使用前后端分离开发,涉及Vue+ElementUI+Axios,做为专业白嫖党和完全的小白,必然边学边练,首先来一把学习资料:
最重要和最关键的学习资料,必然是官网了:
Vue官网
ElemetnUI官网
Axios官网
官网如果有不懂的可以在下面的课程中查漏补缺,codewhy的视频有项目结构和规范的部分内容
《【编程不良人】适合后端编程人员的 ElementUI教程,结合SpringBoot项目案例,已完结!!!》
《最全最新Vue、Vuejs教程,从入门到精通》
项目搭建与目录
参考codeWhy的课程,项目创建过程和目录设置如下:
(1)创建项目
vue init webpack webPro
? Project name web
? Project description test
? Author XXX
? Vue build standalone
? Install vue-router? Yes
? Use ESLint to lint your code? Yes
? Pick an ESLint preset Standard
? Set up unit tests Yes
? Pick a test runner jest
? Setup e2e tests with Nightwatch? No
? Should we run `npm install` for you after the project has been created? (recommended) npm
(2)创建工程目录
先创建目录结构,不做任何操作,
src下的目录为
assets //图片等资源
css
img
components // 组件
common //公共组件
content
network // 前后端交互
utils
router // 路由
store //
view //页面
(3)引入ElementUI
参考自ElementUI官网->安装和快速上手章节,务必需要引入element-ui的index.css,否则样式将无法生效。
npm i element-ui -S
在main.js中引入下面的内容
import ElementUI from 'element-ui';
import 'element-ui/lib/theme-chalk/index.css';
import App from './App.vue';
Vue.use(ElementUI);
(4)引入Axios和基本包
npm install axios --save-dev
Vue封装Axios,参考自coderWhy和一个大神的封装过程
在/network/utils目录下创建http.js和request.js,具体代码可以查看大神的博客。
基本验证
后台已经搭建goods服务,实现了brand的增删改查,使用brand的查和增做一个简单验证,验证样式为ElementUI表格和表单

brands.vue创建如下,代码还是十分的ugly,后序优化。
<template>
<div class="brands">
<el-button type="primary" icon="el-icon-search" @click="getAllbrands">查询</el-button>
<el-table
:data="brandsList"
style="width: 100%"
align="center"
highlight-current-row
:row-class-name="tableRowClassName">
<el-table-column type="selected" width="55"></el-table-column>
<el-table-column
prop="image"
label="商标"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="品牌"
width="180">
</el-table-column>
<el-table-column
prop="letter"
label="首字母"
width="180">
</el-table-column>
<el-table-column
prop="seq"
label="排序"
width="180">
</el-table-column>
<el-table-column
prop="operation"
label="操作"
width="300">
<template slot-scope="scope">
<el-button type="info" icon="el-icon-delete" @click="deleteUser(scope.row.phone)"></el-button>
</template>
</el-table-column>
</el-table>
<el-form ref="brandForm" :model="brandForm" label-width="80px">
<el-form-item label="品牌名称">
<el-input v-model="brandForm.name"></el-input>
</el-form-item>
<el-form-item label="品牌图片">
<el-input v-model="brandForm.img"></el-input>
</el-form-item>
<el-form-item label="首字母">
<el-input v-model="brandForm.letter"></el-input>
</el-form-item>
<el-form-item label="品牌排序">
<el-input v-model="brandForm.seq"></el-input>
</el-form-item>
<el-form-item>
<el-button type="primary" @click="addBrands(brandForm)">立即创建</el-button>
</el-form-item>
</el-form>
</div>
</template>
<style>
.el-table .warning-row {
background: oldlace;
}
.el-table .success-row {
background: #f0f9eb;
}
</style>
<script>
import {getGoodsListAllAPI,addBrandAPI} from '@/network/goods'
export default {
name: "goods",
methods: {
tableRowClassName({row, rowIndex}) {
if (rowIndex === 1) {
return 'warning-row';
} else if (rowIndex === 3) {
return 'success-row';
}
return '';
},
getAllbrands() {
getGoodsListAllAPI().then(res => {
let brands = []
if (res.status == "200") {
brands = res.data.data;
console.log(brands)
}
this.brandsList = brands;
console.log(this.brandsList)
}).catch(
err => console.log(err)
)
},
addBrands(brandForm){
console.log(brandForm)
addBrandAPI(brandForm).then(res => console.log(res)).catch(e => console.log(e));
}
},
data() {
return {
brandsList: [],
brandForm:{
name:'',
img:'',
letter:'',
seq:''
}
}
}
}
</script>
部署验证
执行npm run build,会在dist目录多出前台的静态文件,在linux虚拟机中安装nginx
wget http://nginx.org/download/nginx-1.13.7.tar.gz
tar -xvf nginx-1.13.7.tar.gz
./configure
make
make install
whereis nginx // 查看nginx的安装目录
nginx安装完成后,远程查看网址如下:

