前言
?jQuery,?是一个快速、简洁的 JavaScript 库,?其设计的宗旨是“Write Less,Do More”,即倡导写更少的代码,做更多的事情。
之前webAPIs, 其主要操作步骤可以归纳为?: 获取元素---绑定事件---改变样式, jQuery是与其相似的, 只不过进行了封装,???封装后其代码量更优化, 兼容性更强。
一、基本介绍
?1. 引入
官网地址: https://jquery.com/
上面是jQuery文件的下载地址,进去官网后,点击download

往下翻看会看到红色字体的链接,这是我们需要的文件:

下载红框中的两个文件,compressed为压缩版本,uncompressed为未压缩版本,顾名思义,未压缩版本文件比较大,但是其打开是我们能够正常观看的版本。在VSCode中,两个文件只要引入一个即可。
?需要注意的是:这两个文件需要与我们所建立的HTML文件在同一个文件夹内,方便我们引用。

进入VSCode,利用script src路径来进行引入。 引入后,便可以使用jQuery中提供的方式操作页面。
二、jQuery对象
1.$符号
jQuery中获取标签需要用到$符号, 这个$符号是jQuery的别名,也是jQuery的顶级对象。
$(function(){
console.log(123}) //输出结果为123
jQuery(function(){
console.log(123);
}) //输出结果也是123我们可以用$符号来获取标签,也可以用jQuery,都是可以执行的。?
2.与DOM对象转换
通过document获取到的页面中的标签对象,也就是DOM对象,是以键值对形式显示的;
let div1 = document.querySelector('div');
console.dir(div1); ?
?
?
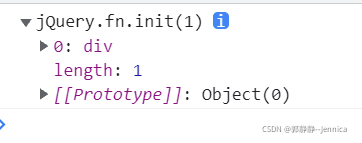
而jQuery对象,是通过jQ方式得到的标签对象,得到的是一个伪数组, 注意:在伪数组中保存的是DOM对象,这一点很重要哦!后面要考的。
let div = $('div');
console.log(div); ?
?
?
我们能看到jQuery操作也是在script中的,那么?jQuery操作标签能否使用DOM对象的属性或方法呢?
let div = $('div');
console.dir(DOM_div);
div.style.background = 'red'; //会报错像上面,我们获取到了jQuery对象,用其设置一个webAPIs的行内样式,返回结果就会报错;所以可以总结出:jQuery对象是不能操作DOM对象的样式的。
那么,也就用到了jQuery对象与DOM对象之间的转换。如何转换呢?
let div = $('div');
let DOM_div = div[0];
console.dir(DOM_div);
DOM_div.style.background = 'red';//不会出错? ?jQuery对象[索引]? 会转换成DOM对象,就可以使用行内样式了;
let div = document.querySelector('div');
div = $(div);
console.dir(div);
?$(DOM对象)?会变成 jQuery对象;这样我们可以在使用时随时切换;
3. 获取标签
?这个留到之后出个全集。
总结
- 如果jQ对象想要使用DOM对象中的方法或属性,则需要将jQ对象转化为DOM对象---
- 如果DOM对象想要使用jQ中的方法或属性,则需要将DOM对象转化为jQ对象
?
?
??