添加购物车、清空购物车
添加购物车的三种方式
一:session保存购物车信息到session服务端
1.点击我的购物车查询后台的session,通过用户账号去找2.如果有那就显示,如果没有不显示
3.添加购物车,将数据加入两个地方;前台html显示,后台的session通过userid进行保存session内容
4.清空购物车,清空session
注意:所有购物车相关的操作应该先登录!!
二、cookie保存购物车效率要更高客户端不安全三、数据库
(cookie和数据库两种方法和session差不多)
实现?
第一步:创建所需的实体类(ShoppingVo?)
package com.sg.vo; public class ShoppingVo { // 购物车列表订单项所需数据 private String name; private float price; private int num; private float total; // 提交订单所需数据 private String consignee; private String phone; private String postalcode; private String address; private int sendType; // 页面的所有传参字符串 private String pageStr; public String getName() { return name; } public void setName(String name) { this.name = name; } public float getPrice() { return price; } public void setPrice(float price) { this.price = price; } public int getNum() { return num; } public void setNum(int num) { this.num = num; } public float getTotal() { return total; } public void setTotal(float total) { this.total = total; } public String getConsignee() { return consignee; } public void setConsignee(String consignee) { this.consignee = consignee; } public String getPhone() { return phone; } public void setPhone(String phone) { this.phone = phone; } public String getPostalcode() { return postalcode; } public void setPostalcode(String postalcode) { this.postalcode = postalcode; } public String getAddress() { return address; } public void setAddress(String address) { this.address = address; } public int getSendType() { return sendType; } public void setSendType(int sendType) { this.sendType = sendType; } public String getPageStr() { return pageStr; } public void setPageStr(String pageStr) { this.pageStr = pageStr; } @Override public String toString() { return "ShoppingVo [name=" + name + ", price=" + price + ", num=" + num + ", total=" + total + ", consignee=" + consignee + ", phone=" + phone + ", postalcode=" + postalcode + ", address=" + address + ", sendType=" + sendType + ", pageStr=" + pageStr + "]"; } public ShoppingVo() { // TODO Auto-generated constructor stub } }?第二步:写web层(ShoppingAction?)
