1.concat()?
? ? ? 概述:连接两个或更多的数组,并返回结果。
? ? ? 定义和用法:??
? ? ? concat() 方法用于连接两个或多个数组。
? ? ? 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本
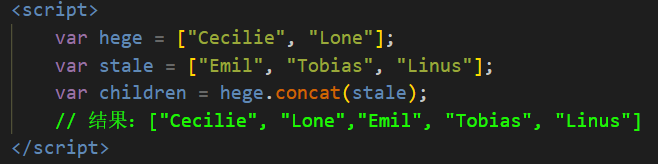
? ? ?代码样式:

?2.every()?
? ? ? 概述:检测数值元素的每个元素是否都符合条件。
? ? ? 定义和用法:?
? ? ? ? every() 方法用于检测数组所有元素是否都符合指定条件(通过函数提供)。
? ? ? ? every() 方法使用指定函数检测数组中的所有元素:
- ?如果数组中检测到有一个元素不满足,则整个表达式返回?false?,且剩余的元素不会再进行检测。
- 如果所有元素都满足条件,则返回 true。
? ? ? ?注意:?every() 不会对空数组进行检测。
? ? ? ?注意:?every() 不会改变原始数组。
? ? ? ?代码样式:

?3.forEach()?
? ? ? ? 概述:数组每个元素都执行一次回调函数。
? ? ? ? 定义和用法:
? ? ? ? ? ?forEach() 方法用于调用数组的每个元素,并将元素传递给回调函数。
? ? ? ? ? ?注意:?forEach() 对于空数组是不会执行回调函数的。
? ? ? ? ? 代码样式:

4.findIndex()?
概述:返回符合传入测试(函数)条件的数组元素索引。
定义和用法:
findIndex() 方法返回传入一个测试条件(函数)符合条件的数组第一个元素位置。
findIndex() 方法为数组中的每个元素都调用一次函数执行:
- 当数组中的元素在测试条件时返回?true?时, findIndex() 返回符合条件的元素的索引位置,之后的值不会再调用执行函数。
- 如果没有符合条件的元素返回 -1
注意:?findIndex() 对于空数组,函数是不会执行的。
注意:?findIndex() 并没有改变数组的原始值。
代码样式:

?5.indexOf()
? ? ? ? 概述:搜索数组中的元素,并返回它所在的位置。
? ? ? ? 定义和用法:
indexOf() 方法可返回数组中某个指定的元素位置。
该方法将从头到尾地检索数组,看它是否含有对应的元素。开始检索的位置在数组 start 处或数组的开头(没有指定 start 参数时)。如果找到一个 item,则返回 item 的第一次出现的位置。开始位置的索引为 0。
如果在数组中没找到指定元素则返回 -1。
提示如果你想查找字符串最后出现的位置,请使用?lastIndexOf() 方法。
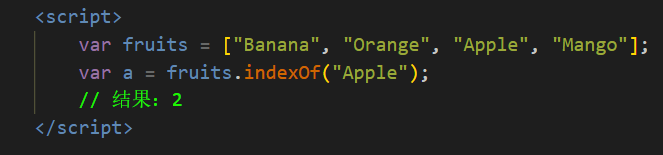
? ? ? 代码样式:

?6.join()?
? ? ? ? 概述:把数组中的所有元素转换为一个字符串
? ? ? ??定义和用法:
? ? ? ? ? ? ?join() 方法用于把数组中的所有元素转换一个字符串。
? ? ? ? ? ? ?元素是通过指定的分隔符进行分隔的。
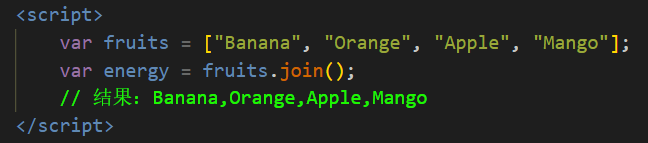
代码样式:

?7.pop()
? ? ? 概述:删除数组的最后一个元素并返回删除的元素。
? ? ??定义和用法:
? ? ? ? ? ? pop() 方法用于删除数组的最后一个元素并返回删除的元素。
? ? ? ? ? ? 注意:此方法改变数组的长度!
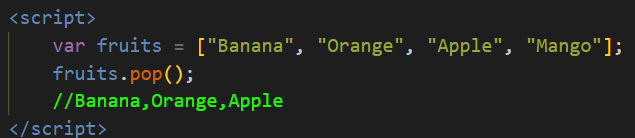
? ? ? 代码样式:

