el与data的两种写法
el的两种写法:
之前的写法(第一种写法):

我们把el注释掉:

?
我们看到了我们的vue对象,其中前面带$符号开头的方法,都是我们可以使用的。我们这里要用的是$mount()方法。
第二种写法:


通过结果,我们发现我们用v.mount()可以代替el完成同样的效果。

先等1秒钟之后,再绑定vue实例:
运行的时候:

1秒钟之后:

data的两种写法:
第一种写法:

第二种写法:

?运行结果:

?

?如果我们写成了箭头函数:

?
箭头函数没有自己的this,它只能向外找,找上一层的this就是window??
所以data不能写成箭头函数,只能写成function函数
但是这么写比较麻烦,一般都用简化一点的写法:


?总结:
1.el有两种写法
(1)new Vue时候配置el属性。
(2)先创建Vue实例,随后再通过vm.$mount('root')指定el的值。
2.data有两种写法
(1)对象式
(2)函数式
如何选择:目前哪种写法都可以,以后学习到组件时,data必须使用函数式,否则会报错。
3.一个重要的原则:
由Vue管理的函数,一定不要写箭头函数,一旦写了箭头函数,this就不再是Vue实例了。
MVVM模型
1.M:模型(Model):对应data中的数据
2.V:视图(View):模板
3.VM:视图模型(ViewModel):Vue实例对象



总结:
?MVVM模型
1.M:模型(Model):data中的数据
2.V:视图(View):模板代码
3.VM:视图模型(ViewModel):Vue实例
观察发现:
1.data中所有的属性,最后都出现在了vm身上。
2.vm身上所有的属性及Vue原型上所有属性,在Vue模板中都可以直接使用。
数据代理
回顾Object.defineProperty方法;


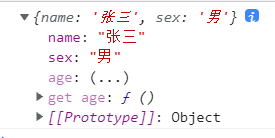
?我们发现浏览器上age属性的颜色要淡一些,那它有什么不同呢?
age属性是不能枚举的,也就是不能被遍历的。
例:
我们直接写age:


我们换成Object.defineProperty方法写入age?


我们发现age获取不到了
?我们用forin循环也可以验证这一点l;

?
运行:
?
那我们有什么办法可以让它能被遍历输出呢?
就要用到enumerable属性了:
?
 ?
?
三个属性的颜色一样了,这个时候可能会问,那这两个不就没有区别了么?
当然也不是,虽然都能遍历了但是还是不一样的
例:
当我们直接在person下定义age属性时:
 ?
?
 ?
?
在控制台可以改变person类中age的值
我们用Object方法时:
 ?
?
 ?
?
无法改动person类的age属性的值
?
那我们用Object方法就改变不了age 的值了么,当然可以 就要用到新的属性值writable
例:

 ?
?
我们正常写法时,如果想删除元素:
 ?
?
 ?
?
我们可以随意删除
如果是用Object方法的方式:
 ?
?
 ?
?
我们没法删除。
所以如果想要删除,需要配置项?configurable
例:

 ?
?

?
这段代码 我们希望我们改number,age的值跟着更改
?
这时我们要是想完成需求 每次都要值传递:
 ?
?
需要我们手动改多了一个中间过程,太麻烦了
所以我们仍然需要引入新的配置项:
 ?
?
 ?
?
点击三个省略号:
 ?
?
 ?
?
既然有get就肯定也有set

?运行测试一下:

?我们通过这个Object的方法 把对象里的age和number连在一起了,这个get和set十分重要