HTML
HTML 全称 “Hyper Text Markup Language(超文本标记语言)”,是网页的标准语言。但是它并不是一门编程语言,而是一门描述性的标记语言。
基本语法
<标签符号>内容</标签符号>
HTML语言中,标签符一般是成对出现的,第一个表示标签的开始,第二个多了一条斜杠,表示标签内容的结束。
在HTML中,标签有很多种,每一种都有着不同的功能,适用于不同的情况。例如,想要显示一段文字,就应该使用 “段落标签(p)”;假如想要显示图片,则应使用 “图片标签(img)”。
示例:
<strong>这是粗体</strong>

上面的示例中使用 “粗体标签(b或strong)” 来实现粗体文本显示。
学习 HTML 语言,就是要学习各种各样的标签,然后学会在不同的情况中使用不同的标签,以实现不同的表达效果。
1. HTML 基本结构
HTML语言中,一个页面是由四个部分组成:
- 文档声明:<!DOCTYPE html>
- html 标签对:<html></html>
- head 标签对:<head></head>
- body 标签对:<body></body>
图示:

文档声明
<!DOCTYPE html>
这是一个文档声明,表示这是一个HTML页面。
html 标签
<html></html>
html标签表示页面内容的范围。它告诉浏览器,这个页面从 <html> 开始,到 </html> 结束。
head 标签
<head></head>
head 标签是网页的 “头部”,在这个标签里会定义一些特殊内容,比如页面的标题、页面的字符编码以及自动刷新等。
body 标签
<body></body>
body 标签是网页的 “身体”,在这个标签里我们可以编写大部分页面显示内容。一个网页中,有大部分内容实在这里编写的。
示例
<!DOCTYPE html>
<html>
<head>
<title>这是网页标题</title>
</head>
<body>
<p>这是页面的内容</p>
<p>这是一个段落</p>
<strong>这是粗体</strong>
</body>
</html>
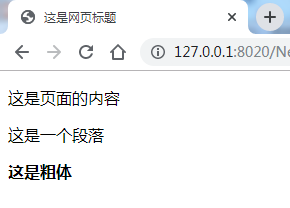
效果:

在上面示例的 HTML 代码里,head 标签内部中的 title 标签定义页面的标题,这个标题将会显示在标签栏上。body 标签里的 p 标签定义一段文字,这个段落将直接显示在页面上。
HTML 注释语句
在实际开发中,我们需要在一些关键、重要或复杂难懂的代码中进行注释,以标示它是干什么的。这时候需要用到注释语句:
<!--注释内容-->
注释的内容在浏览器中不会显示,也就是说,HTML 标签是给浏览器看的,而注释是给程序员自己看的。当你的代码中有重要的复杂的部分,就需要给代码进行注释。
在实际开发中,一个页面的代码往往很长,可能有成百上千行,这时候如果不给关键代码进行注释,阅读起来会十分辛苦,可能连你自己也很难读懂。更别说在团队开发中,队友维护你的代码时,将会花费大量时间阅读和理解代码,费时费神,效率极低。
当然,并不是每一行代码都必须注释,一般的代码较容易理解,只需要在复杂的部分,或是在关键的、重要的部分进行注释即可。
一个注释的示例:
<!--
作者:Cresyeal
博客:blog.csdn.net/weixin_52132159
时间:2021-09-29
描述:这是一串用来展示注释的代码
-->
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title>注释示例</title> <!--网页标题-->
</head>
<body>
<p>这是页面的内容</p> <!--段落标签-->
<p>这是一个段落</p>
<strong>这是粗体</strong> <!--粗体-->
</body>
</html>
在浏览器中看 HTML
进入你的浏览器,进入作者博客主页,然后右键单击页面,在弹出菜单中点击 “检查” 或 “审查元素”,把鼠标放到右侧的代码块上,你可以看到每一个标签对应的页面上的部分:

右键点击 “查看网页源代码”,我们也可以看到这个网页的 HTML 代码:

在这里你可以试着找找页面的四个基本部分,看看他们的标签。
– the End –
好啦,这篇文章就到这里了。
以上就是我分享的全部内容,感谢阅读!
后记:开学之后要上学,可能更文会变得少了,甚至几乎不更了。因为面临着中考的压力。也许等到放假之后会继续更新。这是作者前端开发学习之路的第一步,谢谢大家的支持!
本文收录于专栏:前端开发学习笔记
关注作者,持续阅读作者的文章,学习更多编程知识!
https://blog.csdn.net/weixin_52132159
推荐阅读
- 爬虫
- Python一些事
- 教程
- 实例
- 其他