引用:https://blog.csdn.net/yin188103/article/details/104545544
他用的gitee ,但是gitee需要实名认证,果断放弃
windows上安装Hexo
Hexo需要提前安装
node.js 和git
npm install -g hexo-cli
设置镜像
npm config set registry https://registry.npm.taobao.org
npm info underscore
新建一个空目录,并cd进目录执行初始化
hexo init
init完成后执行
npm install
安装完成后,hexo server 启动服务器
localhost:4000 访问
新建博客
hexo new [layout]<title>
生成网页文件
hexo generator
启动服务器
hexo server
使用icarus主题
主题地址:https://github.com/ppoffice/hexo-theme-icarus
下载icarus主题,将主题解压到themes文件夹,,

修改配置文件 _config.yml 将主题改为icarus,并定义站点的基本信息
# Site
title: waterkid
subtitle: 'hexo博客'
description: '个人技术博客'
keywords: java,web
author: chenjie
language: zh-CN
timezone: Asia/Shanghai
在icarus主题的配置文件 _config.yml 中设置博客头像,昵称签名等:
## Navigation bar link settings
# Navigation bar link settings
navbar:
# Navigation bar menu links
menu:
主页: /
归档: /archives
分类: /categories
标签: /tags
关于: /about
article:
# Code highlight settings
highlight:
# Code highlight themes
# https://github.com/highlightjs/highlight.js/tree/master/src/styles
theme: atom-one-light
# Show code copying button
clipboard: true
# Default folding status of the code blocks. Can be "", "folded", "unfolded"
fold: unfolded
# Whether to show article thumbnail images
thumbnail: true
# Share plugin settings
# https://ppoffice.github.io/hexo-theme-icarus/categories/Plugins/Share
share:
# Share plugin name
type: sharejs
# Sidebar widget settings
# https://ppoffice.github.io/hexo-theme-icarus/categories/Widgets/
widgets:
-
# Widget name
type: profile
# Where should the widget be placed, left or right
position: left
# Author name to be shown in the profile widget
author: waterkid
# Title of the author to be shown in the profile widget
author_title: 人之所以能,是相信能
# Author's current location to be shown in the profile widget
location: 成都
# Path or URL to the avatar to be shown in the profile widget
avatar: /images/1.png
写博客设置分类,标签
title: 第一篇博客
date: 2021-09-20 21:40:52
thumbnail: /images/1.png
tags: java
categories: hello
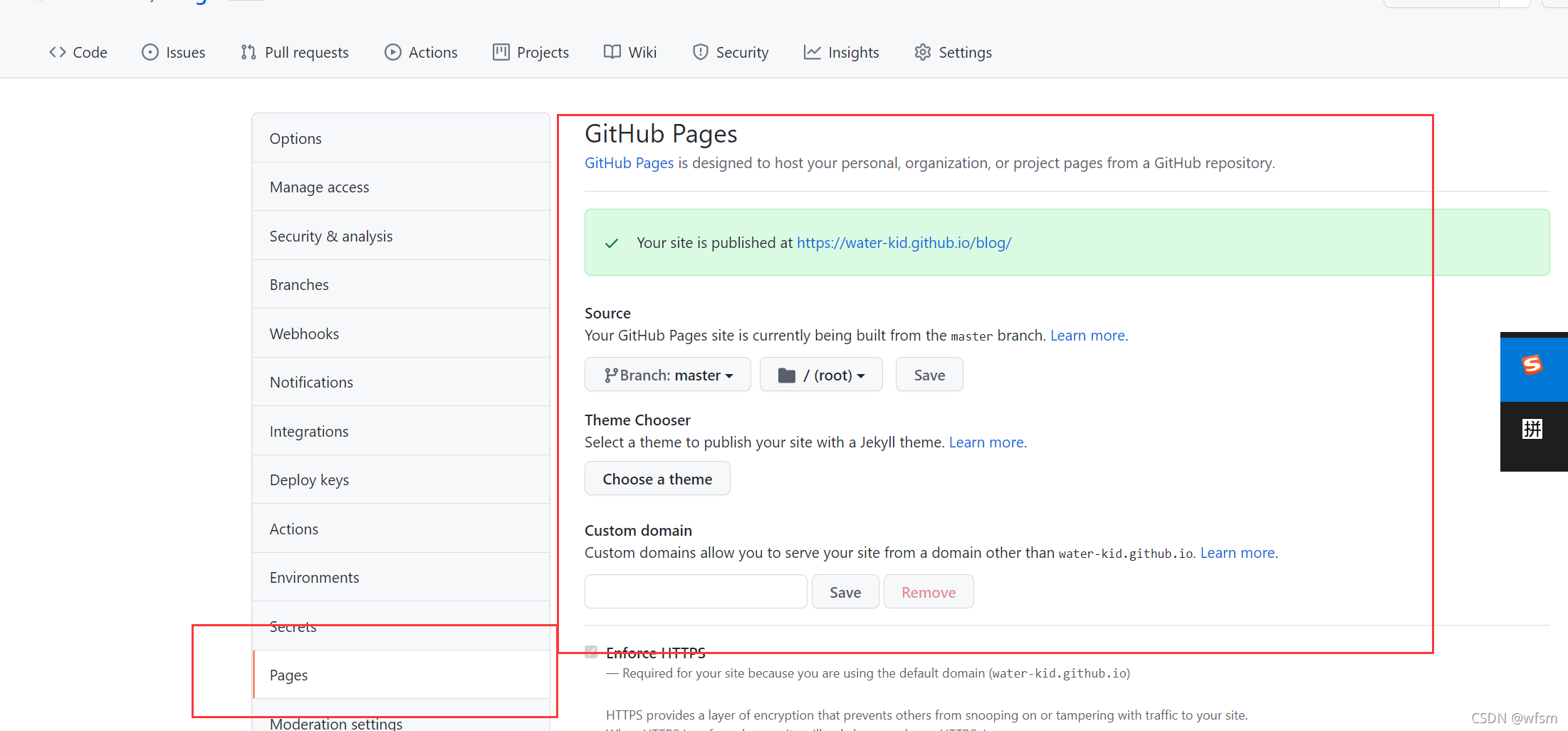
将博客和github绑定在一起
在github上开启网页展示项目:
在配置文件中设置远程地址:

# URL
## Set your site url here. For example, if you use GitHub Page, set url as 'https://username.github.io/project'
url: https://water-kid.github.io
root: /blog
permalink: :year/:month/:day/:title/
permalink_defaults:
pretty_urls:
trailing_index: true # Set to false to remove trailing 'index.html' from permalinks
trailing_html: true # Set to false to remove trailing '.html' from permalinks
访问:

给博客绑定自己的域名:
设置为cname,,将以前的网站指定到这个网站

配置文件修改为现在的域名:

在github上设置你要绑定自己的域名:

