js中的数据类型有哪些
按照ECMAScript规范分为基本数据类型和引用数据类型
基本数据类型(或 值类型): string(字符串)、Number(数字)、Boolean(布尔值)、null(空)、undefined(未定义)、symbol(唯一值)、bigInt(大数字)
symbol、bigInt ES6新增的
复杂数据类型(或 引用数据类型): object(对象)、Array(数组)、Function(函数)、Date、RegExp(正则)
在JS中Object是一个基类
Object:
{}:空对象
[]:Array
/^s/:正则
new Date:日期
…
function
数据类型判断:
1.typeof 只能判断基本数据类型,判断引用数据都返回object,超过两个typeof以上的返回值为string。
console.log(typeof 1); //number
console.log(typeof '1'); //string
console.log(typeof true); //boolean
console.log(typeof null); //object
console.log(typeof undefined); //undefined
console.log(typeof []); //object
console.log(typeof {}); //object
console.log(typeof function(){}); //function
console.log(typeof typeof 1); //string
console.log(typeof typeof []); //string
console.log(typeof typeof {}); //string
console.log(typeof typeof true); //string
console.log(typeof typeof null); //string
console.log(typeof typeof undefined); //string
console.log(typeof typeof function(){}); //string
注释:超过两个typeof以上的返回值为string
2.instanceof 只有知道数据类型才能判断,返回的是布尔值。 语法:要判断数据类型的变量 instanceof Array
//数组
var arr=[1,2,3]
console.log(arr instanceof Array); //true
//对象
var obj={
name:'杰尼龟',
age:18
}
console.log(obj instanceof Object); //true
//注意:基本数据类型的值是不能用instanceof来检测的
var num=123 //数字
console.log(num instanceof Number); //false
var str='123' //字符串
console.log(str instanceof String); //false
//构造函数创建的值可以用instanceof来检测
var bool =new Boolean(true)
console.log(bool instanceof Boolean); //true
var num1=new Number(123)
console.log(num1 instanceof Number); //true
var str1=new String('111')
console.log(str1 instanceof String); //true
3.constructor constructor是prototype对象上的属性,指向构造函数。返回构造函数。 语法:要判断数据类型的变量.constructor===Array
var num=new Number(123).constructor;
console.log(num); //? Number() { [native code] }
// 它指向Number的构造函数,所以它可以用来判断一个变量是不是Number类型
var arr = [1,2,3,4];
console.log(arr.constructor.name) //Array
var str = '123'
console.log(str.constructor.name); //String
var obj={
name:'小明',
age:18
}
console.log(obj.constructor.name); //Object
注释:可以使用 (要判断数据类型的变量名.constructor.name)直接返回当前变量的数据类型
var num=123;
console.log(num.constructor==Number); //true
var str='123';
console.log(str.constructor==String); //true
var bool=true;
console.log(bool.constructor==Boolean); //true
var arr=[1,2,3];
