知识点
- CSS 取消input输入框聚焦时的边框(border&outline)
- CSS input输入框 placehoder的样式修改
- CSS选择器优先级
- 原生JS操作DOM常用方法
- 原生JS操作class属性
- CSS 过渡transition
介绍
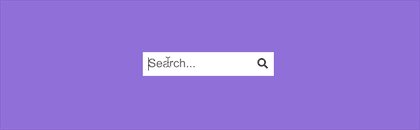
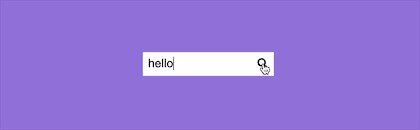
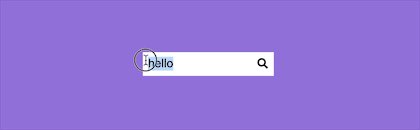
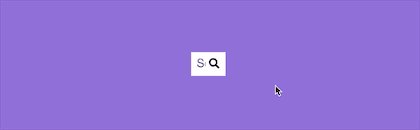
点击搜索框内最右侧🔍图标,搜索框逐渐宽度缩小直至只剩下搜索图标,再次点击图标,搜索框恢复原样。

代码
HTML:
<div>
<input id="search-input" type="text" placeholder="Search...">
<span id="search" class="fa fa-search"></span>
</div>
CSS:
body{
display: flex;
justify-content: space-evenly;
align-items: center;
height: 100vh;
background-color: mediumpurple;
}
#search-input{
width: 150px;
height: 36px;
padding: 0px 40px 0px 8px;
margin: 0;
border: 0px;
outline: none;
font-size: 18px;
background-color: #fff;
transition: .5s;
}
.close-input{
width: 0px!important;
padding-right: 28px!important;
}
#search-input::placeholder{
font-weight: 100;
}
#search{
position: relative;
left:-40px;
padding: 10px;
cursor: pointer;
}
JavaScript:
const search = document.getElementById("search")
const input = document.getElementById("search-input")
search.addEventListener("click",()=>{
input.classList.toggle("close-input")
})