前言:
? ? ? ?来继续探究egg的知识,这里来分析下,egg来作为一个服务端来使用,跟nginx一样,egg里面也是支持部署前端的代码的。
目录:
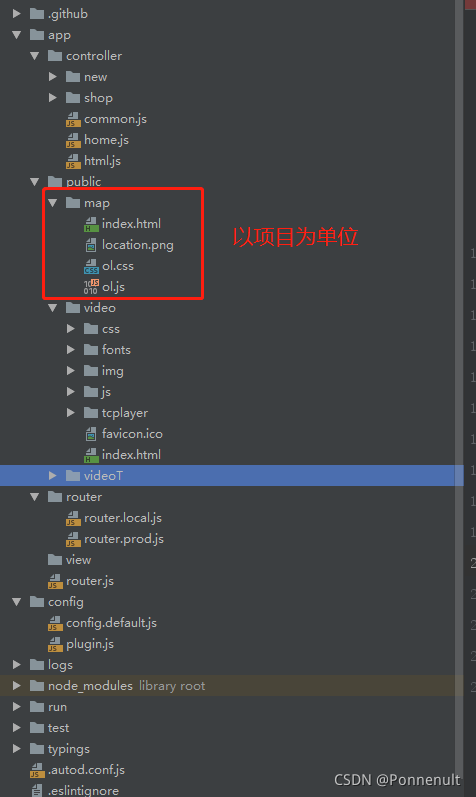
? ? ? ?和express一样,egg里面也是有一个专门的地方来发送出来静态资源的文件夹,叫做:? public ,? 放在这个文件夹下的是可以直接访问的?。
1、将我们的项目(jq/js项目),或者是vue/react打包出来的dist直接放在 public下面
(注意:vue打包得用hash的,history的暂时不行)
?2、到这一步可以看到页面的效果:因为public是可以发送
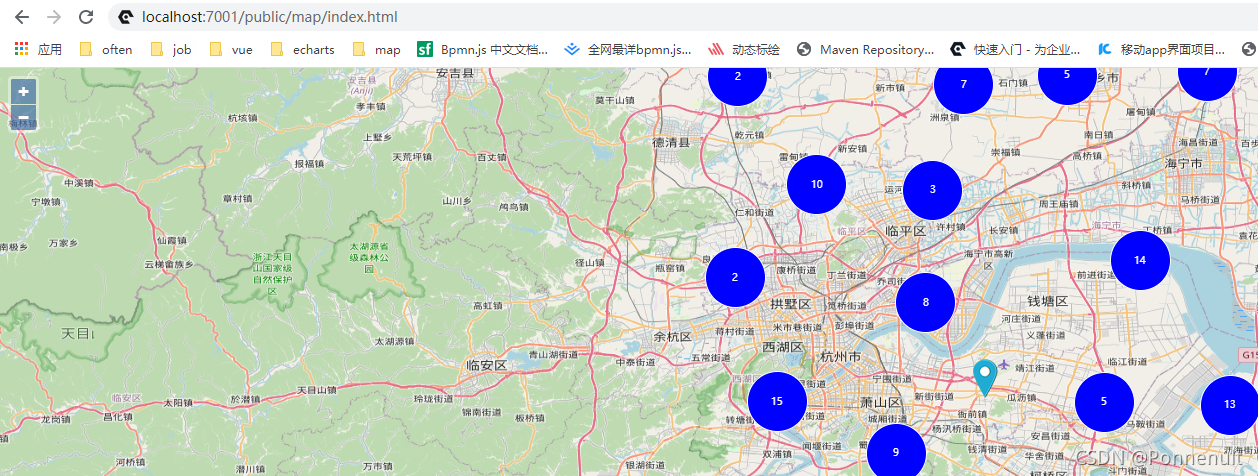
页面上输入:http://localhost:7001/public/map/index.html
?(3)页面上输入:http://localhost:7001/map/index.html? 就可以看到一样的效果了
4、到这一步为止特别想传统的项目,直接指向什么html,jsp这一类的,后面的我们既影响美观,也没必要那么多,我们来继续优化
