组件通信大体分为四种情况,除以下三种,最后还加了uni-app组件通讯方式
- 父传子
- 子传父
- 兄弟之间传值
下面来一一列举传值方式,较为基础,也比较好理解,先看我的目录文件 ?
?
组件通信
一、父传子
父组件传值
1、用import在父组件中引入子组件(自定义组件)mybtn,并在components中注册
2、mybtn在父组件中可以当做标签使用
3、在父组件data中,定义要传给子组件的内容
4、在标签mybtn中自定义属性,:属性=“绑定的变量(要传递的内容)”
//父组件classify.vue中
<template>
<view>
<mybtn :gift="text"></mybtn>
</view>
</template>
<script>
import mybtn from '../../components/mybtn/mybtn.vue'
export default {
data() {
return {
text:'父组件classify给子组件的礼物'
}
},
components:{
mybtn
},
methods: {
}
}
</script>子组件接收
5、用props属性接收
6、将props中接收的内容,当做变量渲染到mybtn页面上
//子组件mybtn中
<template>
<view>
自定义组件mybtn-----{{gift}}
</view>
</template>
<script>
export default {
name:"mybtn",
props:["gift"],
data() {
return {
};
}
}
</script>二、子传父
子组件传值
1、子组件data中定义要传给父组件的内容
2、传递的前提是要写一个button按钮来触发$emit方法
3、在methods中写一个send方法触发$emit,this.$emit(“自定义事件名称”,要传递的参数)
//子组件mybtn中
<template>
<view>
这是自定义组件mybtn-----{{gift}}
<button type="default" @click="send">发送给父组件</button>
</view>
</template>
<script>
export default {
name:"mybtn",
props:["gift"],
data() {
return {
msg:"一辆跑车"
};
},
methods:{
send(){
this.$emit("toFather",this.msg)
}
}
}
</script>父组件接收
5、在mybtn标签中用自定义事件接收,@自定义事件名称=“事件函数名”
//父组件classify.vue中
<template>
<view>
<mybtn :gift="text" @toFather="jieshou"></mybtn>
</view>
</template>
<script>
import mybtn from '@/components/mybtn/mybtn.vue'
export default {
data() {
return {
}
},
methods: {
jieshou(mygift){
console.log("mygift")
}
}
}
</script>三、兄弟组件传值
其实兄弟组件不能直接传值,要借助一个第三方块----即vue实例。
classify.vue中
1、用import在父组件中引入子组件(自定义组件)mycom,并在components中注册
2、mycom在父组件中可以当做标签使用
3、创建第三方块---即所有平台都可以访问到的---创建在main.js中挂载全局
<template>
<view>
<mycom></mycom>
</view>
</template>
<script>
