在ES5中,声明变量有var、function两种方式,但是因为var声明变量有一定的缺点(内层变量可能会铺盖外层变量以及用来计数的变量会泄露为全局变量),所以ES6提出使用let和const声明变量,弥补ES5中var的缺点。
1、是否存在变量提升
? ? ? ? 变量提升就是变量在未定义之前可以使用而且不会报错
? ? ? ? 而预解析是在浏览器执行js代码之前,会整体解读一遍js文件,把var声明的变量和function提前定义
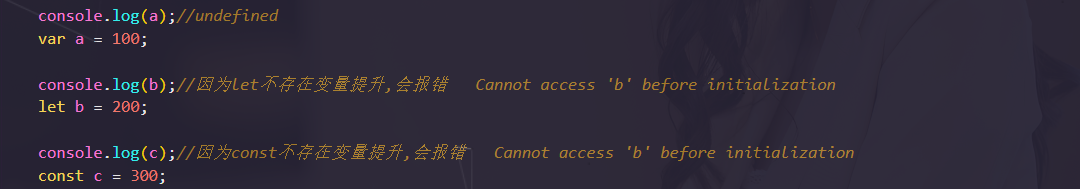
- var声明的变量存在变量提升。(即变量可以在未定义之前调用,值为undefined)
- let和const声明的变量不存在变量提升。(即变量要在定义之后才可以使用,否则会报错)
????????
?
2、是否存在暂时性死区
? ? ? ? 暂时性死区就是在变量声明之前,任何地方都不能提前使用,一旦使用就会报错。
- var不存在暂时性死区
- let和const存在暂时性死区
3、是否允许重复声明变量
- var允许重复声明变量
- let和const不允许重复声明变量
 ??
??
4、是否存在块级作用域
? ? ? ? 块级作用域由 { }? 包括,if语句和for语句里面的{ }也属于块级作用域
- var不存在块级作用域
- let和const存在块级作用域
5、是否可以修改声明的变量
- var和let可以修改声明的变量
- const声明一个只读的常量,一旦声明不能修改。const一旦声明变量就必须立即初始化,不能留到以后赋值。如果const声明的变量赋一个引用数据类型的值,那么值是可以修改的,只要不修改这个变量所在的内存空间地址即可。

?