css:
<style>
* {
margin: 0;
padding: 0;
list-style: none;
box-sizing: border-box;
}
.wrap {
width: 700px;
height: 400px;
border: 1px solid #000;
margin: 30px;
position: relative;
vertical-align: top;
}
.box {
width: 300px;
height: 100px;
border: 1px solid #000;
margin: 20px;
display: inline-block;
/* vertical-align: top; */
}
.box+button {
/* vertical-align: top; */
/* float: right; */
position: absolute;
top: 10px;
right: 10px;
margin: 10px;
}
.meng {
background: rgba(0, 0, 0, 0.3);
width: 100%;
height: 100%;
position: absolute;
top: 0;
left: 0;
display: none;
}
.float {
position: absolute;
right: 10px;
top: 10px;
width: 230px;
height: 380px;
border: 1px solid #000;
background-color: #fff;
padding: 10px;
display: none;
}
h3 {
margin-bottom: 10px;
}
span {
display: inline-block;
width: 90px;
line-height: 30px;
border: 1px solid #000;
margin: 0 5px 5px 0;
text-align: center;
}
.float button {
margin: 10px;
}
</style>html:
<div class="wrap">
<div class="box"></div>
<button>点击显示的样式</button>
<div class="meng"></div>
<div class="float">
<h3>大小</h3>
<span>300*300</span><span>200*300</span><span>300*200</span><span>300*100</span>
<h3>颜色</h3>
<span>#aaff55</span><span>#358796</span><span>#00876e</span><span>#ff0087</span>
<button>确定</button><button>取消</button>
</div>
</div>javascript:
<script src="./js/jquery.js"></script>
<script>
/* 点击按钮 让蒙层和右侧盒子显示 */
$('button:eq(0)').click(function () {
$('.wrap div').css('display', 'block');
});
/*
2. 划上每一个span 将内容赋值给左侧box
jq对象.html(): 获取到元素的内容
*/
$('span').mouseenter(function () {
console.log($(this));
var t = $(this).html().split('*');
console.log(t);
$('.box').css({
width: t[0],
height: t[1],
background: t[0]
});
});
/* 3. 点击确定 隐藏蒙层和右侧盒子 */
$('button:eq(1)').click(function () {
$('.wrap div:gt(0)').css('display','none');
});
$('button:eq(2)').click(function () {
$('.wrap div:gt(0)').css('display','none');
$('.box').css({
width:300,
height:100,
background:''
});
});
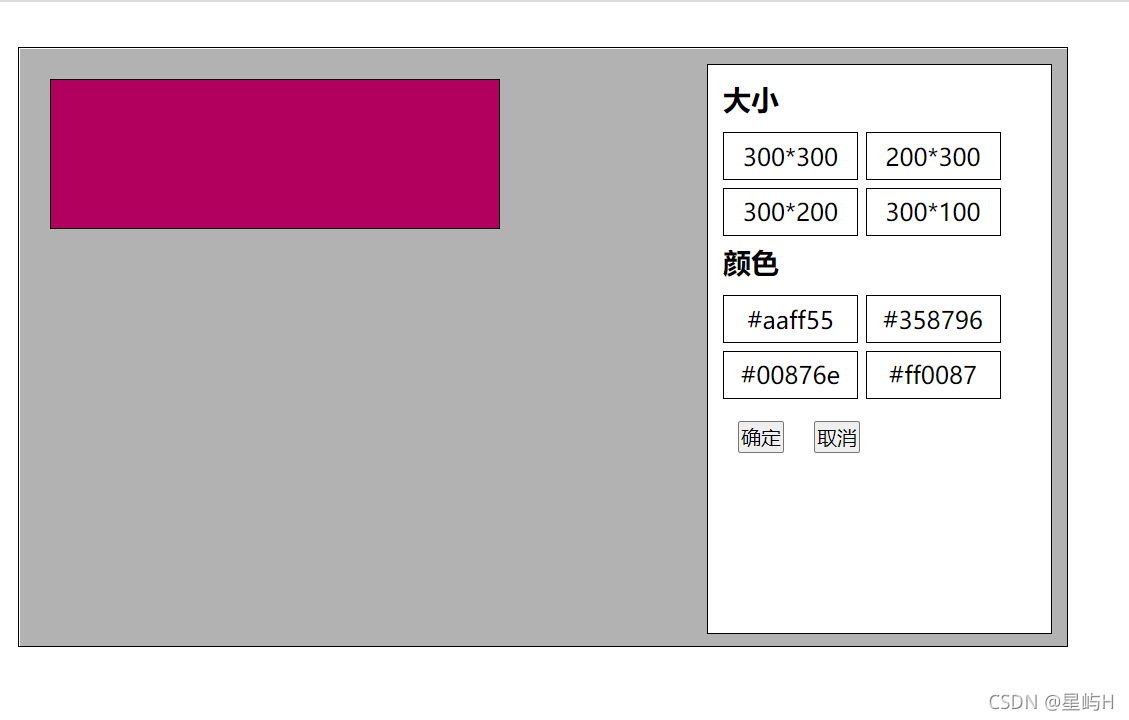
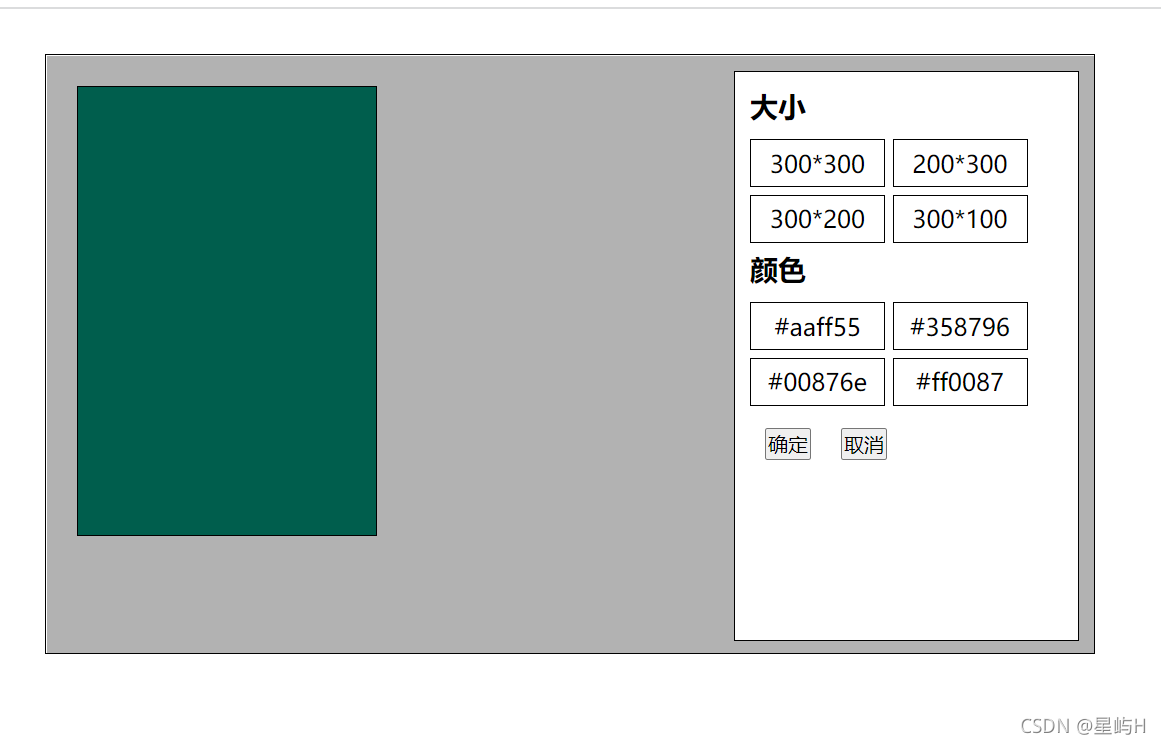
</script>效果:


 ?
?
?
?