import mycom from '@/components/mycom/mycom.vue'
export default {
data() {
return {
}
},
components:{
mycom
},
methods: {
}
}
</script>
main.js中
4、挂载全局创建vue实例,第三方块就叫$a,只要能访问到this,就可以访问到$a
//#ifndef VUE3
import Vue from 'vue'
Vue.prototype.$a=new Vue()
// #endifmybtn.vue中
5、写个按钮来触发,并绑定点击事件,在methods中写方法
!!!注意是通过第三方平台的$emit方法再发送,this.$a.$emit(“自定义事件名称”,要传递的参数)
<template>
<view>
<button type="default" @click="sendBrother">发送给兄弟组件</button>
</view>
</template>
<script>
export default {
name:"mybtn",
data() {
return {
};
},
methods:{
sendBrother(){
this.$a.$emit("toBro","给兄弟组件的")
}
}
}
</script>mycom.vue中接收
6、在生命周期mounted中监听
<template>
<view>
自定义组件mycom
</view>
</template>
<script>
export default {
name:"mycom",
data() {
return {
};
},
mounted(){
this.$a.$on("toBro",(b)=>{
console.log(b)
})
}
}
</script>四、uni-app页面通讯
classify.vue中
1、写个按钮来触发,并绑定点击事件,在methods中写方法,$emit(“自定义事件名称”,要传递的内容)
<template>
<view>
<button type="default" @click="sendSon">给子组件的礼物</button>
</view>
</template>
<script>
import mybtn from '@/components/mybtn/mybtn.vue'
import mycom from '@/components/mycom/mycom.vue'
export default {
data() {
return {
}
},
components:{
mybtn,
mycom
},
methods: {
sendSon(){
uni.$emit("toChild","uni-app页面通讯方法")
}
}
}
</script>mybtn.vue中
2、mounted中接收,uni.$on("自定义事件名称",回调)
<script>
export default {
name:"mybtn",
data() {
return {
};
},
methods:{
},
mounted() {
uni.$on("toChild",(a)=>{
console.log(a,"mybtn在监听")
})
}
}
</script>3、如果想在其他页面监听,只需在mounted中接收,uni.$on("自定义事件名称",回调)即可,如在mycom.vue中
<script>
export default {
name:"mycom",
data() {
return {
};
},
mounted(){
uni.$on("toChild",(a)=>{
console.log(a,"mycom在监听")
})
}
}
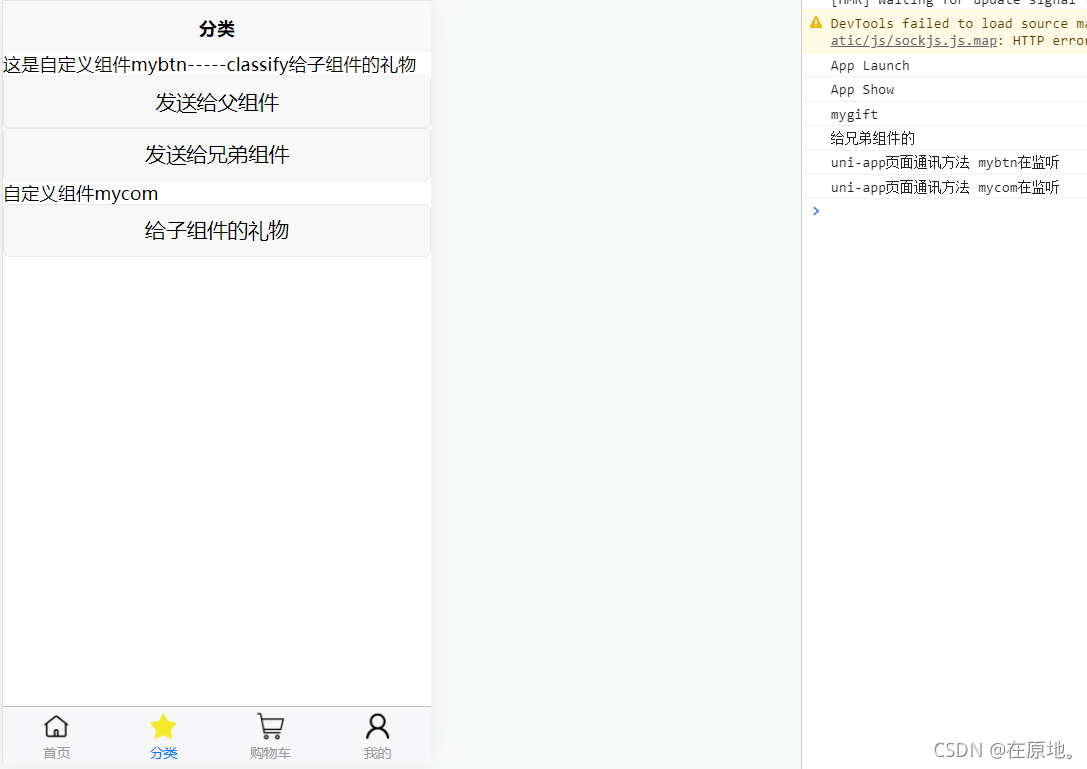
</script>传值结果如下图,每个$emit方法均被触发,有问题欢迎留言。