学习目标:
(1)了解HTML和HTML5的基本结构,能够区分两者的结构差异。
(2)熟悉HTML头部相关标签。
(3)掌握HTML文本控制标签的用法,能够使用该标签定义文本。
(4)掌握HTML图像标签的用法,能够自定义图像。
初始HTML5
1.1 HTML5的优势
HTML5作为HTML的最新版本,是HTML的传递和延续。经历HTML4.0、XHTML再到HTML5从某种意义上讲,这是HTML超文本标签语言的更新与规范过程。因此,HTML5并没有给用户带来多大的冲击,大部分标签在HTML5版本中依然适用。
HTML5的优势主要体现在兼容、合理、易用三个方面。
兼容:HTML5并不是对之前HTML语言颠覆性的革新,它的核心理念就是要保持与过去技术的完美衔接,因此HTML5有很好的兼容性。
具体表现:
①HTML5定义了一些可以省略结束标签的元素。
②HTML5中又恢复了对大写标签的支持。
③HTML5制定了一个通用的标准。
合理:HTML5中增加和删除的标签都是对现有的网页和用户习惯进行分析、概括而推出的。
易用:作为当下流行的标签语言,HTML5严格遵循 “简单至上”的原则。
具体表现:
①简化的字符集声明。
②简化的DOCTYPE。
③以浏览器原生能力(浏览器自身特性功能)替代复杂的JavaScript代码。
1.2 HTML5全新的结构
<!DOCTYPE>标签:位于文档的最前面,用于向浏览器说明当前文档使用哪种 HTML 或 XHTML 标准规范。
<html>标签:位于<!DDOCTYPE> 标签之后,也称为根标签,用于告知浏览器其自身是一个 HTML 文档。
<head>标签:用于定定义HTML文档的头部信息,也称为头部标签,紧跟在标签之后,主要用来封装其他位于文档头部的标签。
<body>标签用于定定义HTML文档所要显示的内容,也称为主体标签。浏览器中显示的所有文本、图像、音频和视频等信息都必须位于标签内。

<!DOCTYPE html>表示当前的网页支持html5标准
<html lang="en"> 语言为英文
<meta charset="UTF-8"> 指定页面的编码格式(字符集)
<meta name="viewport" content="width=device-width, initial-scale=1.0">自适应终端的窗口
<title>Document</title>网页标题
网页文件的扩展名必须是.html或.htm,一个网页的基本结构如下:
<html>
<head>
</head>
<body>
<!--网页主体-->
</body>
</html>
1.3 标签概述
在HTML页面中,带有“< >”符号的元素被称为HTML标签,如上面提到的<html>、<head>、<body>都是HTML标签。所谓标签就是放在“< >”符号中表示某个功能的编码命令,也称为HTML标签或HTML元素,统一称作HTML标签。
1.3.1 标签的分类
| 类别 | 概述 | 形式 |
|---|---|---|
| 双标签 | 也称体标签,是指由开始和结束两个标签符组成的标签。 | <标签名>内容</标签名> |
| 单标签 | 单标签也称空标签,是指用一个标签符号即可完整地描述某个功能的标签。 | < 标签名 /> |
为什么要有单标签?
HTML标签的作用原理就是选择网页内容,从而进行描述,也就是说需要描述哪个元素,就选择哪个元素,所以才会有双标签的出现,用于定义标签作用的开始与结束。而单标签本身就可以描述一个功能,不需要选择。
例如,水平线标签<hr/>,按照双标签的语法,它应该写成“<hr></hr>”,但是水平线标签不需要选择,本身就代表一条水平线,此时写成双标签就显得有点多余,但是又不能没有结束符号,所以在标签名称后面加一个关闭符,即<标签名 />。
1.3.2 标签的关系
①嵌套关系
下面代码中,<p>标签中包含font标签,<font>标签中又包含了一个<font>标签。这就是标签的嵌套关系。
<p align="center">
<font color="#979797" size="2">
更新时间:2021年10月2日
<font color="blue">
橘猫吃不胖~
</font>
</font>
</p>

②并列关系
并列关系也称为兄弟关系,就是两个标签处于同一级别,并且没有包含关系。在HTML标签中,无论是单标签还是双标签,都可以拥有并列关系。
下面的代码中<p>标签与<p>标签之间相互并列
<p align="center">
橘猫吃不胖
</p>
<P align="center">
2021年10月2日
</P>

1.3.3 标签属性
语法格式:<标记名 属性1="属性值1" 属性2="属性值2" …> 内容 </标记名>
下面这行代码中,align为属性名,center为属性值,表示这行文字居中对齐。
<h1 align="center">橘猫吃不胖~</h1>

什么是键值对?
“键值对”可以理解为对“属性”设置“属性值”。键值对有多种表现形式,例如color=“red” 、width:200px;等,其中color和width即为“键值对”中的“键”(英文key),red和200px为“键值对”中的“值”(英文value)。“键值对”广泛地应用于编程中,HTML属性的定义形式“属性=“属性值””只是“键值对”中的一种。
1.3.4 HTML5文档头部相关标签
<title>标签用于定义HTML页面的标题,即给网页取一个名字,必须位于标签之内。
<meta />标签用于定义页面的元信息,可重复出现在头部标签中。
下面这段代码就是HTML5文档头部的代码:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>橘猫吃不胖</title>
</head>

