一.目标思路
? 1、在BookDao中写好根据时间降序查询前几本书
??2、然后到BookAction中写好对应的方法
? 3、最后传到到前台index.jsp中展示数据
二.新书上架
第一步:BookDao
/**
* 处于上架状态的书籍,新书
* @param book
* @param pageBean
* @return
* @throws Exception
*/
public List<Book> news(Book book, PageBean pageBean) throws Exception {
//给sql进行时间的排序
String sql="select * from t_easyui_book where state = 2 order by deployTime desc limit 2";
return super.executeQuery(sql,Book.class, pageBean);
}第二步:BookAction
public void news(HttpServletRequest req, HttpServletResponse resp) {
try {
List<Book> list = bookDao.news(null, null);
ResponseUtil.writeJson(resp, list);
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, 0);
} catch (Exception e1) {
e1.printStackTrace();
}
}
}第三步:index.jsp
注意:要将data.rows改为data,不然不会显示书籍?
$(function () {
// 上架新书
$.ajax({
url: '${pageContext.request.contextPath}/book.action?methodName=news',
dataType: "json",
data: "rows=18",
success: function (data) {
// data = eval(data);
// $(".c-category").next().append("444");
debugger;
alert(data);
console.log(data);
single_item($(".c-category:eq(0)"), data, 0, "");
// debugger;
}
});补充知识内容:
HTML拼接思路:
1.前端返回的是json数组
2.页面上要显示bootstrap的样式
3.当json数组0-5产生一个新的row,6-11产生第二列row,以此类推...
4.最终拼接成一个完整的html串,追加到c-category样式的后面
?递归:每一次调用方法都会传递level ,一定有递归的结束条件
递归拼接样式:
function single_item($node, data, level, htmlstr) {
// debugger;
var start = level * 6;
htmlstr += '<div class="row">';
for (var i = 0; i < 6; i++) {
if (data.length == start) {
break;
}
htmlstr += '<div class="col-md-2">'
htmlstr += '<figure class="figure">';
htmlstr += '<img src="' + data[start].image + '" class="figure-img img-fluid rounded" alt="...">';
htmlstr += '<figcaption class="figure-caption">';
htmlstr += '<p>' + data[start].name + '</p>';
htmlstr += '<i class="text-danger">' + data[start].price + '</i>';
htmlstr += '</figcaption>';
htmlstr += '</figure>';
htmlstr += '</div>';
start++;
}
htmlstr += '</div>';
level++;
if (start < data.length) {
single_item($node, data, level, htmlstr);
} else {
$node.after(htmlstr);
}
}
})
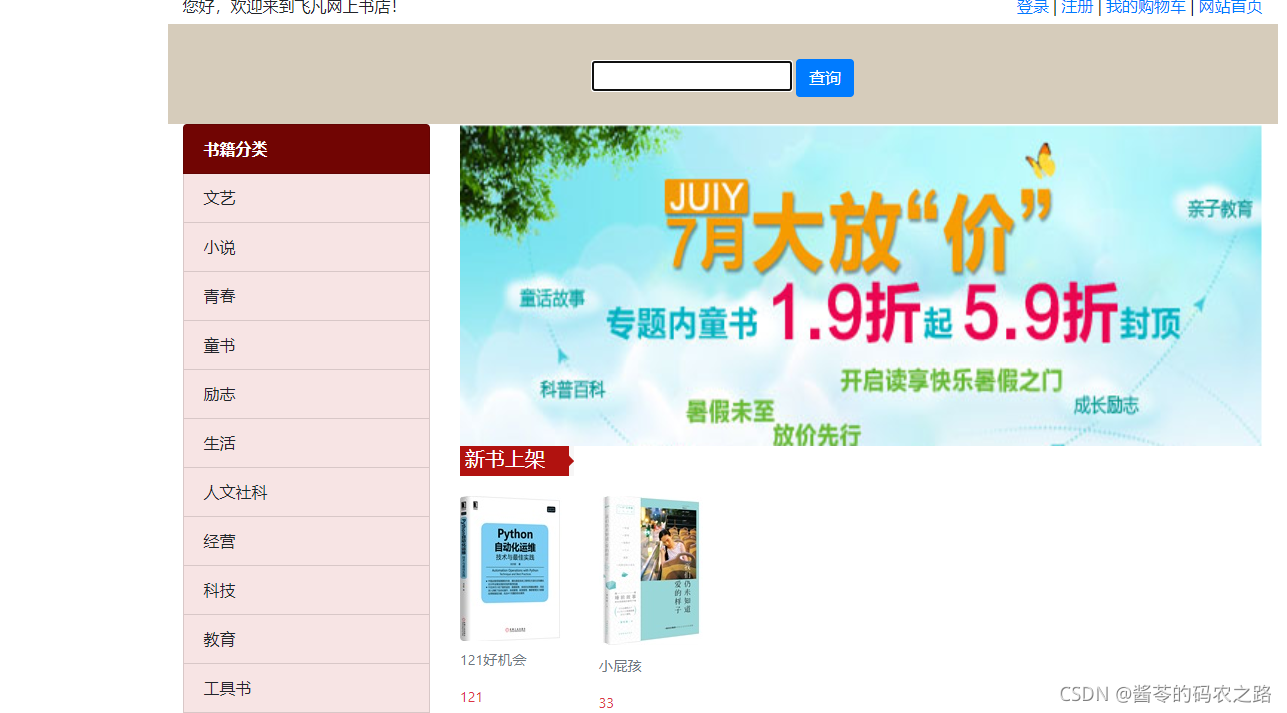
展示效果:

三.?热门书籍(同上思路步骤)
第一步:BookDao
注:根据发布时间排序,取前三条
public List<Book> hots(Book book, PageBean pageBean) throws Exception {
//给sql进行时间的排序
String sql="select * from t_easyui_book where state = 2 order by deployTime desc limit 3";
return super.executeQuery(sql,Book.class, pageBean);
}第二步:BookAction
public void hots(HttpServletRequest req, HttpServletResponse resp) {
try {
List<Book> list = bookDao.hots(null, null);
ResponseUtil.writeJson(resp, list);
} catch (Exception e) {
e.printStackTrace();
try {
ResponseUtil.writeJson(resp, 0);
} catch (Exception e1) {
e1.printStackTrace();
}
}
}第三步:index.jsp
注意:要将data.rows改为data,不然不会显示书籍? ?eq(1)代表热门书籍
// 热销书籍
$.ajax({
url: '${pageContext.request.contextPath}/book.action?methodName=hots',
dataType: "json",
data: "rows=18",
success: function (data) {
// data = eval(data);
// $(".c-category").next().append("444");
console.log(data);
single_item($(".c-category:eq(1)"), data,0, "");
// debugger;
}
});展示效果:

?