介绍
Datatables是一款jquery表格插件。它是一个高度灵活的工具,可以将任何HTML表格添加高级的交互功能。
基本使用
既然是JQuery的插件,那么在引入之前肯定是先引入JQ库。
JQuery库下载地址
https://jquery.com/download/
JQuery的百度CDN
https://apps.bdimg.com/libs/jquery/2.1.4/jquery.min.js
然后再引入datatables的CSS和JS文件
Datatables下载地址
http://datatables.club/
下载会得到一个压缩包,解压后就能得到DT的各种CSS文件和JS文件,按需引入即好。我们先以最简单的最基本的为例。
1.创建一个新的HTML文件,引入基本的文件,写好基本表格的框架
test.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Datatables</title>
<!-- 引入Datatable样式文件 -->
<link rel="stylesheet" type="text/css" href="../MobileReview/plugin/DataTables-1.10.21/media/css/jquery.dataTables.css"/>
</head>
<body>
<table id="example" border="1px">
<thead>
<th>姓名</th>
<th>性别</th>
<th>年龄</th>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>男</td>
<td>19</td>
</tr>
<tr>
<td>小红</td>
<td>女</td>
<td>15</td>
</tr>
</tbody>
</table>
<!-- 引入Jquery文件 -->
<script src="../MobileReview/plugin/jquery-3.6.0.js" type="text/javascript" charset="utf-8"></script>
<!-- 引入Datatables文件 -->
<script src="../MobileReview/plugin/DataTables-1.10.21/media/js/jquery.dataTables.js" type="text/javascript" charset="utf-8"></script>
</body>
</html>
路径别抄我的,现在页面效果如下:

2.初始化表格
按照官网说的方法,一行代码初始化表格

我们也在test.html的的script标签中写下上面的代码:
<script type="text/javascript">
$(document).ready(function(){
$('#example').DataTable();
});
</script>
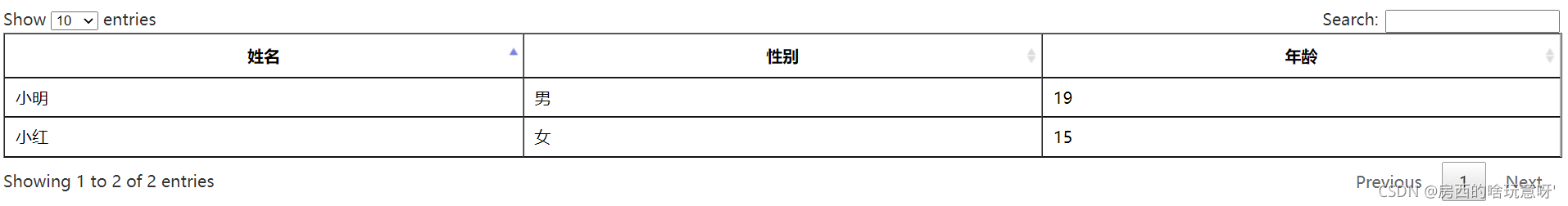
此时页面的表格变成了这个样子

配置选项
DataTables有非常多的选项可以配置。选项可以利用在创建一个新的Table时, 传入构造函数$().DataTable() 的Object对象来配置。
language 语言配置选项
上面的图片可以看到,插件默认是以英文的形式显示表格的,我们可以通过配置 DT(DataTable的懒人写法) 的 language 配置来实现中文显示。
1.同级目录中新建一个Zh-CN.json文件
文件的内容如下,使用时记得把注释删掉! 使用时记得把注释删掉! 使用时记得把注释删掉!
