分为原型链继承、借用构造函数继承、组合继承、寄生组合继承、class继承
1、原型链继承
让父类的实例作为子类的原型
特点:
- 子类可以重写父类的属性和方法
- 父类公有或者私有的属性和方法,最后都会成为子类的属性和方法
 ? ? ??
? ? ??
?
2、借用构造函数继承(call继承)
复制父类的实例属性给子类
特点:
- 只能继承父类私有的属性和方法
-
父类的私有的属性和方法?都会变成子类私有的属性和方法

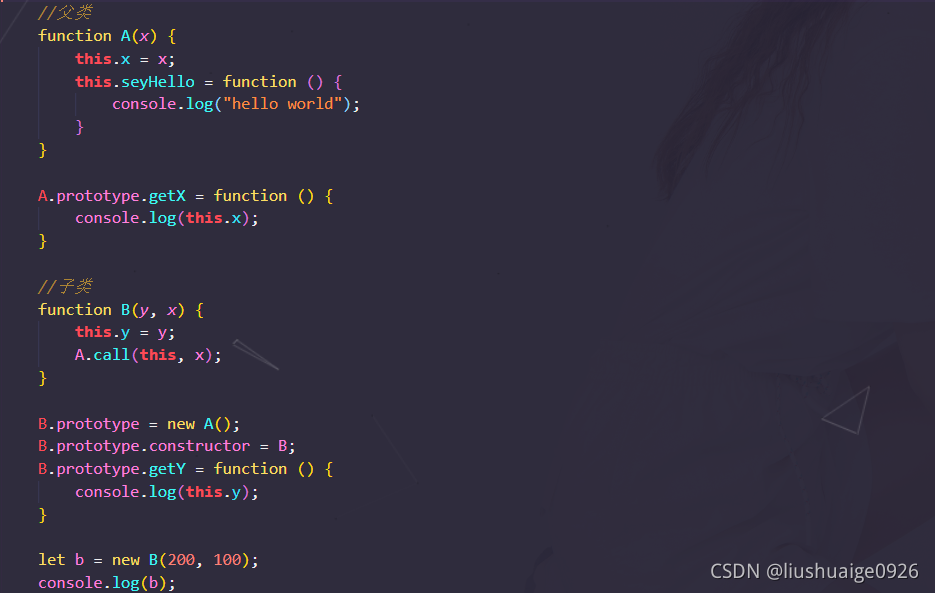
?3、组合继承
结合原型链继承和借用构造函数继承组合起来的继承
特点:
-
(call继承)
1.子类实例可以使用父类私有的属性和方法
2.父类私有的属性和方法都会变成子类实例私有的属性和方法
-
(原型链继承)
3.子类实例可以通过原型链访问和使用父类公有的属性和方法
4.子类的原型链上会存在一份多余的父类的私有属性和方法

4、寄生组合继承
结合原型链继承和借用构造函数继承,同时给自己创建一个新的对象,并且让这个对象的原型指向父类构造函数的prototype,实现寄生组合继承。
特点:
- 最完美的js继承解决方案
- 父类私有的属性和方法,成为子类实例私有的属性和方法
- 父类公有的属性和方法,成为子类实例公有的属性和方法
-

?5、es6中的class继承

JavaScript 语言中,生成实例对象的传统方法是通过构造函数和原型的组合模式.ES6 提供了更接近传统语言(java)的写法,引入了 Class(类)这个概念,作为对象的模板。通过class关键字,可以定义类。?

ES6 的class可以看作只是一个语法糖,它的绝大部分功能,ES5 都可以做到,新的class写法只是让对象原型的写法更加清晰、更像面向对象编程的语法而已。?
?