一、遇到的问题
按照官网给的方法、使用fill和fill-text,无法成功修改样式。然后看了很多网上的,直接修改样式,我仿照他们写法、也失效了。但我仔细看了看他们的css文件,发现几乎都用了less预编译。
在添加less后,不要在原来组件中的的<style scoped><style>中写修改el-radio的样式,而是在下面重新写一个<style lang="less"> <style>在下面写el-radio就好,且最好是用less的语法
二、
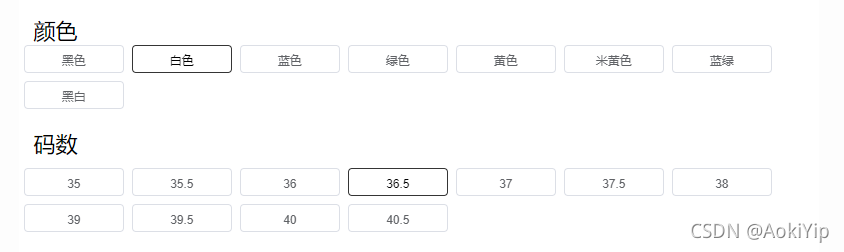
下面分享一个我修改了el-radio样式实现radio-button,也就是常见淘宝京东那些选择码数,款式的单选按钮(选择按钮)
<template>
<div class="radios_outerbox" v-for="(i, index) in sizes_list" :key="index">
<el-radio v-model="size_radio_choose" :label="i.label" style="" border>
</el-radio>
</div>
</template>
<script>
export default {
data() {
return {
// 用来接收选中的值
size_radio_choose: "",
//码数列表
sizes_list: [
{ label: 35 },
{ label: 35.5 },
{ label: 36, disable: true },
{ label: 36.5 },
{ label: 37 },
{ label: 37.5 },
{ label: 38 },
{ label: 39 },
{ label: 39.5 },
{ label: 40 },
{ label: 40.5 },
],
};
},
};
</script>
<style scoped>
</style>
<style lang="less">
.radios_outerbox {
.el-radio__input.is-checked + .el-radio__label {
color: black;
}
.el-radio.is-bordered.is-checked {
border-color: rgb(53, 53, 53);
}
.el-radio__label {
padding-left: 0px;
}
.el-radio__input {
//让选中的圆点不显示
display: none;
}
.el-radio {
padding: 6px 15px 0 15px;
padding-top: 6px;
padding-right: 15px;
padding-bottom: 0px;
padding-left: 15px !important;
border-radius: var(--el-border-radius-base);
height: 28px;
width: 100px; //宽度可以自定义,如果不自定义,会根据label长度和padding生成
font-size: 16px;
}
}
</style>需要安装less
需要自己安装element-ui plus
效果图: