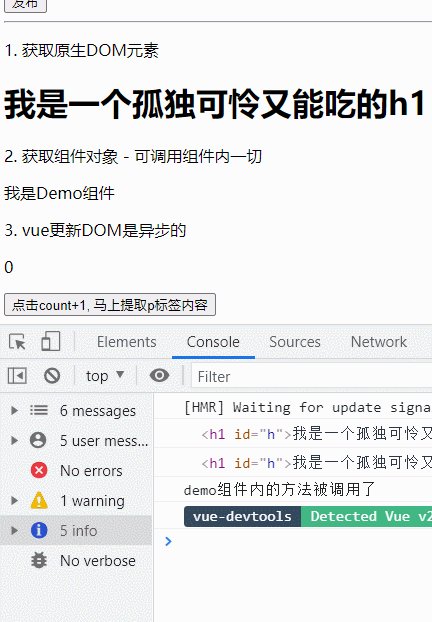
点击count++, 马上通过"原生DOM"拿标签内容, 无法拿到新值
Move.vue?
<template>
<div>
<p>1. 获取原生DOM元素</p>
<h1 id="h" ref="myH">我是一个孤独可怜又能吃的h1</h1>
<p>2. 获取组件对象 - 可调用组件内一切</p>
<Demo ref="de"></Demo>
<p>3. vue更新DOM是异步的</p>
<p ref="myP">{{ count }}</p>
<button @click="btn">点击count+1, 马上提取p标签内容</button>
</div>
</template>
<script>
// 目标: 获取组件对象
// 1. 创建组件/引入组件/注册组件/使用组件
// 2. 组件起别名ref
// 3. 恰当时机, 获取组件对象
import Demo from './Child/Demo'
export default {
mounted(){
console.log(document.getElementById("h")); // h1
console.log(this.$refs.myH); // h1
let demoObj = this.$refs.de;
demoObj.fn()
},
components: {
Demo
},
data(){
return {
count: 0
}
},
methods: {
btn(){
this.count++; // vue监测数据更新, 开启一个DOM更新队列(异步任务)
console.log(this.$refs.myP.innerHTML); // 0
// 原因: Vue更新DOM异步
// 解决: this.$nextTick()
// 过程: DOM更新完会挨个触发$nextTick里的函数体
this.$nextTick(() => {
console.log(this.$refs.myP.innerHTML); // 1
})
}
}
}
</script>正常情况下如果想要获得 dom的数据 你肯定以为直接打印就可以了 但是不然
this.$nextTick(()?=>?{
????????console.log(this.$refs.myP.innerHTML);?//?1
??????});
这个方法 可以在DOM异步请求完后 完全更新完毕 才触发的函数?
可以实时获得最新的最真实的DOM数据
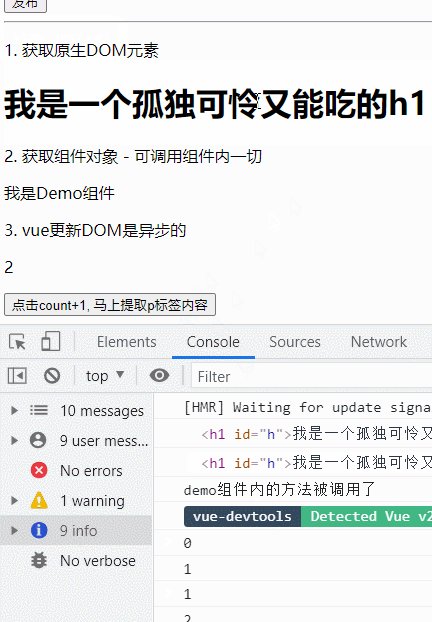
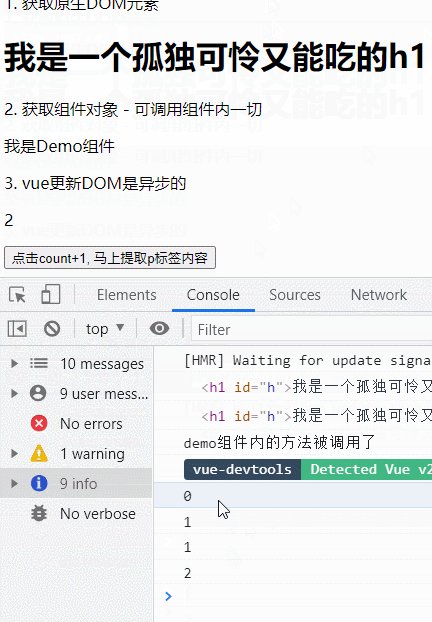
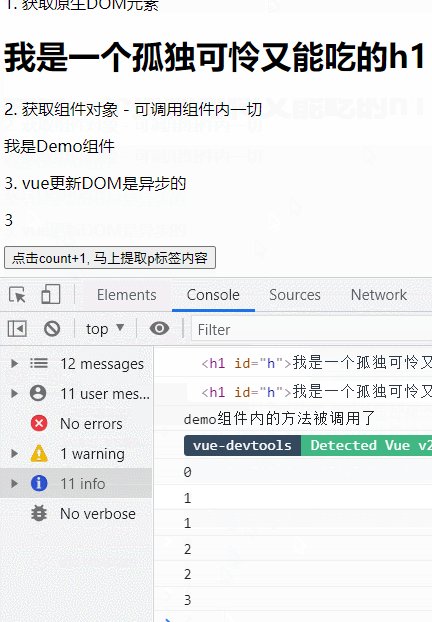
效果图如下
打印的第一个数 是异步状态下打印 count 数据 但是肯定是 慢于我们眼睛看到的
而$nextTick的方法 确是可以等DOM更新完毕后 获取数据

?
?那么讲了这些 $nextTick 能怎么用呢?? 下面给大家展示一种使用场景
$nextTick使用场景

?
components/Tick.vue
<template>
<div>
<input ref="myInp" type="text" placeholder="这是一个输入框" v-if="isShow">
<button v-else @click="btn">点击我进行搜索</button>
</div>
</template>
<script>
// 目标: 点按钮(消失) - 输入框出现并聚焦
// 1. 获取到输入框
// 2. 输入框调用事件方法focus()达到聚焦行为
export default {
data(){
return {
isShow: false
}
},
methods: {
async btn(){
this.isShow = true;
// this.$refs.myInp.focus()
// 原因: data变化更新DOM是异步的
// 输入框还没有挂载到真实DOM上
// 解决:
// this.$nextTick(() => {
// this.$refs.myInp.focus()
// })
// 扩展: await取代回调函数
// $nextTick()原地返回Promise对象
await this.$nextTick()
this.$refs.myInp.focus()
}
}
}
</script>?
-
$nextTick函数原地返回什么?
-
Promise对象
-
-
如何在JS中主动触发标签的事件呢?
-
获取到DOM对象, 调用事件方法
-
?