思路:
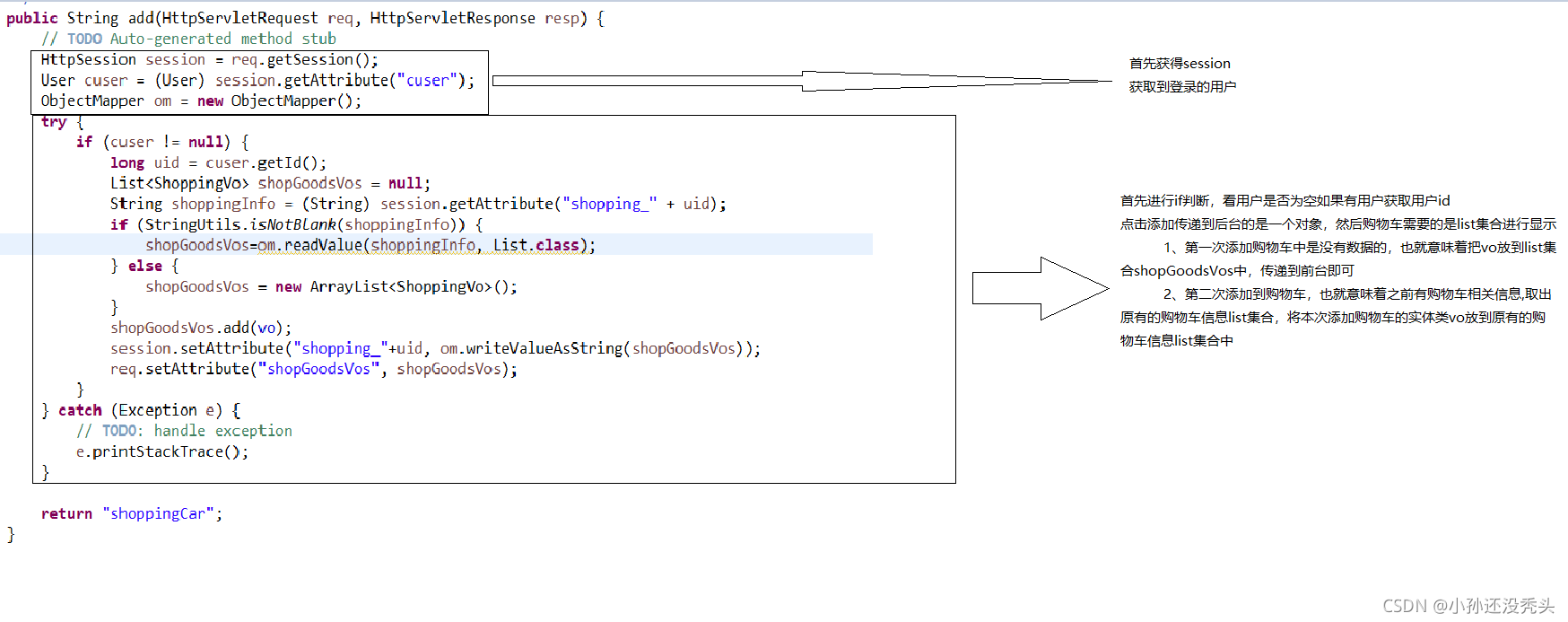
新增购物车
?
package com.sg.web; import java.util.ArrayList; import java.util.List; import javax.servlet.http.HttpServletRequest; import javax.servlet.http.HttpServletResponse; import javax.servlet.http.HttpSession; import com.fasterxml.jackson.databind.ObjectMapper; import com.sg.entity.User; import com.sg.vo.ShoppingVo; import com.zking.framework.ActionSupport; import com.zking.framework.ModelDriver; import com.zking.util.ResponseUtil; import com.zking.util.StringUtils; public class ShoppingAction extends ActionSupport implements ModelDriver<ShoppingVo> { private ShoppingVo vo = new ShoppingVo(); @Override public ShoppingVo getModel() { // TODO Auto-generated method stub return vo; } /** * 添加购物车 * * @param req * @param resp * @return */ public String add(HttpServletRequest req, HttpServletResponse resp) { // TODO Auto-generated