超详细的Vuex——todoList效果
效果介绍
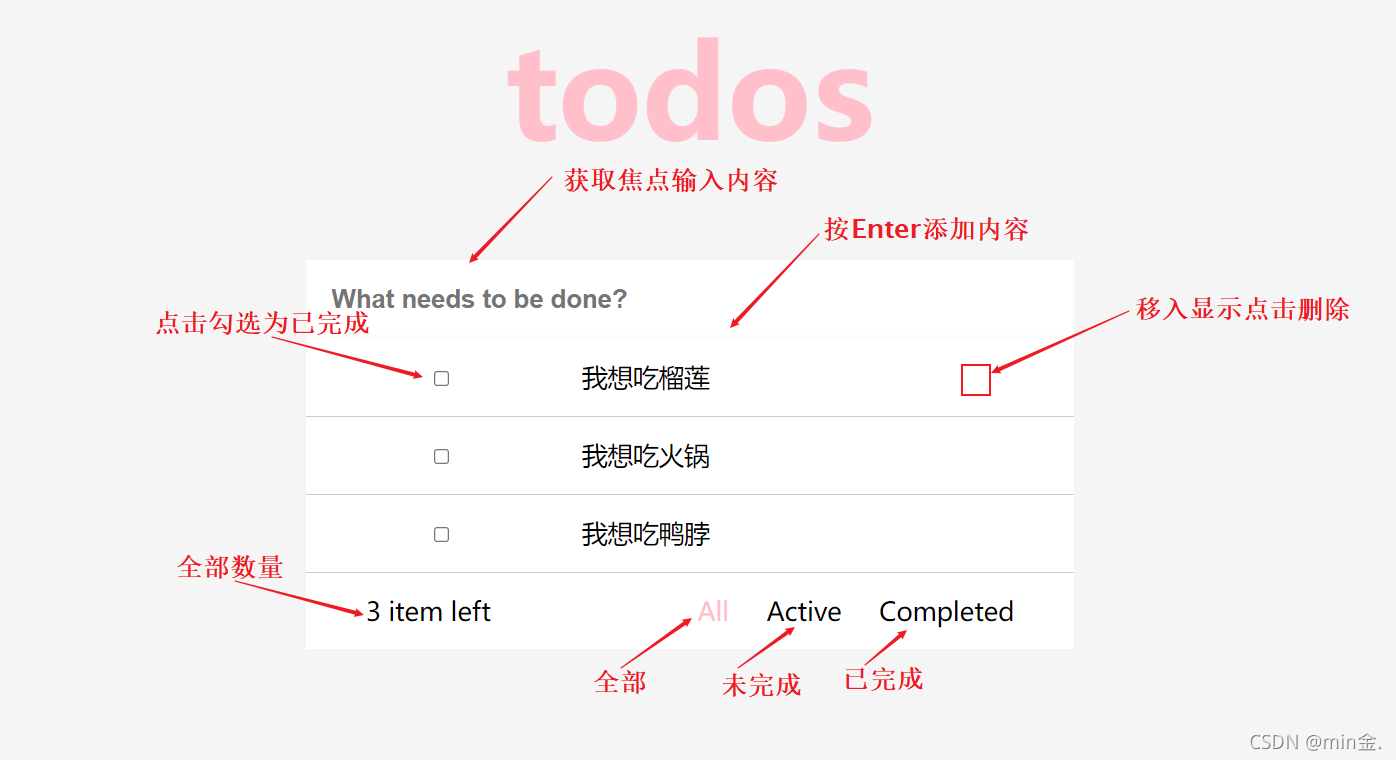
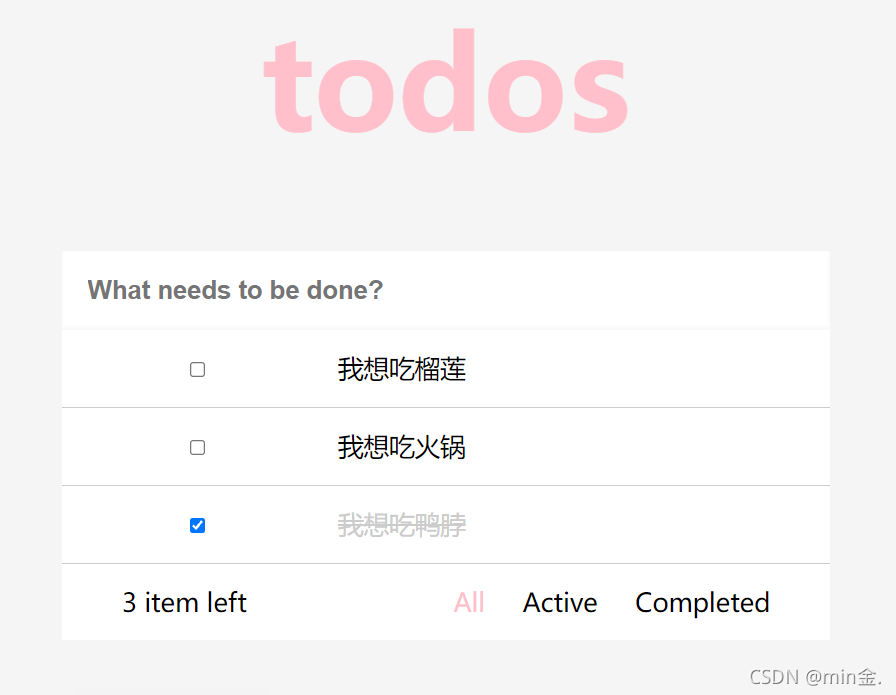
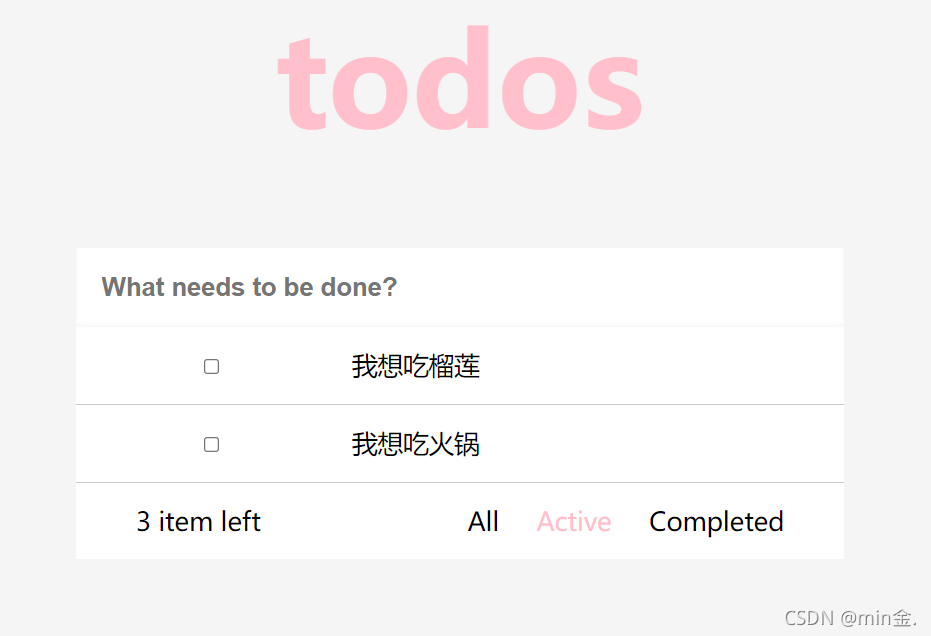
本编是写的类似记事本的一个小案例,通过获取焦点输入内容,添加到全部中。一共有三个按钮,分别为All全部、Active未完成、Completed已完成。通过勾选为已完成,也可以查看未完成的,从未完成的勾选为已完成的。