(1)打开router.local.js? 如果没有,就在你项目的router.js中直接加
?(2)打开?controller / html.js? (没有创建)
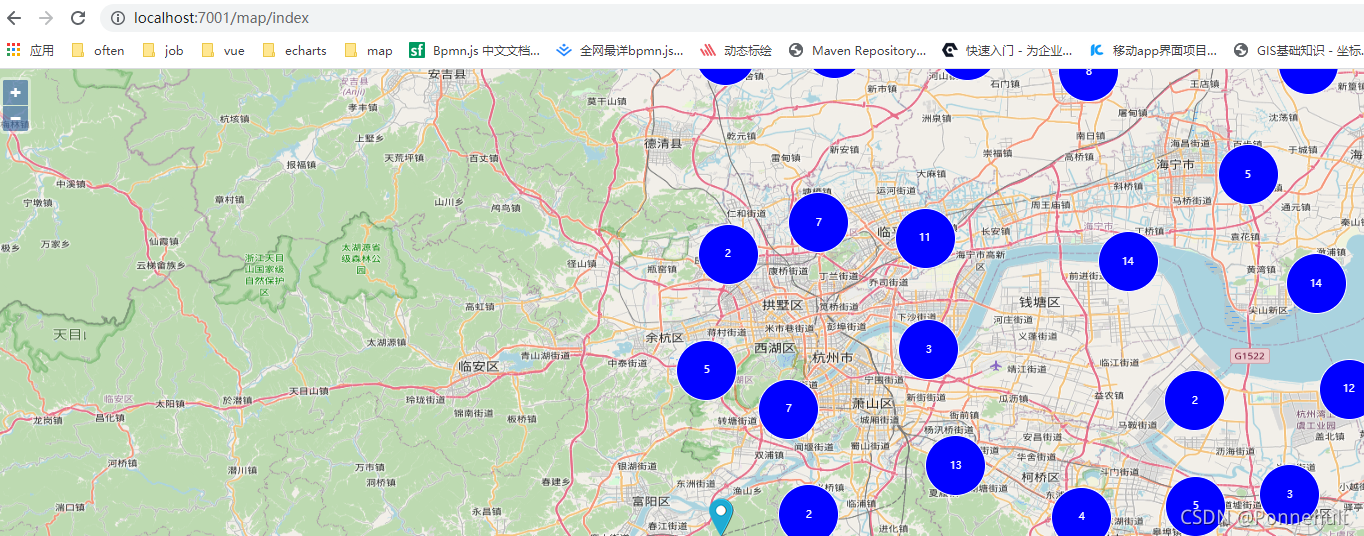
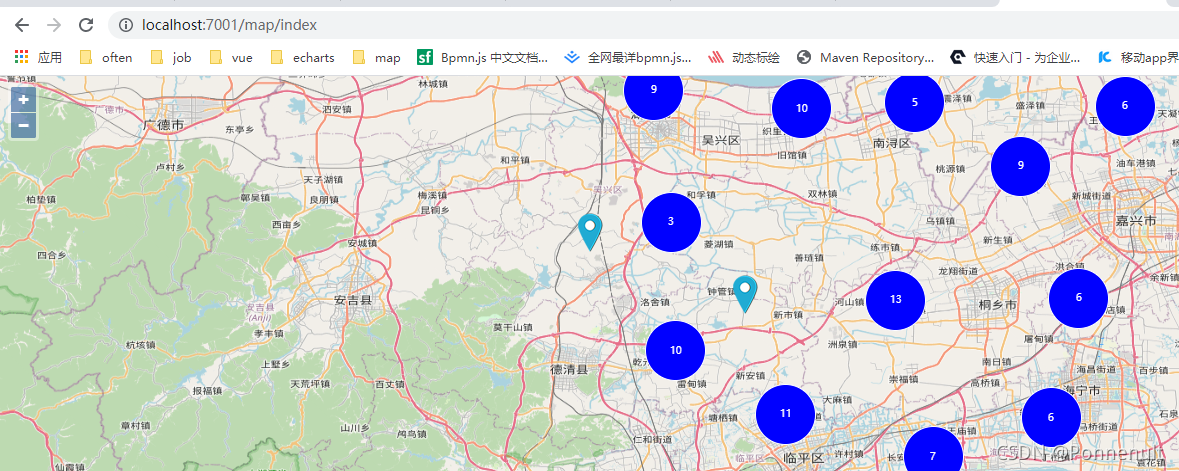
(3)配置好了,打开页面,输入:http://localhost:7001/map/index? 查看页面
实现效果:egg服务+前端代码

相关资料:
? ? ? ?和?express?一样,egg里面也是有一个专门的地方来发送出来静态资源的文件夹,叫做:? public ,? 放在这个文件夹下的是可以直接访问的?。
实现步骤:
1、将我们的项目(jq/js项目),或者是vue/react打包出来的dist直接放在 public下面
(注意:vue打包得用hash的,history的暂时不行)

?2、到这一步可以看到页面的效果:因为public是可以发送
页面上输入:http://localhost:7001/public/map/index.html

?3、去掉路径上的? ?/public?
