路由:
有点累,懒得手打了

目的:实现SPA(单页面)应用,实现局部刷新

vue-router的理解:
vue的一个插件库,专门用来实现SPA应用。
对SPA应用的理解:
- 单页web应用
- 整个应用只有*一个完整的页面*。
- 点击页面中的导航链接不会刷新页面,只会做页面的局部更新
- 数据需要通过ajax请求获取
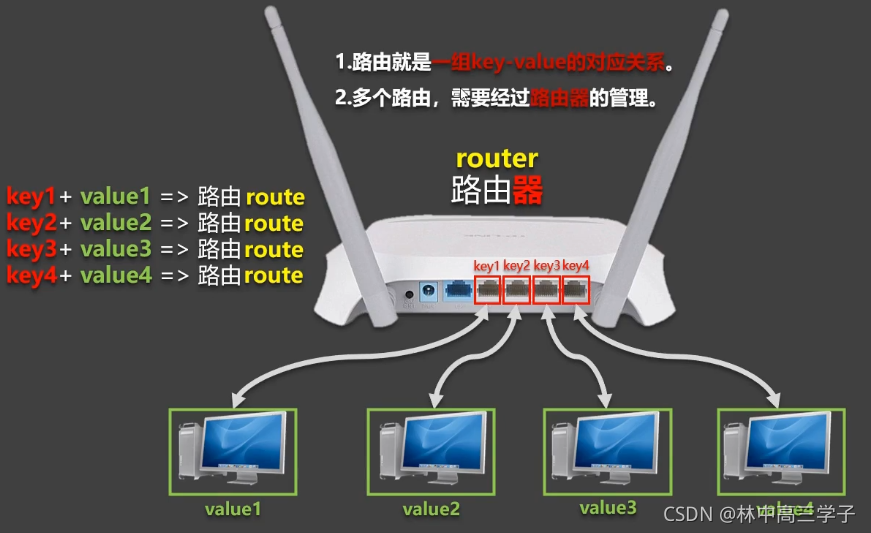
路由的理解:
1.什么是路由?
(1) 一个路由就是一组映射关系(key-value)
(2) key为路径,value可能是function或component
2.路由的分类
-
后端路由:
- 理解:value是function,用于处理客户端提交的请求。
- 工作过程:服务器接收到一个请求时,根据请求路径找到匹配的函数来处理请求
-
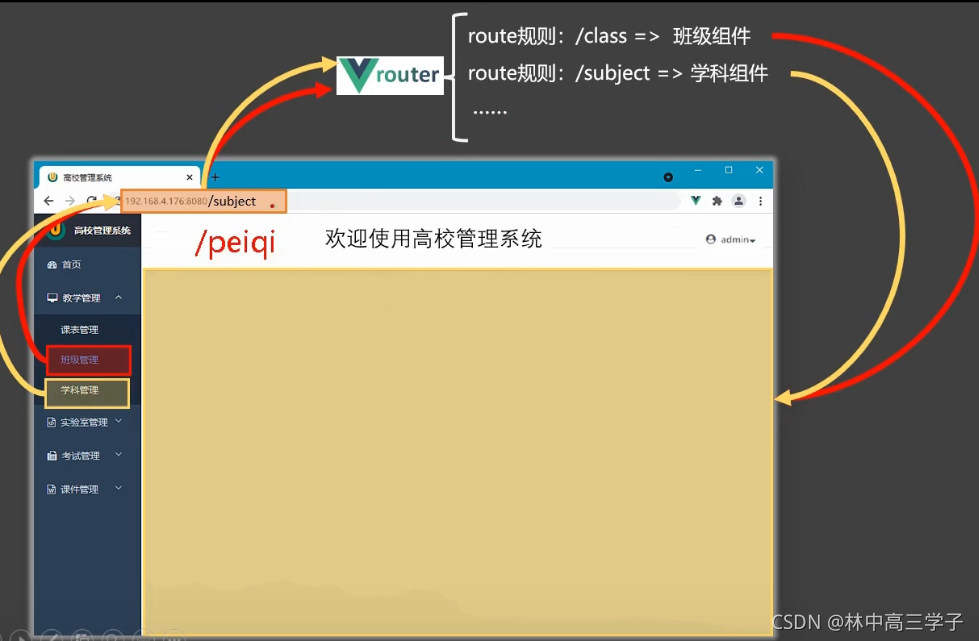
前端路由:
- 理解:value是component,用于展示页面内容。
- 工作过程:当浏览器的路径改变时,对应的组件就会显示。

