为什么选用VuePress:它是vue的一个子项目,学过vue的小伙伴可快速上手,此外它的极简风格也很让人喜欢,但是也可以安装各种主题,甚至自定义主题
它可以直接将我们写的markdown文件直接转成html
为什么选用gitee托管,gitee、github都有这样的服务,是免费的,选gitee是因为快,github可能访问速度很慢
vue.js的官网就是用vuepress搭建的 https://cn.vuejs.org/
vuepress的官网 https://vuepress.vuejs.org/zh/
快速上手
前提条件
VuePress 需要 Node.js (opens new window)>= 8.6
本文会帮助你从头搭建一个简单的 VuePress 文档。如果你想在一个现有项目中使用 VuePress 管理文档,从步骤 3 开始。
1、创建并进入一个新目录
mkdir vuepress-starter && cd vuepress-starter
2、使用你喜欢的包管理器进行初始化
yarn init # npm init
3、将 VuePress 安装为本地依赖
不推荐全局安装 VuePress
yarn add -D vuepress # npm install -D vuepress
4、创建你的第一篇文档
mkdir docs && echo '# Hello VuePress' > docs/README.md
5、在 package.json 中添加一些 scripts(opens new window)
这一步骤是可选的,但我们推荐你完成它。在下文中,我们会默认这些 scripts 已经被添加。
{
"scripts": {
"docs:dev": "vuepress dev docs",
"docs:build": "vuepress build docs"
}
}
6、在本地启动服务器
yarn docs:dev # npm run docs:dev
VuePress 会在 http://localhost:8080 (opens new window)启动一个热重载的开发服务器。
访问效果如下:

目录结构
.
├── docs
│ ├── .vuepress (可选的)
│ │ ├── components (可选的)
│ │ ├── theme (可选的)
│ │ │ └── Layout.vue
│ │ ├── public (可选的)
│ │ ├── styles (可选的)
│ │ │ ├── index.styl
│ │ │ └── palette.styl
│ │ ├── templates (可选的, 谨慎配置)
│ │ │ ├── dev.html
│ │ │ └── ssr.html
│ │ ├── config.js (可选的)
│ │ └── enhanceApp.js (可选的)
│ │
│ ├── README.md
│ ├── guide
│ │ └── README.md
│ └── config.md
│
└── package.json
- docs/.vuepress: 用于存放全局的配置、组件、静态资源等。
- docs/.vuepress/components: 该目录中的 Vue 组件将会被自动注册为全局组件。
- docs/.vuepress/theme: 用于存放本地主题。
- docs/.vuepress/styles: 用于存放样式相关的文件。
- docs/.vuepress/styles/index.styl: 将会被自动应用的全局样式文件,会生成在最终的 CSS 文件结尾,具有比默认样式更高的优先级。
- docs/.vuepress/styles/palette.styl: 用于重写默认颜色常量,或者设置新的 stylus 颜色常量。
- docs/.vuepress/public: 静态资源目录。
- docs/.vuepress/templates: 存储 HTML 模板文件。
- docs/.vuepress/templates/dev.html: 用于开发环境的 HTML 模板文件
- docs/.vuepress/templates/ssr.html: 构建时基于 Vue SSR 的 HTML 模板文件。
- docs/.vuepress/config.js: 配置文件的入口文件,也可以是 YML 或 toml。
- docs/.vuepress/enhanceApp.js: 客户端应用的增强。
一个 VuePress 网站必要的配置文件是 .vuepress/config.js
module.exports = {
title: 'Hello VuePress',
description: 'Just playing around'
}
首页
默认的主题提供了一个首页(Homepage)的布局 (用于 这个网站的主页)。想要使用它,需要在你的根级 README.md 的 YAML front matter 指定 home: true。以下是一个如何使用的例子:
---
home: true
heroImage: /hero.png
heroText: Hero 标题
tagline: Hero 副标题
actionText: 快速上手 →
actionLink: /zh/guide/
features:
- title: 简洁至上
details: 以 Markdown 为中心的项目结构,以最少的配置帮助你专注于写作。
- title: Vue驱动
details: 享受 Vue + webpack 的开发体验,在 Markdown 中使用 Vue 组件,同时可以使用 Vue 来开发自定义主题。
- title: 高性能
details: VuePress 为每个页面预渲染生成静态的 HTML,同时在页面被加载的时候,将作为 SPA 运行。
footer: MIT Licensed | Copyright ? 2018-present Evan You
---
你可以将相应的内容设置为 null 来禁用标题和副标题。
任何 YAML front matter 之后额外的内容将会以普通的 markdown 被渲染,并插入到 features 的后面。
导航栏 Logo
你可以通过 themeConfig.logo 增加导航栏 Logo ,Logo 可以被放置在公共文件目录:
// .vuepress/config.js
module.exports = {
themeConfig: {
logo: '/assets/img/logo.png',
}
}
导航栏链接
你可以通过 themeConfig.nav 增加一些导航栏链接:
// .vuepress/config.js
module.exports = {
themeConfig: {
nav: [
{ text: 'Home', link: '/' },
{ text: 'Guide', link: '/guide/' },
{ text: 'External', link: 'https://google.com' },
]
}
}
侧边栏
想要使 侧边栏(Sidebar)生效,需要配置 themeConfig.sidebar,基本的配置,需要一个包含了多个链接的数组:
// .vuepress/config.js
module.exports = {
themeConfig: {
sidebar: [
'/',
'/page-a',
['/page-b', 'Explicit link text']
]
}
}
更多配置可参考官网,官网讲的还是比较详细的
https://vuepress.vuejs.org/zh/theme/default-theme-config.html#%E9%A6%96%E9%A1%B5
部署
在giee新建个一个仓库