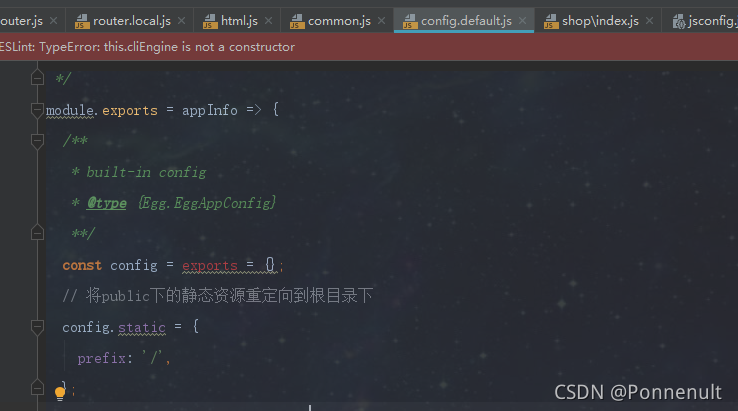
(1)打开? config.default.js

(2)加上下面的代码
// 将public下的静态资源重定向到根目录下
config.static = {
prefix: '/',
};
?(3)页面上输入:http://localhost:7001/map/index.html? 就可以看到一样的效果了
4、到这一步为止特别想传统的项目,直接指向什么html,jsp这一类的,后面的我们既影响美观,也没必要那么多,我们来继续优化
如果觉得想看我路由详情的,可以点我
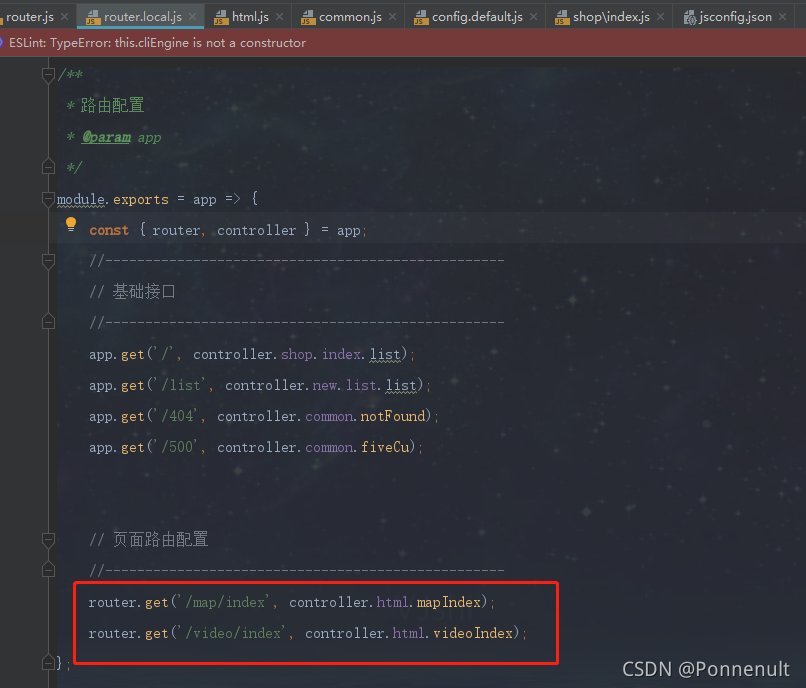
(1)打开router.local.js? 如果没有,就在你项目的router.js中直接加
// 页面路由配置
//--------------------------------------------------
router.get('/map/index', controller.html.mapIndex);
?(2)打开?controller / html.js? (没有创建)
html.js 源码:
/**
* 所有的页面路由
* @param app
* @returns {HtmlController}
*/
const path = require('path');
const fs = require('fs');
const Controller = require('egg').Controller;
class HtmlController extends Controller {
//openlayer地图
async mapIndex() {
const { ctx } = this;
ctx.response.type = 'html';
ctx.body = fs.readFileSync(path.resolve(__dirname, '../public/map/index.html'));
}
//视频项目
async videoIndex() {
const { ctx } = this;
ctx.response.type = 'html';
ctx.body = fs.readFileSync(path.resolve(__dirname, '../public/video/index.html'));
}
}
module.exports = HtmlController;
(3)配置好了,打开页面,输入:http://localhost:7001/map/index? 查看页面