1.4 文本控制标签
1.4.1 页面格式化标签
(1)标题标签:<hn>文本</hn> , n的取值在1~6之间,数字越大字体越小,可以自动换行。
(2)段落标签:<p>内容</p>,会自动换行。
(3)显示文本标签:<span>内容</span>,不会自动换行.
(4)水平线标签: <hr />
| 属性 | 含义 | 属性值 |
|---|---|---|
| align | 设置水平线对齐方式 | left(左)、right(右)、center(居中,默认) |
| size | 设置水平线粗细 | 以像素为单位,默认为2像素 |
| color | 设置水平线颜色 | 可用颜色名称或十六进制#RGB、rgb(r,g,b)。 |
| width | 设置水平线的宽度 | 可以是确定的像素,也可以是浏览器窗口的百分比,默认为100%。 |
(5)居中标签:<center></center>
例如:
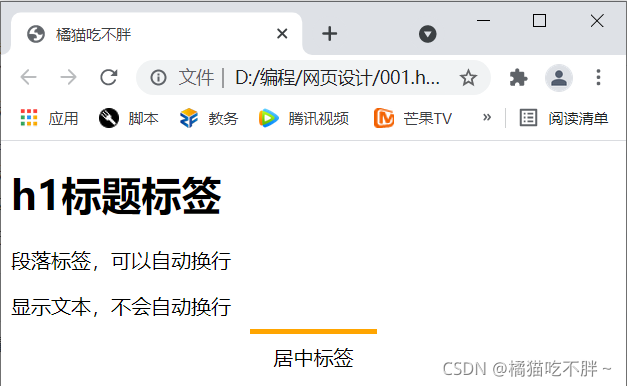
<h1>h1标题标签</h1>
<p>段落标签,可以自动换行</p>
<span>显示文本,不会自动换行</span>
<!--水平线标签-->
<hr align="center" size="4" color="orange" width="100">
<center>居中标签</center>

1.4.2 文本样式标签
文本样式标签:<font></font>
| 属性名 | 含义 |
|---|---|
| face | 设置文字的字体,例如微软雅黑、黑体、宋体等 |
| size | 设置文字的大小,可以取1到7之间的整数值 |
| color | 设置文字颜色 |
<font face="楷体" size="5" color="purple">文本样式标签</font>

1.4.3 文本格式化标签
(1)文字加粗:<b></b> 或 <strong></strong>
(2)斜体:<i></i> 或 <em></em>
(3)删除线:<s></s> 或 <del></del>
(4)下划线:<u></u> 或 <ins></ins>
<b>使用b标签文字加粗</b><strong>使用strong标签文字加粗</strong>
<br>
<i>使用i标签斜体</i><em>使用em标签斜体</em>
<br>
<s>使用s标签删除线</s><del>使用del标签删除线</del>
<br>
<u>使用u标签下划线</u><ins>使用ins下划线</ins>

1.4.4 文本语义标签
(1)mark标签:在文本中高亮显示某些字符
(2)cite标签:引用。通常用于指定内容
在文本中<mark>高亮</mark>显示某些字符
<br>
<cite>橘猫吃不胖</cite>

1.4.5 特殊字符标签
| 特殊字符 | 描述 | 代码 |
|---|---|---|
| 空格 | | |
| 210 | 上标 | <sup></sup> |
| O2 | 下标 | <sub></sub> |
| ? | 版权符号 | © |
| ? | 注册商标 | ® |
| ° | 摄氏度 | ° |
| ± | 正负号 | ± |
| ÷ | 除号 | ÷ |
2<sup>10</sup> O<sub>2</sub> ©
® ° ± ÷

1.5 图像标签
1.5.1 常见图像格式
常见的图像格式:
GIF:支持动画、采用无损压缩、支持透明处理。通常用来做Logo、色彩相对单一的图像。
PNG:体积小、支持透明、不支持动画、颜色过渡平滑。
JPG(JPEG):支持的颜色多(超过256种)、体积大、采用有损压缩技术。
1.5.2 图像标签< img />
图像标签:<img/>
| 属性 | 概述 |
|---|---|
| src | 用于指定图像文件的路径和文件名 |
| alt | 图像的替换文本属性,图片加载异常时的提示信息 |
| width | 设置图片的宽度 |
| height | 设置图片的高度 |
| border | 为图像添加边框、设置边框的宽度。 |
| title | 鼠标悬停在图像上的提示信息 |
| vspace | 调整垂直边距 |
| hspace | 调整水平边距 |
| align | 图像的对齐属性align。用于调整图像的位置,属性值有left、right、top、middle |
<img src="#" alt="图片加载失败,请重试!">
<img src="./imges/jumao.jfif" width="500" height="400" border="2" title="橘猫的图片" vspace="10" hspace="10" align="right">

1.5.3 相对路径和绝对路径
实际工作中,通常新建一个文件夹专门用于存放图像文件。这时再插入图像,就需要采用“路径”的方式来指定图像文件的位置。通过设置“路径”来帮助浏览器找到图像文件。
绝对路径:绝对路径一般是指带有盘符的路径,例如“D:\HTML+CSS网页制作\chapter02\img\logo.gif”,或完整的网络地址,例如“http://www.itcast.cn/images/logo.gif”。
相对路径:相对路径不带有盘符,通常是以HTML网页文件为起点,通过层级关系描述目标图像的位置。
./ :代表当前文件夹(目录)
…/:代表当前文件夹的上一级文件夹(目录)