?8.push()
? ? ? ? ?概述:向数组的末尾添加一个或更多元素,并返回新的长度
? ? ? ? ?定义和用法:
? ? ? ? ? ? ? ? ?push() 方法可向数组的末尾添加一个或多个元素,并返回新的长度。
? ? ? ? ? ? ? ? ?注意:?新元素将添加在数组的末尾。
? ? ? ? ? ? ? ? ?注意:?此方法改变数组的长度。?
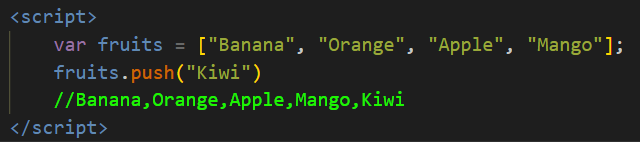
代码样式:

?9.reduce()
概述:将数组计算为一个值(从左到右)
定义和用法:
reduce() 方法接收一个函数作为累加器,数组中的每个值(从左到右)开始缩减,最终计算为一个值。
reduce() 可以作为一个高阶函数,用于函数的 compose。
注意:?reduce() 对于空数组是不会执行回调函数的。
代码样式:

?10?reverse()
? ? ? ? 概述:反转数组的元素顺序。
? ? ? ? ?定义和用法:
? ? ? ? ? reverse() 方法用于颠倒数组中元素的顺序。
代码样式:
?
11.slice()
? ? ? ? ?概述:选取数组的一部分,并返回一个新数组。?
? ? ? ? ?定义和用法:
? ? ? ? ? slice() 方法可从已有的数组中返回选定的元素。
? ? ? ? ? slice()方法可提取字符串的某个部分,并以新的字符串返回被提取的部分。
? ? ? ? ? 注意:?slice() 方法不会改变原始数组
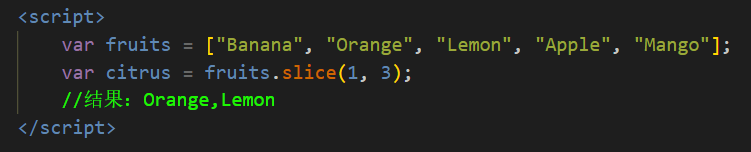
? ?代码样式:

?12.some()?
? ? ? ? ?概述:检测数组元素中是否有元素符合指定条件
? ? ? ? ?定义和用法:
? ? ? ?some() 方法用于检测数组中的元素是否满足指定条件(函数提供)。
? ? ? ?some() 方法会依次执行数组的每个元素:
- 如果有一个元素满足条件,则表达式返回true?, 剩余的元素不会再执行检测。
- 如果没有满足条件的元素,则返回false。
? ? ? ? 注意:?some() 不会对空数组进行检测。
? ? ? ? 注意:?some() 不会改变原始数组。
代码样式:

?13.unshift()
? ? ? 概述:向数组的开头添加一个或更多元素,并返回新的长度。
? ? ? ? ?定义和用法:
? ? ? ? ? ?unshift() 方法可向数组的开头添加一个或更多元素,并返回新的长度。
? ? ? ? ? ?注意:?该方法将改变数组的数目。?
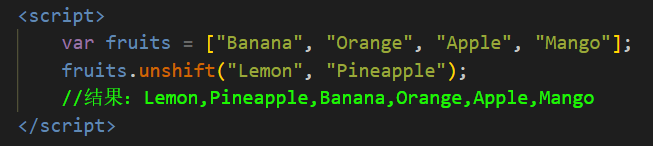
? ? ? ? 代码样式:

?14.toString()?
? ? ? 概述:把数组转换为字符串,并返回结果。
? ? ? ?定义和用法:
? ? ? ? ? ?toString() 方法可把数组转换为字符串,并返回结果。
? ? ? ? ? ?注意:?数组中的元素之间用逗号分隔。
代码样式:

?15.splice()
? ? ? ?概述:从数组中添加或删除元素。
? ? ? ?定义和用法:
? ? ? splice() 方法用于添加或删除数组中的元素。
? ? ? ?注意:这种方法会改变原始数组。?
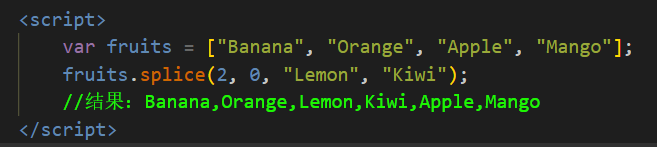
代码样式:

?