第2章 词法结构
2.1 JavaScript 程序的文本
- JavaScript区分大小写
- JavaScript忽略记号(token)之间的空格。很大程度上,JavaScript也忽略换行符。
- 除了常规空格(\u0020),JavaScript也将制表符,各种ASCII控制符和Unicode间格识别为空格。JavaScript将换行符、回车符和回车/换行序列识别为行终止符。
2.3 字面量
字面量是直接出现在程序中的数据值。
2.4 标识符和保留字
2.4.1 标识符
- 用法:用于子JavaScript代码中命名常量、变量、属性和类,以及为某些循环提供标记(label)。
- 规则:必须以字母、下划线(_)或美元符号($)开头。后续字符可以是字母、数字、下划线或美元符号。
2.4.2 保留字
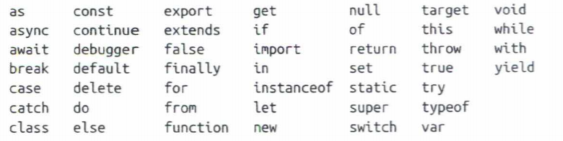
- 以下列出的单词是JavaScript语言的一部分。其中很多(如if、while和for)绝对不能用作常量、变量、函数或类的名字(但可以在对象中用作属性的名字)。
- 另外一些(如from、of、get和set)只能在少数完全没有语法歧义的情况下使用,是完全合法的标识符。
- 还有一些关键字(如let)不能完全保留,因为要保持与旧程序向后兼容,为此有复杂的规则约束它们什么时候可以用作标识符,什么时候不可以(例如:在类外部通过var变量可以用let作为变量名,但是在类内部或使用const声明时不行)
- 最简单的做法就是不要使用这些单词作为标识符,但from、set和target除外,因为使用它他们很安全,而且也很常见。
- 由于历史原因,某些情况下也不允许用arguments和eval作为标识符,因此最好不要使用。

2.5 Unicode
JavaScript程序是使用Unicode字符集编写的,因此在字符串和注释中可以使用任意Unicode字符。
考虑到可移植性和易于编辑,建议在标识符中使用Unicode字母、数字和象形文字(但不支持表情符号)。这意味着常量或变量可以包含数字或非英语数字。
2.5.1 Unicode转义序列
出现原因:
某些计算机和软件无法显示、输入或正确处理全部Unicode字符。为方便程序员编码和支持使用老技术的系统,JavaScript定义了转义序列。
作用:
可以仅使用ACSII字符来表示Unicode字符。
表示形式:
这些Unicode序列以\u开头,后跟4位十六进制数字(包括大写或小写的字母AF)或包含在一对花括号内的16位十六进制数字。
范围:
Unicode转义字符可以出现在JavaScript字符串字面量、正则表达式字面量和标识符中(不能出现在语言关键字中)
例如,字符"e”的Unicode转义序列是\u00E9,以下是3种在变 量中使用这个字符的示例: caf\u00e9 caf\u(E9}
let cafe = 1; //使用Unicode字符定义一个变量
caf\u00e9//=> 1;使用转义序列访问这个变量
caf\u(E9}//=> 1;相同转义序列的另一种形式
扩展:
JavaScript的早期版本只支持4位数字转移序列。带花括号的版本是ES6新增的,目的是更好的支持大于16位的Unicode码点,比如说表情符号;
Unicode转义序列也可以出现在注释中,但因为注释会被忽略,所以在注释中的转义序列会被作为ASCII码处理,不会被解释位Unicode。
2.5.2 Unicode归一化
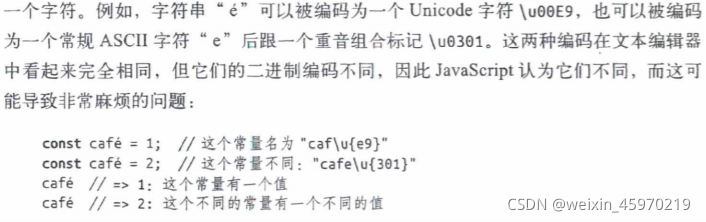
如果你在程序中使用了非ASCII字符,那必须知道Unicode允许用多种编码方式表示同一个字符。

2.6 可选的分号
- JavaScript并非任何时候都把换行符当作分号,而只是在不隐型添加分号就无法解析代码的情况下才那么做。更准确的来说(除了稍后介绍的三种例外情况),JavaScript只在下一个非空格字符无法被解释成当前语句的一部分时才把换行符当作分号。
let a
a
=
3
console.log(a)
解释为:
let a;a=3;console.log(a);
如果没有分号,JavaScript就无法解析代码let a。第二个a本身是一条独立的语句,但JavaScript并没有把第二个换行符当作分号,因为它还可以继续解析更长的语句a=3;
let y=x+f
(a+b).toString()
但第二行的圆括号就可以被解释成第一行f的函数调用,所以JavaScript将这两行代码解释成:
let y=x+f(a+b).toString();
通常,如果语句以(、[、/、+或-开头,就有可能被解释为之前语句的一部分。
有的程序员循环在所有这种语句前面都防御性的添加一个分号,这样即使它前面的语句被修改,删掉了之前末尾的分号,也不会影响当前语句。
存在三种例外情况:第一种情况涉及return、throw、yield、break和continue语句,这些语句经常独立存在,但有时候后面也会跟一个标识符或表达式。如果这几个单词后面(任何其他标记前面)有换行符,JavaScript就会把这个换行符解释为分号。例如,如果你怎么写:
return
true;
JavaScript假设你的意图是:
return;true;
但你的意图可能是:
return true;
所以,一定不能在return、break或continue等关键字和它们后面的表达式之间加入换行符。
第二种例外情况涉及++和–操作符。这些操作符既可以放在表达式前面,也可以放在表达式后面。如果想把这两个操作符作为后置操作符,那它们必须与自己操作的表达式位于同一行。第三种例外情况涉及使用简洁的“箭头”语法定义的函数:箭头=> 必须跟参数列表在同一行。