1.v-if和v-show的区别

?
2.v-for中为什么用key

?3.描述Vue组件生命周期(父子组件)

?4.Vue组件如何通讯

5. 描述组件渲染更新的过程

6.双向数据绑定v-model的实现原理?
?7.对MVVM的理解

8.computed有何I我特点?

?9.为何组件data必须是一个函数
data() { return { 对象?} }? data是函数,return出对象
export default看似是一个对象,.vue文件编译出来,实际是一个class 一个类,在每个地方使用的时候,实际是对class的实例化,在实例化的时候执行data,如果data不是函数的话,那每个组件的实例都是一样的,就共享了。就是如果不是函数,这个组件在两个地方用,如果一个地方的data修改了,那另一个地方的也修改了。如果是函数,两个地方实例化,那两边的data就是在闭包中,就不会相互影响。

?10.ajax请求应该放在哪个生命周期
放在mounted里,整个渲染完成,DOM也加载完成

11.如何将组件所有的props传递给子组件??

12.如何自己实现v-model
官方有说到,v-model的原理其实是背后有两个操作:
????????v-bind绑定value属性的值;
????????v-on绑定input事件监听到函数中,函数会获取最新的值赋值到绑定的属性中;


13. 多个组件有相同逻辑,如何抽离

14.何时使用异步组件
- 加载大组件
- 路由异步加载?
- 可以优化性能
15.何时使用keep-alive
- 组件缓存,不需要重复渲染
- 如多个静态tab页的切换
- 可以优化性能
17.何时需要使用beforeDestory
不解绑自定义事件会造成内存泄漏
自定义DOM事件,即自己添加的addEventListener事件

?18.什么是作用域插槽
有时候我们希望插槽可以访问到子组件中的内容是非常重要的:
? ? ? ? 当一个组件被用来渲染一个数组元素时,我们使用插槽,并且希望插槽中没有显示每项的内容;
? ? ? ? 这个Vue给我们提供了作用域插槽;
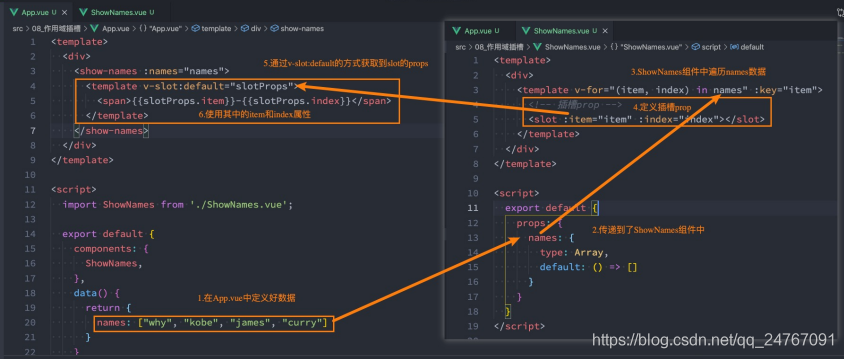
我们来看下面的一个案例:
?p1.在App.vue中定义好数据
?p2.传递给ShowNames组件中
?p3.ShowNames组件中遍历names数据
?p4.定义插槽的prop
?p5.通过v-slot:default的方式获取到slot的props
?p6.使用slotProps中的item和index

?19.Vuex中的action和mutation的区别?
?更改 Vuex 的 store 中的状态的唯一方法是提交 mutation:
mutation一条重要的原则就是要记住 mutation 必须是同步函数
? ? ? ? 这是因为devtool工具会记录mutation的日记;
? ? ? ? 每一条mutation被记录,devtools都需要捕捉到前一状态和后一状态的快照;
? ? ? ? 但是在mutation中执行异步操作,就无法追踪到数据的变化;
? ? ? ? 所以Vuex的重要原则中要求 mutation必须是同步函数;
Action类似于mutation,不同在于:
????????Action提交的是mutation,而不是直接变更状态;(mutation里是直接更改state状态)
????????Action可以包含任意异步操作;(mutation里不允许异步操作)
?20.Vue-router常用的路由模式

21.如何配置Vue-router异步加载?

?22.请用vnode描述一个DOM结构
包含三部分:标签tag,附着在标签上的属性、样式、事件props,子元素children

23.监听data变化的核心API是什么
?24.vue如何监听数组变化

25.diff算法的时间复杂度
O(n)
在O(O^3)的基础上做了些调整
26.简述diff算法的过程

27.vue为何是异步渲染$nextTick作用
?28.vue常见性能优化方式


不需要重复渲染的地方最好缓存下来?

?data深度监听,需要一次性遍历完成,层级太深,会在做响应式的时候,计算的深度比较多,递归次数比较多,造成页面卡顿
 ?
?

