今天是十一第二天,带大家复习复习Promise的使用。
Promise是什么
在JavaScript中,promise是一个对象,返回一个希望在未来得到的结果,不是现在。
因为值是在未来由promise返回,所以promise非常适合来处理异步操作。
举个例子
假如我决定下个月要重学JavaScript,但实际我不知道下个月是否有时间和精力会学习,我可能会完成,也可能不会完成。
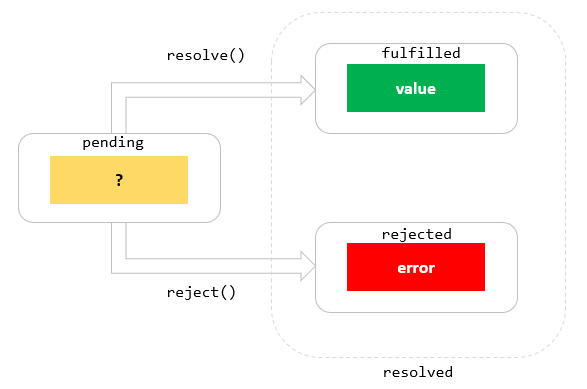
一个promise有三种状态:
- pending: 初始状态,既没有完成,也没有失败。
- fulfilled: 完成/成功
- rejected: 失败/拒绝
一个promise以pending状态开始,最后会走向fulfilled成功或者rejected失败。
创建一个Promise
要创建Promise对象,我们使用Promise构造函数
let completed = true;
let learnJS = new Promise((resolve, reject) => {
if (completed) {
resolve("我已经完成JS学习");
} else {
reject("我未完成JS学习");
}
});
Promise构造函数接受一个函数作为执行器,执行器函数的参数是两个函数,分别为resolve、reject,代表成功和失败。
当我们new Promise()时,执行器函数默认执行。
我们来打印一下看看
console.log(learnJS);
//输出:Promise {<fulfilled>: '我已经完成学习'}
可以看到Promise已经变为fulfilled状态,因为completed为true,promise执行器函数调用会调用resolve函数,如果失败会调用reject函数。
为了看到pending状态,我们使用setTimeout来延迟结果的返回
let completed = true;
let learnJS = new Promise((resolve, reject) => {
setTimeout(() => {
if (completed) {
resolve("我已经完成JS学习");
} else {
reject("我未完成JS学习");
}
}, 5 * 1000);
});
console.log(learnJS);
//输出:Promise {<pending>}
现在可以看到promise是pending状态.
当过5秒之后再打印
console.log(learnJS);
//输出:Promise {<fulfilled>: '我已经完成学习'}
发现promise已经变成fulfilled状态,因为5秒后setTimeout执行了resolve函数。
当我们把completed改成false
let completed = false;
let learnJS = new Promise((resolve, reject) => {
if (completed) {
resolve("我已经完成JS学习");
} else {
reject("我未完成JS学习");
}
});
console.log(learnJS);
//输出:Promise {<rejected>: '我未完成JS学习'}
// Uncaught (in promise) 我未完成JS学习
promise变成rejected状态,同时控制台会有一个错误,因为调用了reject函数。

一旦promise状态变成fulfilled或者rejected状态,就无法改变。当我们new一个promise对象时,它就会处于pending状态,直到它调用resolve/reject产生结果。
要在promise的resolve/reject状态时做一些事情,我们可以调用Promise的then()、catch() 和 finally()来设置回调函数。
then,catch,finally
1)then()
then()用来设置promise变成resolved成功状态时的回调。
then()方法可传入两个回调函数,第二个onRejected,可用来设置rejected失败时的回调。
promiseObject.then(onFulfilled, onRejected);
下面我们来写个函数用来返回promise对象
function makePromise(completed) {
return new Promise((resolve, reject) => {
setTimeout(() => {
if (completed) {
resolve("我已经完成JS学习");
} else {
reject("我未完成JS学习");
}
}, 5 * 1000);;
});
}
其实就是把上面的learnJS改成用函数来返回,接着用then来设置相应的回调函数
let learnJS = makePromise(true);
learnJS.then(
success => console.log(success),
fail => console.log(fail)
);
// 5秒后输出:我已经完成JS学习
2)catch()
catch()用来设置promise变成rejected失败时的回调。
let learnJS = makePromise(false);
learnJS.catch(
fail => console.log(fail)
);
// 5秒后输出:我未完成JS学习
3)finally()
finally()用来设置无论promise变成resolved/rejected成功或是失败都会执行。
比如下面的例子
function createApp() {
// ...
}
learnJS
.then(
(success) => {
console.log(success);
createApp();
}
).catch(
(fail) => {
console.log(fail);
createApp();
}
);
无论promise状态成功还是失败都要调用createApp函数,所以我们改成下面使用finally()的方式
learnJS
.then(success => console.log(success))
.catch(fail => console.log(fail))
.finally(() => createApp());
这样,代码逻辑更加清晰,更易维护。
总结
- promise用来在未来某个时间返回一个值。
- promise从pending状态开始,以fulfilled或者rejected状态结束。
- 使用then()/catch()函数来设置成功或者失败的回调函数。
- 使用finally()函数设置无论成功失败都执行的回调函数。
欢迎关注我公众号【小帅的编程笔记】,跟着我每天进步一点点