src\app\auth\signup\signup.component.html
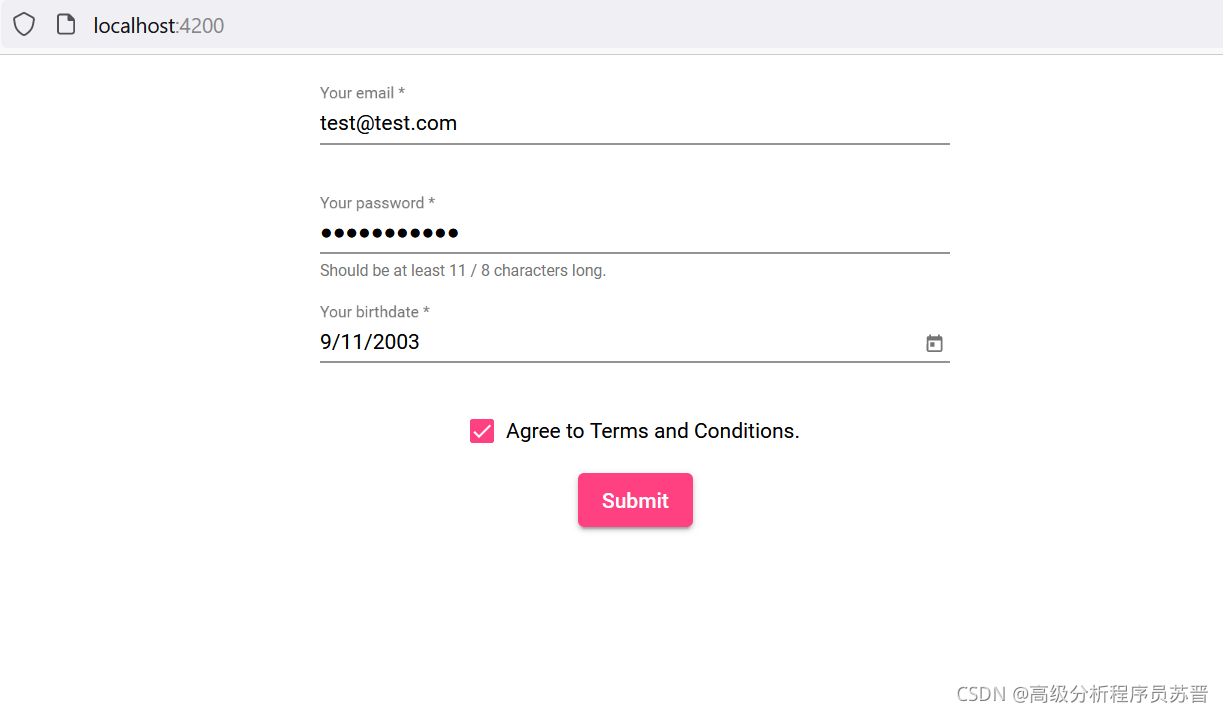
<section class="signup-form">
<form fxLayout="column" fxLayoutAlign="center center" fxLayoutGap="16px" #f="ngForm" (ngSubmit)="onSubmit(f)">
<mat-form-field>
<input type="email" matInput placeholder="Your email" ngModel name="email" email required #emailInput="ngModel" />
<mat-error>Please input valid email!</mat-error>
</mat-form-field>
<mat-form-field>
<input type="password" matInput placeholder="Your password" ngModel name="password" required minlength="8" #pwInput="ngModel" />
<mat-hint>Should be at least {{ pwInput.value?.length }} / 8 characters long.</mat-hint>
</mat-form-field>
<mat-form-field>
<input matInput placeholder="Your birthdate" [matDatepicker]="picker" [max]="maxDate" ngModel name="birthdate" required />
<mat-datepicker-toggle matSuffix [for]="picker"></mat-datepicker-toggle>
<mat-datepicker #picker></mat-datepicker>
</mat-form-field>
<mat-checkbox ngModel name="agree" required>Agree to Terms and Conditions.</mat-checkbox>
<button type="submit" mat-raised-button color="accent" [disabled]="f.invalid">Submit</button>
</form>
</section>
src\app\auth\signup\signup.component.ts
import { Component, OnInit } from '@angular/core';
import { NgForm } from '@angular/forms';
@Component({
selector: 'app-signup',
templateUrl: './signup.component.html',
styleUrls: ['./signup.component.sass'],
})
export class SignupComponent implements OnInit {
maxDate?: Date;
constructor() {}
ngOnInit(): void {
this.maxDate = new Date();
this.maxDate.setFullYear(this.maxDate.getFullYear() - 18);
}
onSubmit(form: NgForm) {
console.log(form);
}
}
src\app\auth\signup\signup.component.sass
.mat-form-field
width: 420px

?