component-function
- 函数组件的定义
function Welcome(){
return <h1>Hello World</h1>
}
const e = <Welcome></Welcome>
ReactDOM.render(e,document.getElementById("app"));

-
函数组件传值
*注意:不能把props直接放在{}中使用,会报错
function Welcome(props){
console.log(props);
// return <h1>Hello World + {props} </h1> //报错
return <h1>Hello World + {props.name} </h1>
}
//组件属性 =>封装一个对象 {name:'react'}=>传给props
const e = <Welcome name='react'></Welcome>
ReactDOM.render(e,document.getElementById("app"));

- 组件复用
function Welcome(props){
console.log(props);
return <h3>你好!{props.name}</h3>
}
const e =
<div>
<h2>Hello World</h2>
<Welcome/>
<Welcome></Welcome>
<Welcome name="筱筱"></Welcome>
</div>
ReactDOM.render(e,document.getElementById("app"));

function Welcome(props){
console.log(props);
return <h3>你好!{props.name}</h3>
}
const e =
<div>
<h2>Hello World</h2>
<Welcome/>
<Welcome>aaa</Welcome>
<Welcome name="筱筱">bbb</Welcome>
</div>
//本质
const e = React.createElement(
"div",
null,
React.createElement("h2", null, "Hello World"),
React.createElement(Welcome, null),
React.createElement(Welcome, null, "aaa"),
React.createElement(Welcome, {name: "\u7B71\u7B71"}, "bbb")
);
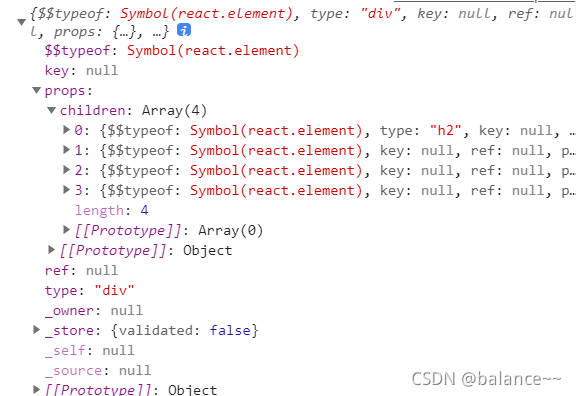
//带组件的虚拟DOM解析(普通js对象) - 伪代码
console.log(e);
{
type:'div',
props:{
children:[
{
type:'h1',
props:{children:'Hello World'}
}
{
type: f Welcome(props),
props:{}
},
{
type: f Welcome(props),
props:{children:'aaa'}
},
{
type: f Welcome(props),
props:{name:"筱筱",children:'bbb'}
}
]
}
}
//虚拟DOM => 进行类型判断(如果是函数则自动执行,并把props传入函数) => 真实DOM => 渲染到容器中
ReactDOM.render(e,document.getElementById("app"));

4.静态组件=>_PURE_不可改变,具备纯函数特点
-01 纯函数:function fn(propos){} 传入相同的参数,返回相同的值
function sum(a,b){
return a + b
}
console.log(sum(1,2));//3
console.log(sum(1,2));//3
-02 不是纯函数:function fn(propos){} 传入相同的参数,可能返回不同的值
let i = 0
function sum(a,b){
a = ++i
return a + b
}
console.log(sum(1,2));//3
console.log(sum(1,2));//4
- 单向数据流:参数props传值是单向的,由根组件传向子组件,再传向子组件的子组件,依次传递
扩展:组件组合
//学校案例(一)
function Teacher(props){
return(
<div>
<h3>{props.tea}</h3>
</div>
)
}
function Student(props){
return(
<div>
<h3>{props.st}</h3>
</div>
)
}
function Class(props){
return(
<div>
<h2>{props.cla}</h2>
<Teacher tea="Mr. Wang"></Teacher>
<Student st="s1"></Student>
<Student st="s2"></Student>
<Student st="s3"></Student>
</div>
)
}
function School(props){
return(
<div>
<h2>{props.School}</h2>
<Class cla="一班"></Class>
<Class cla="二班"></Class>
<Class cla="三班"></Class>
</div>
)
}
const e = <School School='黑河学院'/>
ReactDOM.render(e,document.getElementById("app"));