method stub HttpSession session = req.getSession(); User cuser = (User) session.getAttribute("cuser"); ObjectMapper om = new ObjectMapper(); try { if (cuser != null) { long uid = cuser.getId(); List<ShoppingVo> shopGoodsVos = null; String shoppingInfo = (String) session.getAttribute("shopping_" + uid); if (StringUtils.isNotBlank(shoppingInfo)) { shopGoodsVos=om.readValue(shoppingInfo, List.class); } else { shopGoodsVos = new ArrayList<ShoppingVo>(); } shopGoodsVos.add(vo); session.setAttribute("shopping_"+uid, om.writeValueAsString(shopGoodsVos)); req.setAttribute("shopGoodsVos", shopGoodsVos); } } catch (Exception e) { // TODO: handle exception e.printStackTrace(); } return "shoppingCar"; } /** * 清空购物车 */ public void clear(HttpServletRequest req, HttpServletResponse resp) { // TODO Auto-generated method stub HttpSession session = req.getSession(); User cuser = (User) session.getAttribute("cuser"); session.removeAttribute("shopping_"+cuser.getId()); try { ResponseUtil.writeJson(resp, 1); } catch (Exception e) { // TODO: handle exception e.printStackTrace(); } } /** * 查询 */ public String list(HttpServletRequest req, HttpServletResponse resp) { // TODO Auto-generated method stub HttpSession session = req.getSession(); User cuser = (User) session.getAttribute("cuser"); ObjectMapper om = new ObjectMapper(); String shoppingInfo=(String)session.getAttribute("shopping_"+cuser.getId()); try { List<ShoppingVo> shopGoodsVos=om.readValue(shoppingInfo, List.class); req.setAttribute("shopGoodsVos", shopGoodsVos); } catch (Exception e) { // TODO: handle exception e.printStackTrace(); } return "shoppingCar"; } }第三步:做配置
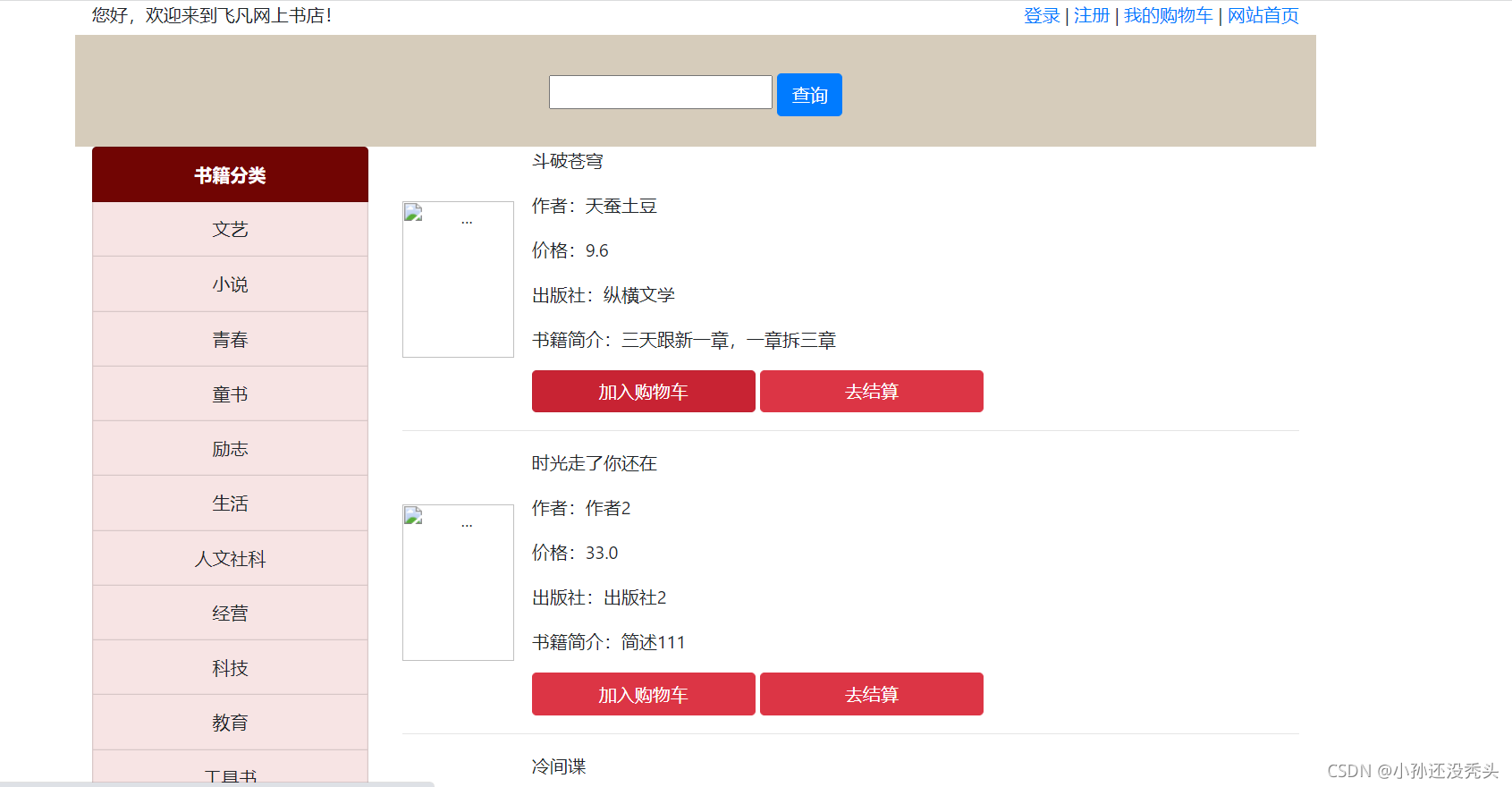
<action path="/shopping" type="com.sg.web.ShoppingAction"> <forward name="shoppingCar" path="/fg/shoppingCar.jsp" redirect="false" /> </action>结果展示:
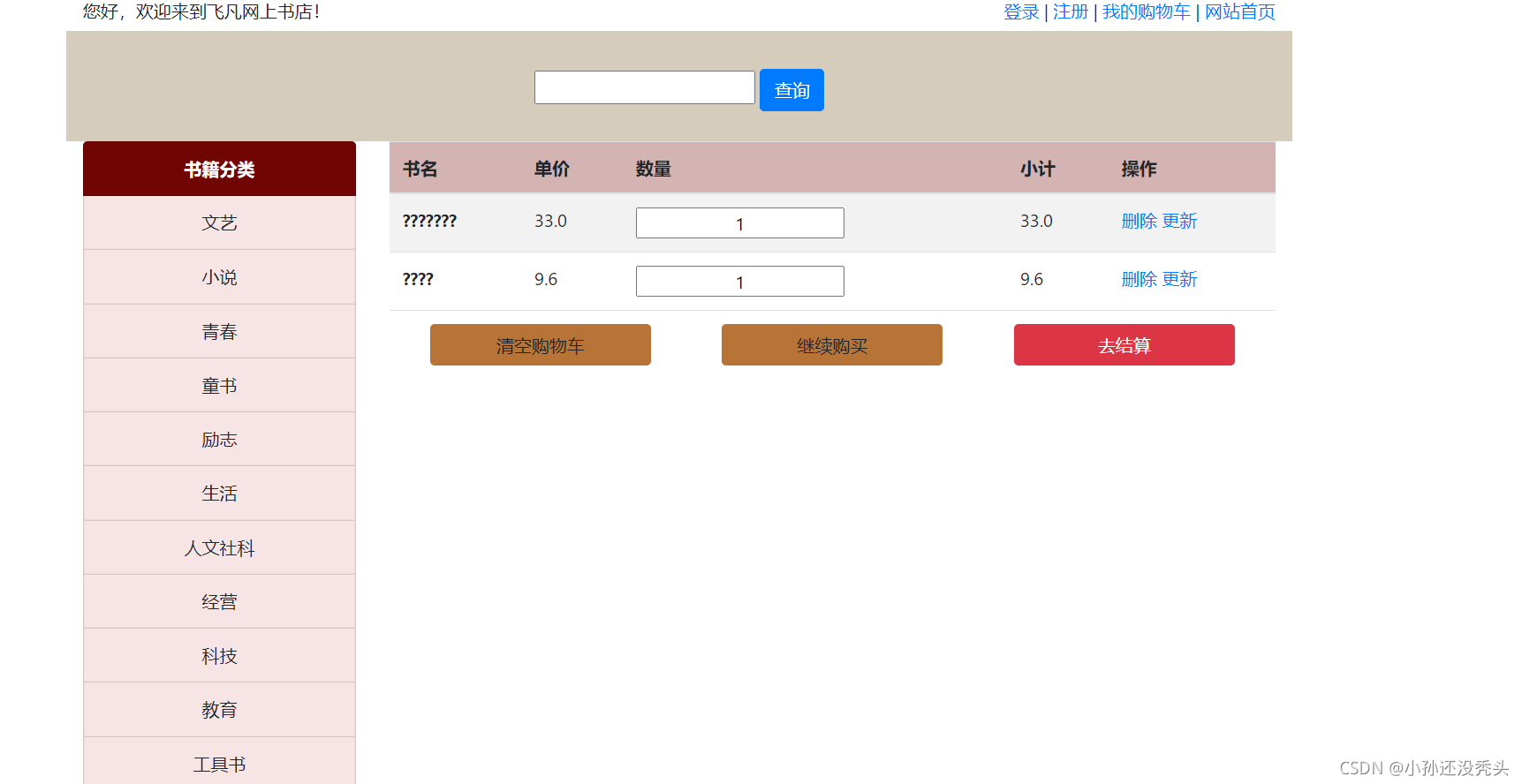
添加时光走了你还在和斗破苍穹
?这边因为名字乱码但金额对应
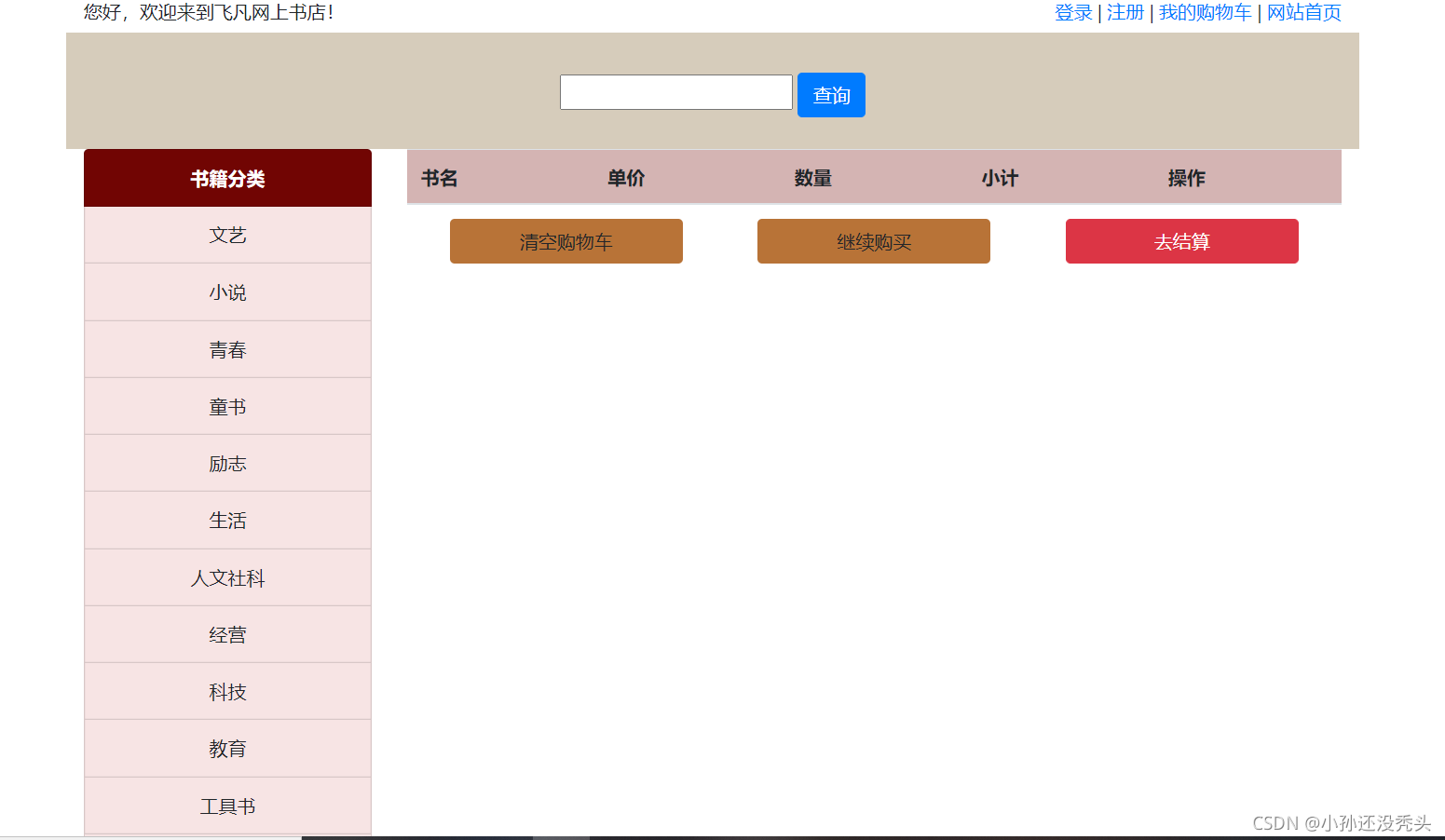
?然后清除购物车
今天就到这了拜拜 ?
?
?