对MVVM模式的理解
介绍
MVVM是一种简化用户界面的实践驱动编程方式。在当前主流的前后端分离的开发模式中,MVVM模式的优越性日益体现,相较于经典的MVC模式,其对于程序模块的封装很好地解决了前后端信息交互的冗余和繁琐。
MVVM源于经典的MVC。MVVM的核心是View Model层,负责转换Model中数据对象来让数据更加容易管理和使用,其作用如下:
- 该层向上与视图层进行双向数据绑定
- 向下与Model层通过接口请求进行数据交互

(图片来源于网络)
MVVM已经相当成熟了,当下流行的MVVM框架有Vue.js,Angularjs等。
为什么要使用MVVM
MVVM模式和MVC模式一样,主要目的是分离视图(View)和模型(Model),有几大好处:
- 低耦合:试图(View)可以独立于Model变化和修改,一个ViewModel可以绑定到不同的View上,当View变化的时候,可随时监听。
- 可复用:我们可以把一些视图逻辑放在一个ViewModel里面,让很多View重用这段视图逻辑
- 独立开发:开发人员可以专注于业务逻辑和数据的开发(ViewModel),设计人员可以专注于页面设计。两者之间的错综复杂的关系可以凭借MVVM变得简单,在团队开发过程中也能
减少争论 - 可测试:测试可以针对ViewModel来写,可以自己设置虚拟接口,对其进行接口测试。
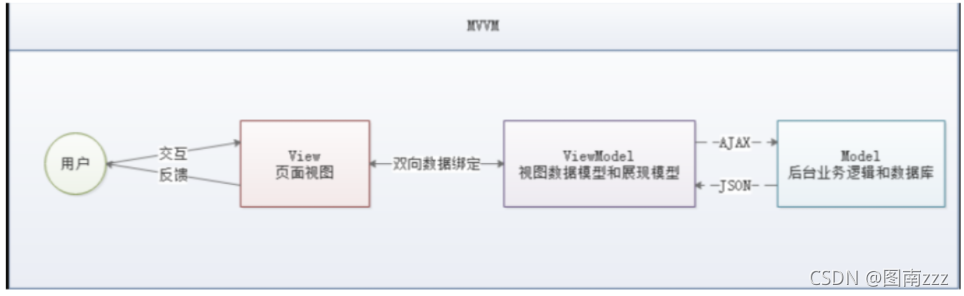
MVVM的组成部分

(图片来源于网络)
View
View是视图层,也就是用户界面。前端主要由HTML和CSS构建,各大MVVM框架如:Vue.js,AngularJS,EJS等都有自己用来构建用户界面的内置模板语言。
Model
Model是指数据模型,泛指后端进行的各种业务逻辑处理和数据操纵,主要围绕数据库系统展开。这里的难点主要在于需要和前端约定统一的接口规则。
ViewModel:
ViewModel是由前端开发人员组织生成和维护的视图数据层。在这一层,前端开发者对从后端获取的Model数据进行转换处理,做二次封装,以生成符合View层使用预期的试图数据模型。
需要注意的是ViewModel所封装出来的数据模型包括视图的状态和行为两部分,而Model层的数据模型是只包含状态的。
- 比如页面这一块展示什么,那一块展示什么这些都属于视图状态
- 页面加载进来时发生什么,点击这一块发生什么,这一块滚动时发生什么这些都属于视图行为(交互)
双向绑定:ViewModel可以完整去描述View层,View层的内容也会实时展示在ViewModel层中。
View层展现的不是Model层的数据,而是viewModel的数据,由ViewModel负责与Model层交互,这就完全耦合了View层和Model层,这个解耦是至关重要的,它是前后端分离方案实施的重要一环。
MVVM模式的实现者—Vue
- Model:模型层,在这里表示JavaScript对象
- View:视图层,在这里表示DOM(HTML操作的元素)
- ViewModel:连接视图和数据的中间件,Vue.js就是MVVM中的ViewModel层的实现者
在MVVM架构中,是不允许数据和视图直接通信的,只能通过ViewModel来通信,而ViewModel就是定义了一个Observer观察者。
- ViewModel能够观察到数据的变化,并对视图对应的内容进行更新
- ViewModel能够监听到视图的变化,并能够通知数据发生改变
因此Vue.js就是一个MVVM的实现者,他的核心就是实现了DOM监听与数据绑定
相较于其他的前端框架,我个人当前更加推崇Vue,原因之一是我还是个刚掌握前端的小菜鸡,相较于React,Vue更加容易上手。但是主要原因还是Vue太强大了,真滴香~
我眼中Vue的优势
-首先当然是Vue是一个MVVM框架,数据双向绑定,视图和数据能够同时变化,在交互方面优势极大。
-移动端开发很方便!!(虽然我还没有用React),用uni-app开发移动端程序和用Vue开发Web几乎没有任何区别。
-Vue继承了模块化,使用的是DOM模板,这让代码的复用性和操作性得到很大的提升
-Vue在尤雨溪创造之后,团队不断壮大,Vue事实更新,社区活跃
-Vue容易上手!