console.log(arr.constructor==Array); //true
var obj={name:'小刚',age:18};
console.log(obj.constructor==Object); //true
var fun=function(){};
console.log(fun.constructor==Function); //true
var date=new Date();
console.log(date.constructor==Date); //true
var reg=/^[A-Z]$/g;
console.log(reg.constructor==RegExp); //true
var err=new Error();
console.log(err.constructor==Error); //true
function Child(){};
var child=new Child()
console.log(child.constructor==Child); //true
var unde=undefined;
console.log(unde.constructor==undefined); //报错
var nu=null;
console.log(nu.constructor==null); //报错
undefined和null没有constructor属性
除了undefined和null之外,其他类型都可以通过constructor属性来判断类型
4.Object.prototype.toString.call() 原生JS最全能的数据类型判断
var num=123;
console.log(Object.prototype.toString.call(num));//[object Number]
var str='123';
console.log(Object.prototype.toString.call(str));//[object String]
var bool=true;
console.log(Object.prototype.toString.call(bool));//[object Boolean]
var arr=[1,2,3];
console.log(Object.prototype.toString.call(arr));//[object Array]
var obj={name:'小刚',age:18};
console.log(Object.prototype.toString.call(obj));//[object Object]
var fun=function(){};
console.log(Object.prototype.toString.call(fun));//[object Function]
var date=new Date();
console.log(Object.prototype.toString.call(date));//[object Date]
var reg=/^[A-Z]$/g;
console.log(Object.prototype.toString.call(reg));//[object RegExp]
var err=new Error();
console.log(Object.prototype.toString.call(err));//[object Error]
function Child(){};
var child=new Child()
console.log(Object.prototype.toString.call(child));//[object Object]
var unde=undefined;
console.log(Object.prototype.toString.call(unde));//[object Undefined]
var nu=null;
console.log(Object.prototype.toString.call(nu));//[object Null]
以数组的形式返回,第一个值是object,第二个值是对应的数据类型;
undefined和null也会返回相应的数据类型;
使用Object.prototype.toString.call()来判断一个变量的数据类型是最准确的方法。
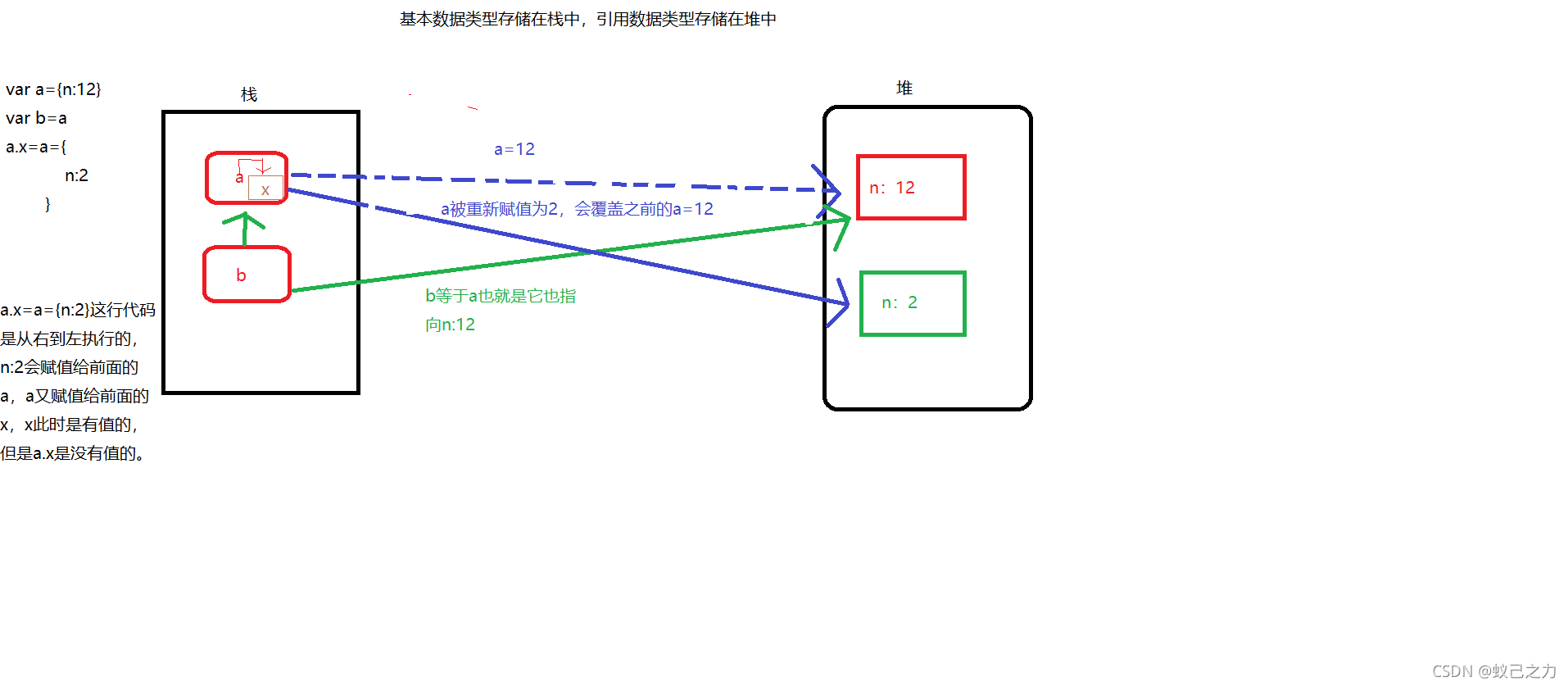
基本数据类型和引用数据类型的区别:
基本数据类型是原始值,直接存贮在栈内存中,
引用数据类型,他的值是在堆内存中开辟了一块新的内存空间,我们通过变量来复制一个引用数据类型的时候其实只是把这个开辟的内存空间的地址进行了一个赋值
基本数据类型和引用数据类型在内存中的执行(图)
var a = 12;
执行步骤:
1.先创建一个原始值,存储到栈内存中
2.声明一个变量存储起来,存储到当前上下文的变量对象中
3.把变量和值关联在一起
注释:如果创建的值是引用数据类型,不能直接存储到栈内存中,会在堆内存中开辟一块内存空间,来存储相应的值。
为了后期可以找到这个内存空间,堆内存空间会存在一个16进制的内存地址内
然后会把这个空间地址放在栈中,供变量使用