开通 Gitee Pages服务(首次开通可能需要实名注册,嫌麻烦的话可以选用 Github)

启动后会自动生成一个地址:http://xxx.gitee.io/你的仓库名/
在项目根目录下创建 deploy.sh
#!/usr/bin/env sh
# 确保脚本抛出遇到的错误
set -e
# 生成静态文件
npm run build
# 进入生成的文件夹
cd docs/.vuepress/dist
# 如果是发布到自定义域名
# echo 'www.example.com' > CNAME
git init
git add -A
git commit -m 'deploy'
# 如果发布到 https://<USERNAME>.github.io
# git push -f git@github.com:<USERNAME>/<USERNAME>.github.io.git master
# 如果发布到 https://<USERNAME>.github.io/<REPO>
# git push -f git@github.com:<USERNAME>/<REPO>.git master:gh-pages
# 这里的地址就放刚刚创建的仓库地址就好
git push -f git@gitee.com:xxx/myblog.git master
cd -
然后在package.json中添加
"scripts": {
"deploy": "bash deploy.sh",
},
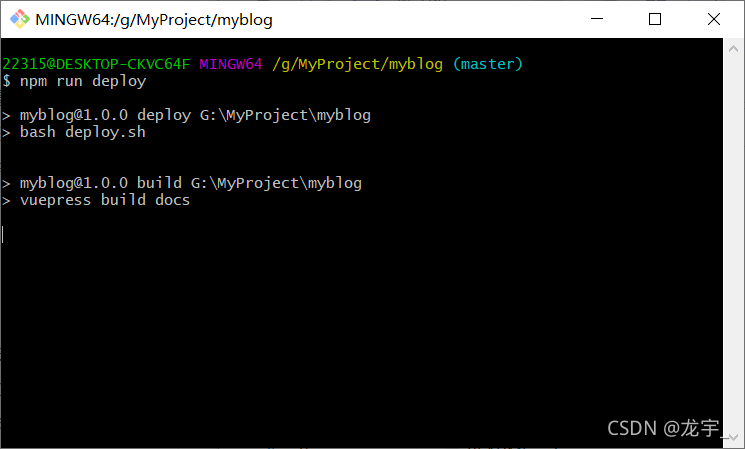
注意: 这里如果直接用cmd去跑 npm run deploy 的话会报错

因为 bash 是linux下的命令
解决办法:
我们一般都有git环境,可以用

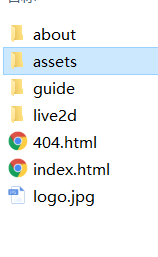
这时我们会发现在 docs\.vuepress\dist 下生成了对应的静态页面

打开 http://su_shuwang.gitee.io/myblog/即可看到我们部署成功后的博客啦

后续搭建内容会持续更新。。。