HelloWorld.vue组件
Home页面中我们清晰的看到一个input框,它是对输入的内容进行添加。代码中还引入了一个child子组件。由于我们是要用Enter进行添加,所以要监听键盘事件 @keyup.enter
<template>
<div class="todos">
<div class="hello">
<h1>todos</h1>
</div>
<input
type="text"
name=""
id=""
placeholder="What needs to be done?"
class="new-input"
@keyup.enter="add($event)"
/>
<Child/>
</div>
</template>
Home组件中要引入子组件child才能使用,函数add是来提交vuex中的add的方法才能实现添加效果,就是说这里的add只是调用了vuex中add函数的方法实现input添加
import Child from './child/child.vue'
export default {
data() {
return {
};
},
components:{
Child
},
methods: {
// ...mapMutations('m',['add'])
add(e) {
console.log(e);
this.$store.commit("m/add", e);
},
},
};
child.ue组件
首先我们先循环显示vuex中的list数据,这里循环showtodos是因为,我们点击三个按钮时显示对应的数据。删除按钮自定义事件remove
<template>
<div class="child">
<div v-for="(todoObj, index) in showtodos" class="tod" :key="index">
<input type="checkbox" v-model="todoObj.input" :checked="todoObj.input" />
<span class="span" :class="{ ii: todoObj.input }">{{
todoObj.title
}}</span>
<div class="div" @click="remove(index)">x</div>
</div>
<div class="All">
<span
><span>{{ todos.length }}</span> item left</span
>
<ul class="ul">
<li @click="uu = 'all'" :class="{ active: uu == 'all' }">All</li>
<li @click="uu = 'pp'" :class="{ active: uu == 'pp' }">Active</li>
<li @click="uu = 'Completed'" :class="{ active: uu == 'Completed' }">
Completed
</li>
</ul>
</div>
</div>
</template>
计算属性中的扩展符mapState是m.js下data中的todos数据,才开始我们是循环todos的。随后我们要做三个按钮所对应的数据展示,所以要循环showtodos函数的。我们可以用switech语句来执行我们要实现对应的数据展示。
注意:
对应数据展示操作完之后,一定要把todos替换成showtodos函数,要不然数据是会没有的
methods中获取m.js中的删除方法,在HTML中使用

//引入vuex中的方法
import { mapState, mapMutations } from "vuex";
export default {
data() {
return {
uu: "all",
};
},
computed: {
...mapState("m", ["todos"]),
showtodos() {
switch (this.uu) {
case "all":
return this.todos;
case "pp":
return this.todos.filter((item) => !item.input);
default:
return this.todos.filter((item) => item.input);
}
},
},
methods: {
...mapMutations("m", ["remove"]),
},
};
m.js
Enter添加:
来一个todos数组,在mutations中设置添加操作。先来一个add函数,在函数中获取焦点判断input不能为空,按Enter添加到数组中之后让input的value直接为空,设置value内容unshift向前添加
删除按钮:
一个remove函数,传入形参i,利用splice中的参数i来删除

const state = {
todos: [],
}
const mutations = {
add(state,e) {
console.log(e);
console.log(state);
if (!e.target.value) return alert('不能为空')
const tod = { title: e.target.value, input: false }
e.target.value = ''
console.log(tod);
state.todos.unshift(tod)
},
remove(state, i) {
state.todos.splice(i, 1)
}
}
//导出
export default {
namespaced: true,
state,
getters,
mutations,
actions
}
说明splice:
splice() 方法可删除从 index 处开始的零个或多个元素,并且用参数列表中声明的一个或多个值来替换那些被删除的元素。
如果从 arrayObject 中删除了元素,则返回的是含有被删除的元素的数组