目录
2021SC@SDUSC
整体介绍
react是一个比较流行的前端应用框架,具有声明化,组件化,一次学习,跨平台编写的特性。可以用于构建用户界面,支持JSX语法(当然也可以不使用,react.createElement方法就可以创造reactElement元素,但不如JSX简洁,两者可以用Babel进行转化),各个组件可以有自身的状态,内部数据可以使用state等进行访问。(利用react native开发原生移动应用也是一个亮点)。react本身对外部插件也有较为良好的兼容性。
react组件分为函数组件,类组件以及原生标签组件等,它们均有各自的特性与属性,比如类组件使用state与props管理状态,函数组件使用hooks等。
目录结构
首先看一下react源码的目录结构,这里的react版本为17.0.2,其中源码位于packages中,包括react,react-dom,react-reconcile等,而fixtures则包括一些小型测试项目,scripts则为一些babel,eslint等的相关文件。

另外,react源码中使用的是flow进行类型检查(由于facebook的历史原因,并非typeScript),而vsCode会将其默认为typeScript进行检测导致报错(不妨碍运行),打开settings.json,关闭js动态验证即可。

在packages中有不少模块,根据readme.md可以大致分为以下几部分:
React Core其中包括所有全局reactAPI,只用于定义组件,不包括平台特定的代码,可同时适用于React DOM 和 React Native 组件。位于packages/react?中。
export {
__SECRET_INTERNALS_DO_NOT_USE_OR_YOU_WILL_BE_FIRED,
act as unstable_act,
Children,
Component,
Fragment,
Profiler,
PureComponent,
StrictMode,
Suspense,
SuspenseList,
cloneElement,
createContext,
createElement,
createFactory,
createMutableSource,
createRef,
forwardRef,
isValidElement,
lazy,
memo,
startTransition,
unstable_Cache,
unstable_DebugTracingMode,
unstable_LegacyHidden,
unstable_Offscreen,
unstable_Scope,
unstable_getCacheForType,
unstable_useCacheRefresh,
unstable_useOpaqueIdentifier,
useCallback,
useContext,
useDebugValue,
useDeferredValue,
useEffect,
useImperativeHandle,
unstable_useInsertionEffect,
useLayoutEffect,
useMemo,
useMutableSource,
useSyncExternalStore,
useSyncExternalStore as unstable_useSyncExternalStore,
useReducer,
useRef,
useState,
useTransition,
version,
} from './src/React';此处为react的入口API,也是集成地点。
渲染器最初只需要渲染DOM,后来被改编为支持原生平台的react native。因此渲染器被划分为多个部分,根据底层平台不同进行调用。其中包括:
React DOM Renderer?将 React 组件渲染成 DOM。负责在浏览器上的渲染。
React Native Renderer?将 React 组件渲染为 Native 视图。此渲染器在 React Native 内部使用。不过其实它只是实现了react与react native的连接,真正的渲染在react native中。
React Test Renderer?将 React 组件渲染为 JSON 树。这主要是为了测试所用,react采用JEST进行测试。
另外一个官方支持的渲染器的是?react-art。它曾经是一个独立的?GitHub 仓库,但是已经加入主源代码树。
reconciler(我所负责的核心部分) 包括react与react native中共同部分,尤其是十分重要的协调算法,这样可以让声明式渲染,自定义组件,state,生命周期方法和 refs 等特性,保持跨平台工作一致。其中stack fiber已经被放弃,现在使用fiber reconciler,它的主要目标有:
- 能够把可中断的任务切片处理。
- 能够调整优先级,重置并复用任务。
- 能够在父元素与子元素之间交错处理,以支持 React 中的布局。
- 能够在?
render()?中返回多个元素。 - 更好地支持错误边界。
源代码在?packages/react-reconciler?目录下。
import?{
??createContainer?as?createContainer_new,
??updateContainer?as?updateContainer_new,
??batchedUpdates?as?batchedUpdates_new,
??deferredUpdates?as?deferredUpdates_new,
??discreteUpdates?as?discreteUpdates_new,
??flushControlled?as?flushControlled_new,
??flushSync?as?flushSync_new,
??flushSyncWithoutWarningIfAlreadyRendering?as?flushSyncWithoutWarningIfAlreadyRendering_new,
??flushPassiveEffects?as?flushPassiveEffects_new,
??getPublicRootInstance?as?getPublicRootInstance_new,
??attemptSynchronousHydration?as?attemptSynchronousHydration_new,
??attemptDiscreteHydration?as?attemptDiscreteHydration_new,
??attemptContinuousHydration?as?attemptContinuousHydration_new,
??attemptHydrationAtCurrentPriority?as?attemptHydrationAtCurrentPriority_new,
??findHostInstance?as?findHostInstance_new,
??findHostInstanceWithWarning?as?findHostInstanceWithWarning_new,
??findHostInstanceWithNoPortals?as?findHostInstanceWithNoPortals_new,
??shouldError?as?shouldError_new,
??shouldSuspend?as?shouldSuspend_new,
??injectIntoDevTools?as?injectIntoDevTools_new,
??createPortal?as?createPortal_new,
??createComponentSelector?as?createComponentSelector_new,
??createHasPseudoClassSelector?as?createHasPseudoClassSelector_new,
??createRoleSelector?as?createRoleSelector_new,
??createTestNameSelector?as?createTestNameSelector_new,
??createTextSelector?as?createTextSelector_new,
??getFindAllNodesFailureDescription?as?getFindAllNodesFailureDescription_new,
??findAllNodes?as?findAllNodes_new,
??findBoundingRects?as?findBoundingRects_new,
??focusWithin?as?focusWithin_new,
??observeVisibleRects?as?observeVisibleRects_new,
??registerMutableSourceForHydration?as?registerMutableSourceForHydration_new,
??runWithPriority?as?runWithPriority_new,
??getCurrentUpdatePriority?as?getCurrentUpdatePriority_new,
??getIsStrictModeForDevtools?as?getIsStrictModeForDevtools_new,
??setIsStrictModeForDevtools?as?setIsStrictModeForDevtools_new,
}?from?'./ReactFiberReconciler.new';此处即为react-reconciler的入口,其实有新旧两个版本,这里以新版本为例展示其API。
测试项目的运行与安装
在介绍源码之前,可以先看一下fixtures测试项目的安装与运行以便于对react有一个大致的了解,首先需要在react项目根目录下运行yarn进行安装(如果出现yarn与node不匹配的问题,可以运行以下命令:yarn config set ignore-engines true 解决),这里其实推荐在linux系统上运行,但可以将JSON配置文件中的命令内容更改成符合powershell的格式,其实也可以在window上尝试,还要注意raw.githubusercontent.com的连接问题,可以先在IPaddress中查出相关IP地址,然后复制写入hosts文件,多尝试几次即可安装成功,然后进行build,再通过终端打开测试项目,按照readme.md中的提示运行,然后用浏览器打开相关项目下的index.html,如图所示为art的项目演示(react-art为官方支持的一个渲染器,本来是GitHub的一个项目,后来被加入到react的主源代码树中)