3.基本使用
-
安装vue-router,命令:
npm i vue-router -
应用插件:Vue.use(VueRouter)
-
编写router配置项:
?
//该文件专门用于创建整个应用的路由器 import VueRouter from "vue-router"; //引入路由组件 import About from '../components/About' import Home from '../components/Home' //创建router实例对象,去管理一组一组的路由规则 const router = new VueRouter({ routes:[ { path:'/about', component:About }, { path:'/home', component:Home } ] }) export default router -
实现切换(active-class可配置高亮样式)
-
指定展示位置
?
<router-view></router-view>
4.注意事项


-
路由组件通常存放在
pages文件夹,一般组件通常存放在components文件夹。 -
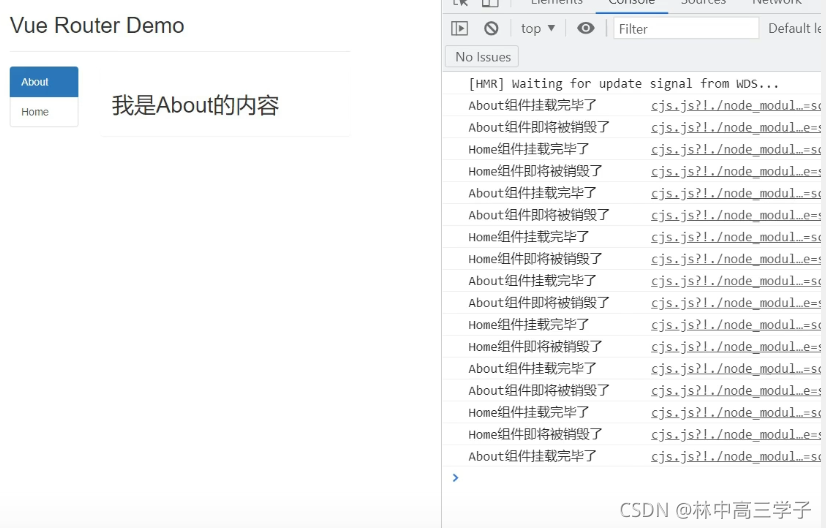
通过切换,”隐藏“了的路由组件默认是被销毁掉的,需要的时候再去挂载。
-
每个组件都有自己的
$route属性,里面存储自己的路由信息。 -
整个应用只有一个router,可以通过组件的
$router属性获取到。
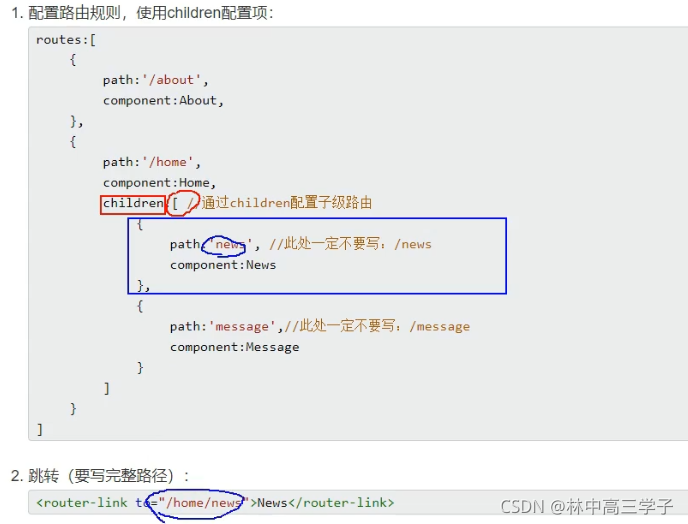
5.路由嵌套
在嵌套路由中的path: ‘aaa’,
不能加 /。


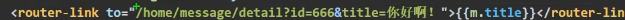
6.路由传参
一般四五层封顶
query

问号后面是query参数
普通写法:
<router-link :to="`/home/message/detail?id=${m.id}&title=${m.title}`">{{ m.title }}</router-link>
?
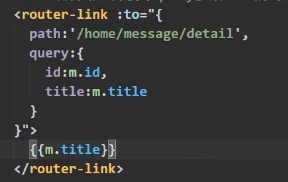
对象写法:

