动态下拉框
<div class="layui-form-item">
<label class="layui-form-label">咨询师:<span style="color: red;font-size: 20px;">*</span></label>
<div class="layui-input-inline">
<select name="userid" id="userid">
<option value="">所有</option>
</select>
</div>
</div>
function isSelect() {
$.post( '/接口', {
"page": 1,
"limit": 100
}, function(data) {
var list = data.data;
var select = $("#userid");//与文本框的id保持一致
if(list != null || list.size() > 0) {
for(var c in list) {
var option = document.createElement("option");
option.setAttribute("value", list[c].id);//下拉框的value值
option.innerText = list[c].loginName;//下拉框显示的值
select.append(option);
}
}
form.render('select');//加载渲染下拉框
}, 'json');
}
isSelect();
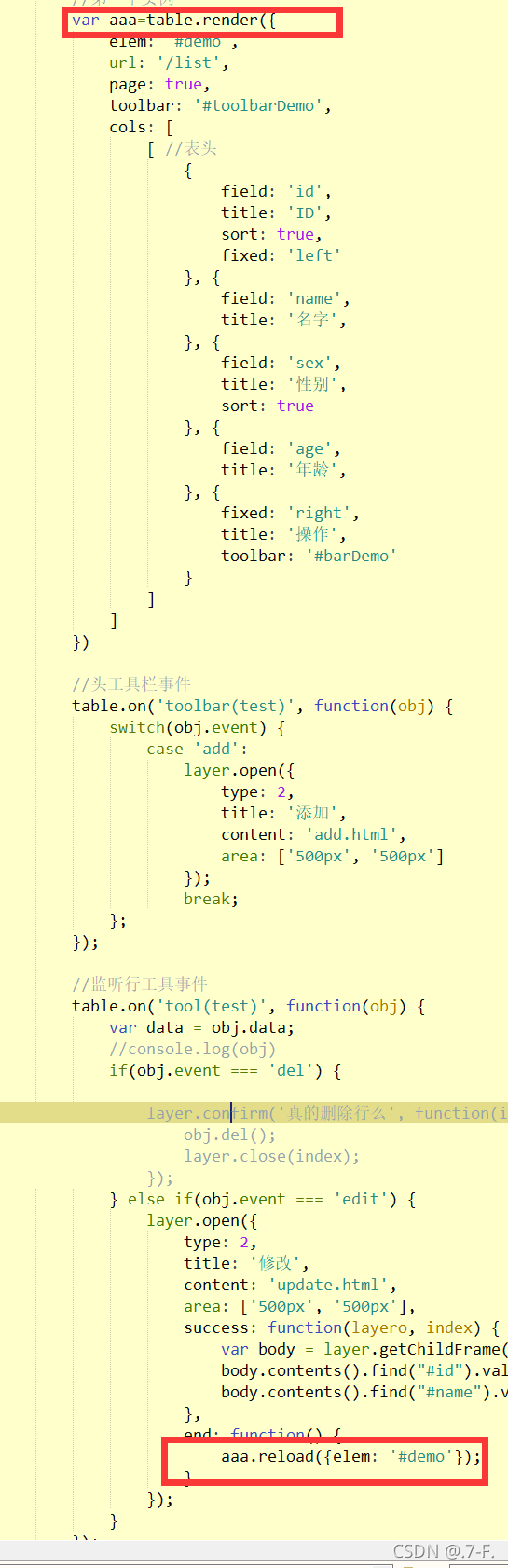
layui表格重载不用刷新页面

layui·列合并
网站: https://yelog.org/layui-table-merge/
引入文件
<script>
// 自定义模块
layui.config({
base: 'module/'
}).extend({
tableMerge : 'tableMerge'
});
layui.use(['table','tableMerge'], function(){
var table = layui.table;
var tableMerge = layui.tableMerge;
var $ = layui.jquery;
var aaa=table.render({
elem: '#demo'
,height: 550
,url: 'data.json'
,limit: 30
,page: true
,cols: [[
{type: 'checkbox', fixed: 'left'}
,{field:'poetry', title:'诗词', width:188, fixed: 'left'}
,{field:'name', merge: true, title:'诗人', width:100, fixed: 'left'} // 根据 当前列 相同值 的自动合并
,{field:'type', merge: ['name','type'], title:'类型', width:100, fixed: 'left'} // 根据 name 分组后,再以 type值 相同的合并对应行
,{field:'type', merge: true, title:'类型', width:100} // 根据 当前列 相同值 的自动合并
,{field:'dynasty', title:'朝代', merge: ['name', 'type'], width:150} // 根据 name 分组后,再以 type值 相同的自动合并
,{field:'dynasty', title:'朝代', merge: 'name', width:150} // 根据 name值 相同的自动合并
,{field:'dynasty', title:'朝代', merge: true, width:150} // 根据 当前列 相同值 的自动合并
,{field:'sentences', title:'名句', width:400}
,{field:'sentences', title:'名句', width:400}
,{field:'sentences', title:'名句', width:400}
,{fixed: 'right', title:'操作', toolbar: '#barDemo', width:150}
]]
,done: function () {
tableMerge.render(this)
}
});
});
</script>