动态旋转图
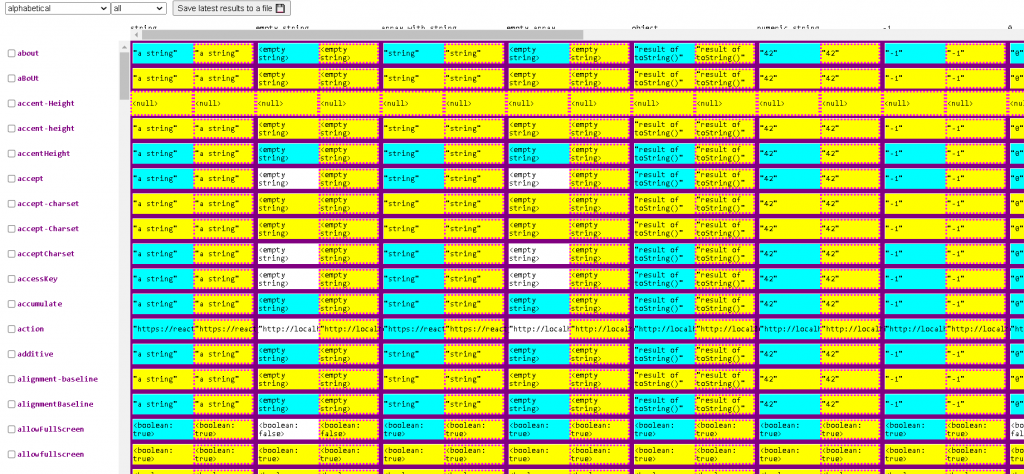
此图为attribute-beahvior的演示(查看不同情况下SVG的效果)

attribute-behavior
总结
介绍了一下react,大体查看了一下react的目录结构,然后为react的测试代码部署了环境,并且顺利的成功运行了测试项目。希望未来能够越来越顺畅的分析react源码,明白内部的工作原理。本人曾参与过react相关的项目,react本身应用也很广泛,前景光明。