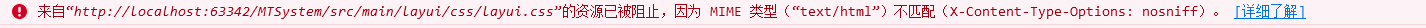
xxx的资源已被阻止,因为 MIME 类型(“text/html”)不匹配(X-Content-Type-Options: nosniff) 解决办法。
今天在用layui的样式和js的时候,出现了这个错误

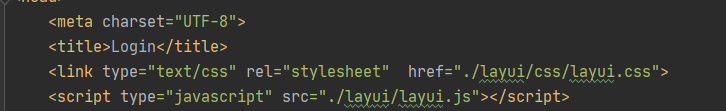
于是马上搜索大佬们的博客,说要加上type=text/html和type=javascript,如下:
 发现然并卵,之前的项目里引用layui都是好好的,这个新项目咋就不行了,最后找了下之前项目下的路径:
发现然并卵,之前的项目里引用layui都是好好的,这个新项目咋就不行了,最后找了下之前项目下的路径:
之前layui文件夹是放在web-inf下
这次是放在了resource下,虽然引用没问题而且都能点进去,但就是报错
尝试把layui文件夹放在了web-inf下,改了下引用,成功了。
ps:最后试了一下,加不加type=text/html和type=javascript 都没问题了