{
"decimal": "",//小数点表示字符(有些语言中用","表示小数点)
"emptyTable": "表格无数据",//用来描述表格没有数据的字符串
"info": "每页显示 _START_ to _END_ of _TOTAL_ 项数据",//用来描述表格主要信息的字符串
"infoEmpty": "0 to 0 of 0",//用来描述当表格没有记录的时候显示的字符串
"infoFiltered": "(filtered from _MAX_ total entries)",//当表格过滤的时候,将此字符串附加到主要信息
"infoPostFix": "",//在摘要信息后继续追加的字符串
"thousands": ",",//千分位分隔符
"lengthMenu": "显示 _MENU_ 条/页",//用来描述页面长度选项的字符串
"loadingRecords": "加载中...",//用来描述数据在加载中等待的提示字符串 - 当异步读取数据的时候显示
"processing": "请稍后",//用来描述加载进度的字符串
"search": "搜索:",//用来描述搜索输入框的字符串
"zeroRecords": "未找到相关记录",//用来描述当表格过滤记录为空时的字符串
"paginate": {
"first": "首页",
"last": "尾页",
"next": "下一页",
"previous": "上一页"
},
"aria": {
"sortAscending": ": 升序排列",
"sortDescending": ": 降序排列"
}
}
2.在传入DT构造函数的对象中写下如下代码
$('#example').DataTable({
"language":{
"url":"./Zh-CN.json" //引入语言配置文件
}
});
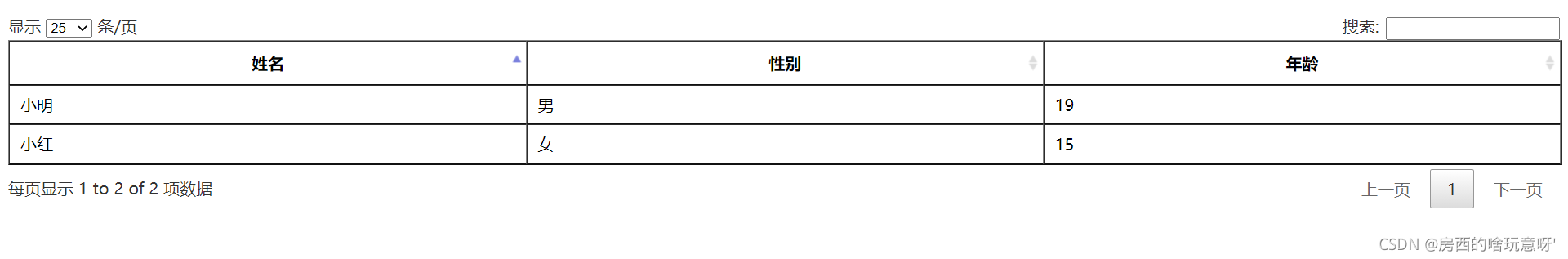
此时页面表格就变成了这个样子:(原谅我的一点小瑕疵)

除了上面的这种外部引入的方式,也可以直接给language配置一个Object,比如下面这样:
$('#example').DataTable({
"language": {
"emptyTable": "表格无数据",
"lengthMenu": "显示 _MENU_ 条/页",
"loadingRecords": "加载中...",
"processing": "请稍后",
"search": "搜索:",
"zeroRecords": "未找到相关记录",
"paginate": {
"first": "首页",
"last": "尾页",
"next": "下一页",
"previous": "上一页"
}
}
});
个人推荐第一种。
language的全部参数:
http://datatables.club/reference/option/
Columns 列
在初始化的时候可以使用该参数来定义列,如果是使用 columns来定义列,那么你的th有多少,就要定义多个个(如果你不指定任何选项可以为null)。
这个配置是一个数组,数组中的每一个object对象元素代表一列。
"columns":[{第一列的配置},{第二列的配置},...]