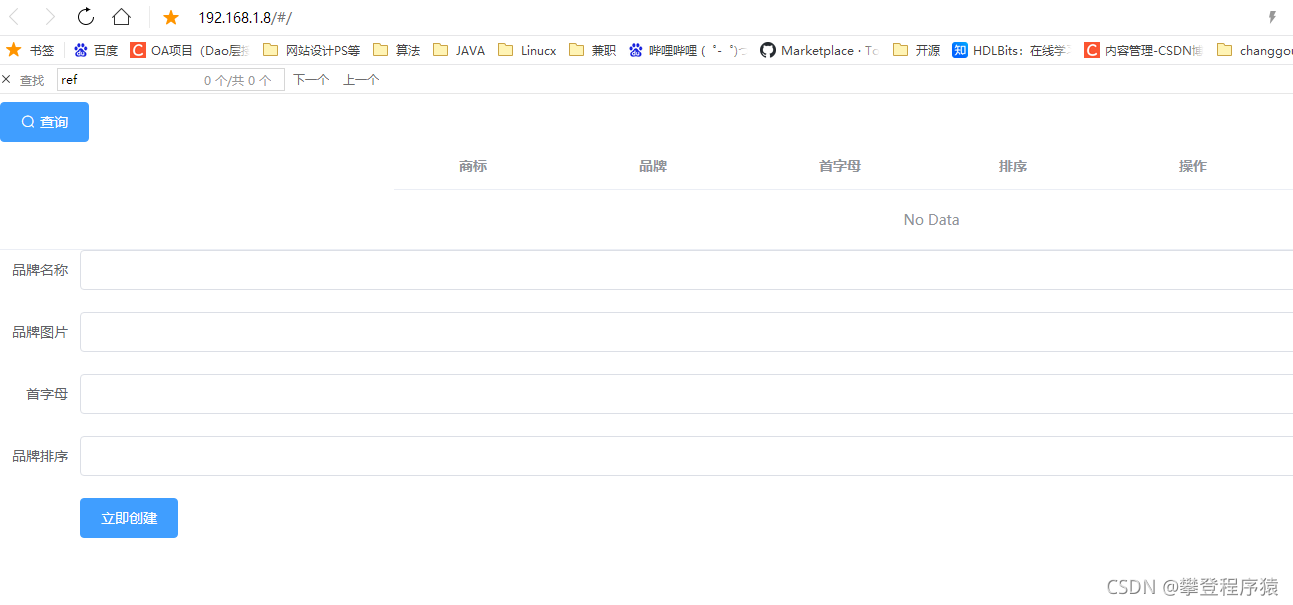
将静态文件放入到html目录,重新启动nginx后,查看页面如下:

验证后,发现可以生效。
FAQ
(1)未引入ElementUI的index.css样式,造成ElementUI部分组件不正确,样式不正确
(2)新建vue中template中必须加div,否则多个标签时会报需要同一个根的错误
(3)ElementUI的model属性为数据对象,还未使用rules进行校验

(4)Axios已经配置了BaseURL和timeout,可以直接使用,遇到postMan可以调通,但是遇到token验证,无法调通的情况,因此request.js先去掉token部分