目录
前言
微软(Microsoft)出品的万维望远镜(WWT)是很多天文科普、教育人士所青睐的专业虚拟星空软件,其具备的互动性使科普和专业科学研究变得更简单,但是在部分教育场景下教师需要使用手机控制WWT进行操作,为此,我了解了WWT的SDK,并且写作了此文档
核心技术
WWT的图层控制API。注意:只有如下版本的WWT才支持
?我们需要先安装WWT的SDK:https://download.csdn.net/download/Ryanjiang2009/26813644免费软件请放心下载。
DEMO演示
打开开始菜单的Microsoft?Research中的Layer?Control?API?Sample,运行WWT
?
?尝试使用界面上的功能控制WWT
实际编程
思路
WWT其实内置一个ASP.NET服务器用来控制WWT,那么是否可以让手持终端直接ajax服务器呢?不可能!因为安全考虑,WWT会验证请求的来源,如果不是127.0.0.1发送的,就会报错返回unauthorized client from unsafe IP.
另寻他路
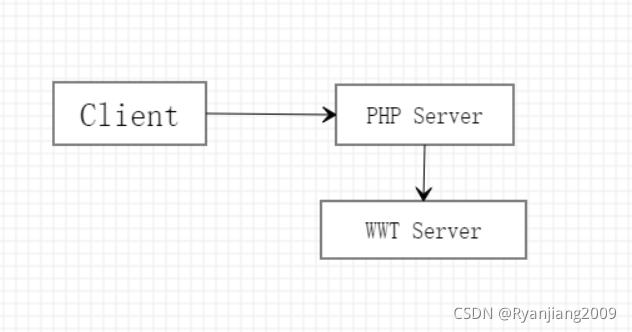
那么,可不可以桥接一下?

重点在于PHP怎么访问WWT,一开始我想的是利用system()打开浏览器输入地址,但是这会导致很多浏览器窗口被展示到页面上,于是我们采用了Curl,让服务器后台访问WWT内置的服务器并且传回结果
代码:
<?php
# 这个API用来实现与WWT通讯的功能
$op = $_GET['op'];
// 创建一个cURL资源
$ch = curl_init();
// 设置URL和相应的选项
curl_setopt($ch, CURLOPT_URL, "http://127.0.0.1:5050/layerApi.aspx?cmd=move&move=".$op);
curl_setopt($ch, CURLOPT_HEADER, 0);
// 抓取URL并把它传递给浏览器
curl_exec($ch);
// 关闭cURL资源,并且释放系统资源
curl_close($ch);
?>?那么ajax不符合移动端,我们想到了另一种方式:Iframe
我们可以通过JavaScript手动重写Iframe的SRC属性进行请求。
完整前端页面代码:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Handheld control</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css" rel="stylesheet">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=0">
<style>
button{
-webkit-appearance:none !important;
font-size: 700%;
}
</style>
</head>
<body>
<script type="text/javascript" src="js/jq.js"></script>
<button onclick="$('#control').attr('src','./wwtapi.php?op=Up')" >up</button>
<button onclick="$('#control').attr('src','./wwtapi.php?op=Down')">down</button>
<button onclick="$('#control').attr('src','./wwtapi.php?op=Left')">left</button>
<button onclick="$('#control').attr('src','./wwtapi.php?op=Right')">right</button>
<button onclick="$('#control').attr('src','./wwtapi.php?op=ZoomIn')">+</button>
<button onclick="$('#control').attr('src','./wwtapi.php?op=ZoomOut')">-</button>
<iframe id="control" style="display: none;"></iframe>
</body>
</html>