比如刚开始我们写了3个th标签,现在我们删掉它们,使用colounms来定义:
<table id="example" border="1px">
<thead></thead>
<tbody></tbody>
</table>
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable({
"language": {
"url": "./Zh-CN.json"
},
"columns": [{//第一列
"name": "姓名", //给列设置一个描述名称
"defaultContent": "小黑", //设定该列的默认、静态的内容(可以是解析HTML标签)
"className": "", //给列中每个单元格指定一个或多个class
"contetnPadding": "", //当表格计算最佳值为文本内容添加填充(padding)
"data": "dt_name", //设置列的数据源,即如何从整个Table的数据源(object / array)中获得
"orderable": false, //开启/禁用这列是否排序
"searchable": true, //开启或者关闭此列中数据过滤
"title": "姓名", //设置列的标题,相当于th
"type": "string", //设定该列的类型 - 在该列排序或者搜索的时候使用
"visible": true, //允许或禁止该列的显示
"width": "20%" //列宽
}, {//第二列
"title": "年龄",
"data": "dt_age",
"type": "num",
"createdCell": function(td, cellData, rowData, row, col) {
if (cellData < 18) { //单元格值小于18时,字体颜色变红
$(td).css('color', 'red')
}
},
},{//第三列
"title": "性别",
"data": "dt_sex",
"type": "string",
}],
});
});
</script>
上面的大部分属性看名字就已经知道作用了,就不细讲了。
contentPadding
一般用不到。
当DataTables计算要分配给每列的列宽时,它会在每列中找到最长的字符串,然后构造一个临时表,并从中读取宽度。 这样做的问题是“mmm”比“iiii”大得多,但后者是一个较长的字符串,因此计算可能出错(做好并且放到dom对象中测量是非常慢的),因此作为解决方案提供了这个属性。 它会将其值附加到发现为列的最长字符串的文本中,即填充。
createdCell
从ajax数据源或dom数据源读取数据创建单元格执行的回调函数。当单元格被创建的同时允许使用 columns.renderOption 选项补充操作单元格的dom元素,比如添加背景色 。
这个是选项是和 createdRowOption 回调方法相对应的。
function createdCell(cell,cellData,rowData,rowIndex,colIndex)
| 名称 | 类型 | 是否可选 | |
|---|---|---|---|
| cell | node | No | 已经创建的td节点 |
| cellData | any | No | 单元格的数据,来自数据源里没有修改过的原始数据 |
| rowData | any | No | 整行的数据对象,可能是Object或者array |
| rowIndex | int | No | DT内部的行索引 (第几行) |
| colIndex | int | No | DT内部的列索引 |
type
type有几个值:
- date
- num
- num-fmt
- html-num
- html-num-fmt
- html
- string
因为表格还没配置数据源,所以这里就不演示。
接下来到数据源。
ajax 配置
使用这个参数可以让 DataTables 像使用jQuery ajax 一样从一个数据源获取数据,最终获取到返回的数据 来显示表格,DataTables 支持 JavaScript数组,JSON数据。
这里图方便,就不使用远程获取数据了,直接用写好的数据:
1.创建个data.json
{
"data":[{
"dt_name": "小狗",
"dt_age": 18,
"dt_sex": "男"
},
{
"dt_name": "小花",
"dt_age": 12,
"dt_sex": "女"
},
{
"dt_name": "小胖",
"dt_age": 23,
"dt_sex": "男"
}]
}
2.配置ajax
<script type="text/javascript">
$(document).ready(function() {
$('#example').DataTable({
"language": {
"url": "./Zh-CN.json"