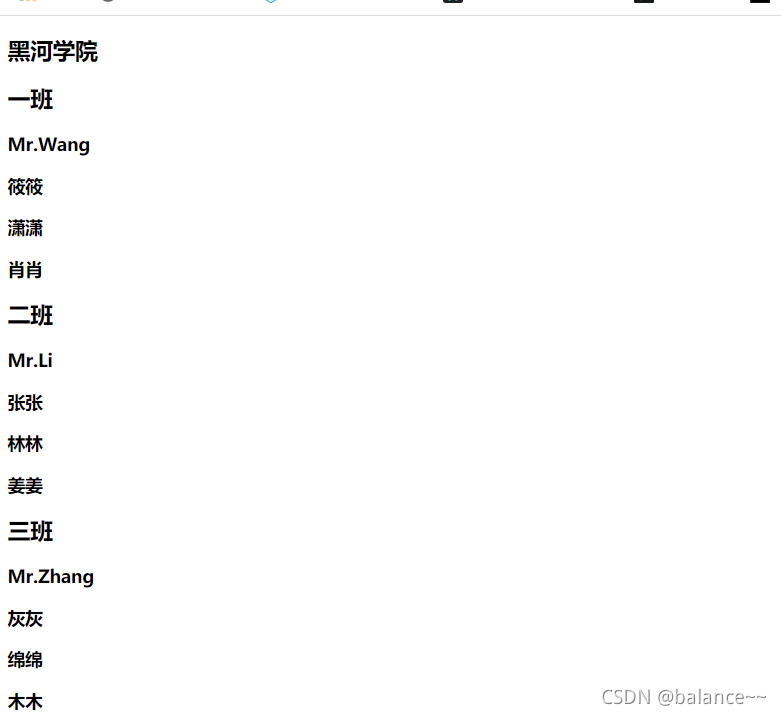
//学校案例(二)
function Teacher(props){
let {te}=props
return(
<div>
<h3>{te}</h3>
</div>
)
}
function Student(props){
let {st} = props
return(
<div>
<h3>{st}</h3>
</div>
)
}
function Class(props){
let {nam,tea,stus}=props.cl
return(
<div>
<h2>{nam}</h2>
<Teacher te={tea}></Teacher>
<Student st={stus[0]}></Student>
<Student st={stus[1]}></Student>
<Student st={stus[2]}></Student>
</div>
)
}
function School(props){
let {nam,cla}=props.sol
return(
<div>
<h2>{nam}</h2>
<Class cl={cla[0]}></Class>
<Class cl={cla[1]}></Class>
<Class cl={cla[2]}></Class>
</div>
)
}
let msg = {
school:{
nam:'黑河学院',
cla:[
{
nam:'一班',
tea:'Mr.Wang',
stus:['筱筱','潇潇','肖肖']
},
{
nam:'二班',
tea:'Mr.Li',
stus:['张张','林林','姜姜']
},
{
nam:'三班',
tea:'Mr.Zhang',
stus:['灰灰','绵绵','木木']
}
]
}
}
const e = <School sol={msg.school}/>
ReactDOM.render(e,document.getElementById("app"));

- 组件复用
01 一个函数组件
function Comment(props) {
return (
<div className='comment'>
{/*用户信息 */}
<div className="UserInfo">
<img className="Avatar"
src="https://img2.baidu.com/it/u=3745548308,3899350255&fm=26&fmt=auto&gp=0.jpg"
alt="girl"
/>
<div className="UserInfo-name">
zhangsan
</div>
</div>
{/*评论内容 */}
<div className="Comment-text">
comment content
</div>
{/*日期内容 */}
<div className="Comment-date">
2021-08-02
</div>
</div>
)
}
const e = <Comment/>
ReactDOM.render(e, document.getElementById("app"))
????????02 拆分组件,实现组件复用
// 用户信息复用
// -- 头像复用
// 评论复用
function Avatar(props) {
let avatar=props.avatar
return(
<img className="Avatar"
src={avatar}
alt="girl"
/>
)
}
function User(props) {
let {name,avatar}=props.author
return(
<div className="UserInfo">
<Avatar avatar={avatar}></Avatar>
<div className="UserInfo-name">
{name}
</div>
</div>
)
}
function Content(props) {
let content=props.content
return (
<div className="Comment-text">
{content}
</div>
)
}
// 重构组件
// 获取数据
// 同步数据
var data = {
author: {
name: 'jack',
avatar: "https://img2.baidu.com/it/u=3745548308,3899350255&fm=26&fmt=auto&gp=0.jpg"
},
content: 'aaa bbb cccc',
date: '2021-08-02'
}
function Comment(props) {
let {author,content,date}=props.data;
let date1=props.date
return (
<div className='comment'>
{/*用户信息 */}
<User author={author}></User>
{/*评论内容 */}
<Content content={content}></Content>
{/*日期内容 */}
<div className="Comment-date">
{date1}
</div>
</div>
)
}
const e = <Comment data={data}/>
ReactDOM.render(e, document.getElementById('app'))