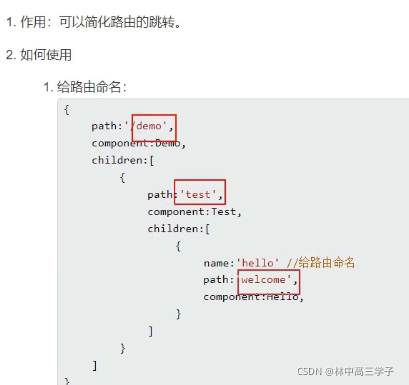
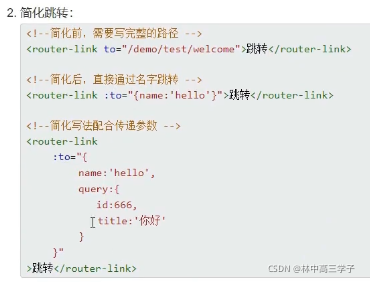
7.路由命名:
name:‘**’


无论以后路径怎么变,to指向name永远不用改
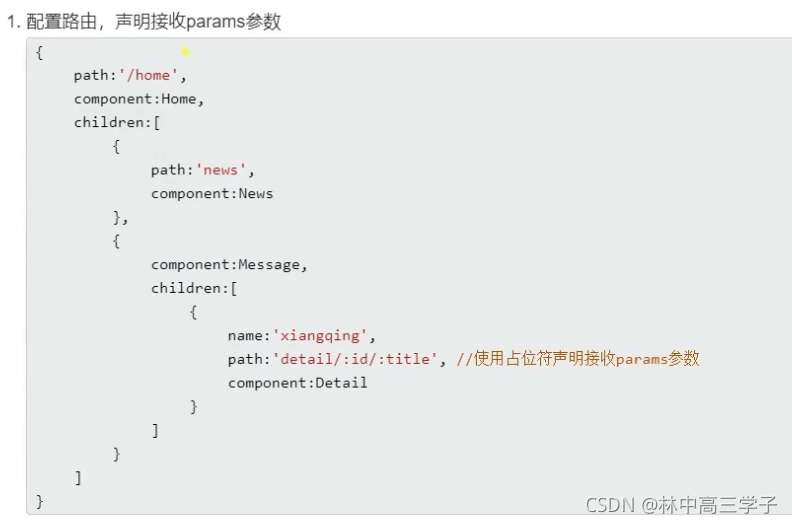
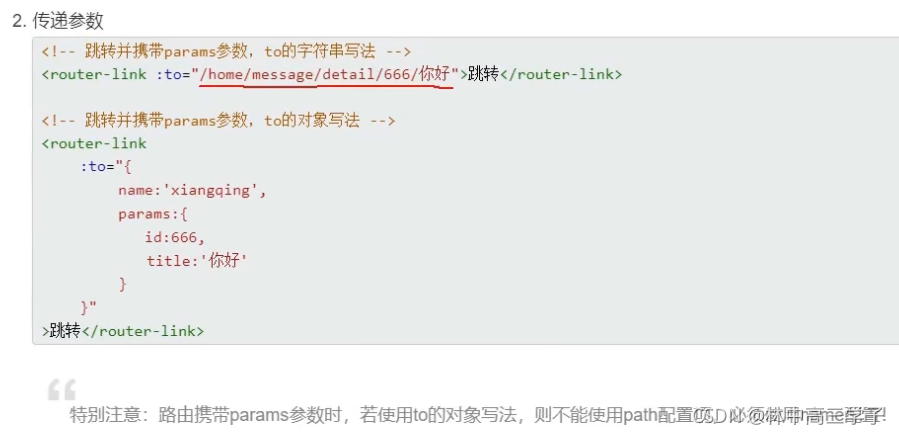
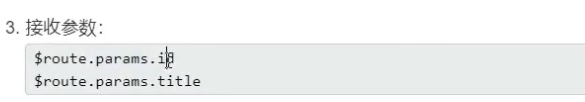
8.params(懒死了



9.props:
props第一种写法:值为对象,该对象中的所有key-value都会以props的形式传给detail组件。
第二种写法:值为布尔值,若布尔值为真,就会把该路由组件收到的所有params参数,以props的形式传给detail组件
module.exports = {
plugins: [
[‘import’, {
libraryName: ‘vant’,
libraryDirectory: ‘es’,
style: (name) => ${name}/style/less,
}, ‘vant’]
]
}