},
"columns": [{
"name": "姓名", //给列设置一个描述名称
"defaultContent": "小黑", //设定该列的默认、静态的内容(可以是解析HTML标签)
"className": "", //给列中每个单元格指定一个或多个class
"contetnPadding": "", //当表格计算最佳值为文本内容添加填充(padding)
"data": "dt_name", //设置列的数据源,即如何从整个Table的数据源(object / array)中获得
"orderable": false, //开启/禁用这列是否排序
"searchable": true, //开启或者关闭此列中数据过滤
"title": "姓名", //设置列的标题,相当于th
"type": "string", //设定该列的类型 - 在该列排序或者搜索的时候使用
"visible": true, //允许或禁止该列的显示
"width": "20%" //列宽
}, {
"title": "年龄",
"data": "dt_age",
"type": "num",
"createdCell": function(td, cellData, rowData, row, col) {
if (cellData < 18) { //单元格值小于18时,字体颜色变红
$(td).css('color', 'red')
}
},
},{
"title": "性别",
"data": "dt_sex",
"type": "string",
}],
"ajax":{
"url":"./data.json",//请求文件的路径
// "dataSrc":"",//默认为data
}
});
});
</script>
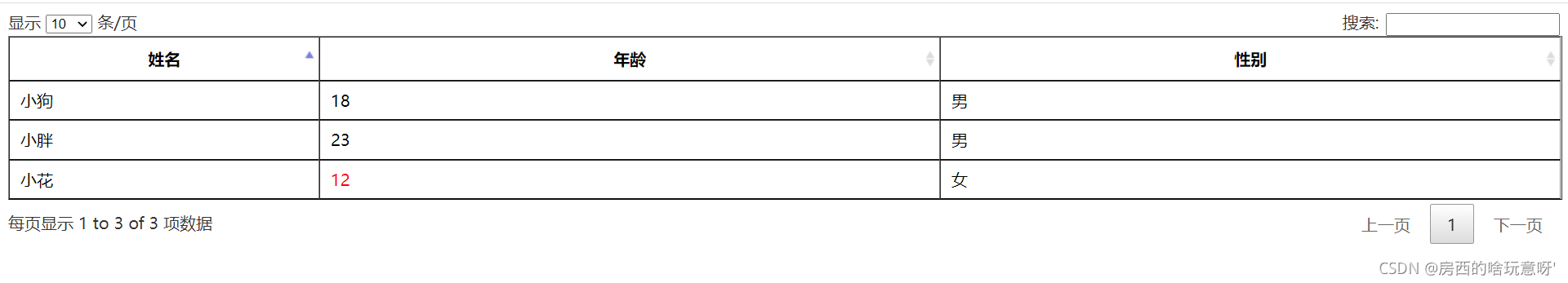
此时页面表格变为:

dataSrc:
这个属性的值和返回的json数据有关,看上面的json文件,可以发现我们要的数据的键名就是data,这是DT默认的,我们可以通过改变这个属性的值,改变json的键名,空值则不需要键名。
dataSrc:'',//为空的话,返回的接送数据可以写成下面这样
[{
"dt_name": "小狗",
"dt_age": 18,
"dt_sex": "男"
},
{
"dt_name": "小花",
"dt_age": 12,
"dt_sex": "女"
},
{
"dt_name": "小胖",
"dt_age": 23,
"dt_sex": "男"
}
]
上面这些都是常用的配置,除了这些,下面还有一些常用的,但是都很直白的配置(更多配置可以直接在DT的官网看):


| 名称 | 说明 |
|---|---|
| deferLoading | 延迟请求加载服务端的数据,直到表格第二次绘制 |
| destroy | 销毁所有符合选择的table,并且用新的options重新创建表格 |
| displayStart | 初始化显示的时候从第几条数据开始显示(一开始显示第几页) |
| dom | 定义DataTables的组件元素的显示和显示顺序 |
| lengthMenu | 定义在每页显示记录数的select中显示的选项 |
| orderCellsTop | 控制表头(colspan rowspan 表头)的哪一个单元格可以应用于该列的排序响应 |
| orderClasses | 高亮显示表格中排序的列 |
| orderFixed | 排序始终作用于表格 |
| orderMult | 多列排序控制 |
| order | 表格在初始化的时候的排序 |
| pageLength | 改变初始化页长度(每页多少条数据) |
| pagingType | 分页按钮显示选项 |
| renderer | 显示组件渲染器类型 |
| retrieve | 检索已经存在的Datatables实例 |
| rowId | 数据属性,Datatables在渲染的时候给 trTag设置的ID |
| scrollCollapse | 当显示更少的记录时,是否允许表格减少高度 |
| search.caseInsensitive | 在搜索或者过滤时,是否大小写敏感 |
| search.regex | 允许或者禁止对在搜索字符串中出现的正则表达式字符强制编码 |
| search.search | 初始化时的表格的过滤(搜索)条件 |
| search.smart | 允许或者禁止DataTables的只能过滤(搜索)功能 |
| searchCols | 给每一列定义一个初始的搜索条件 |
| searchDelay | 设定搜索的间隔时间。 |
| search | 设置一个全局的过滤条件 |
| stateDuration | 状态保存有效期 |
| stripeClasses | 设置斑马条(奇偶行)的css class |
| tabIndex | Tab键控制键盘导航 |