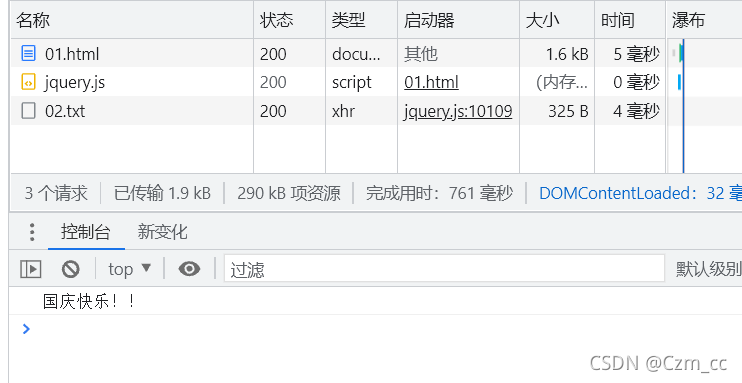
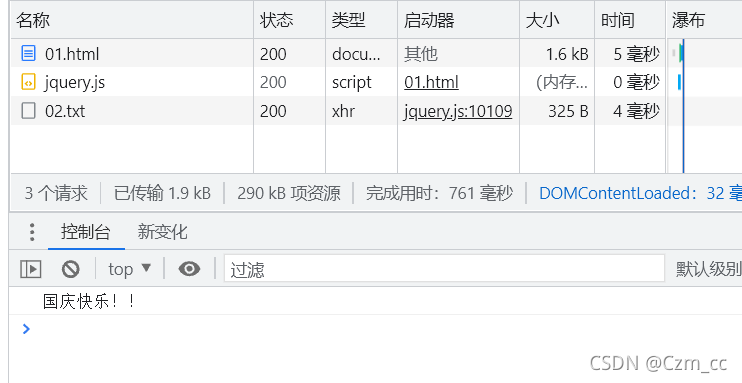
1. 请求文本类型的数据(jQuery方法)
$("button").on("click",function(){
jQuery.ajax({
type : "get",
url : "http://localhost:9999/01.txt",
dataType : "text",
success : function(data){
console.log(data)
},
error :function(err){
console.log(err)
}
})
})

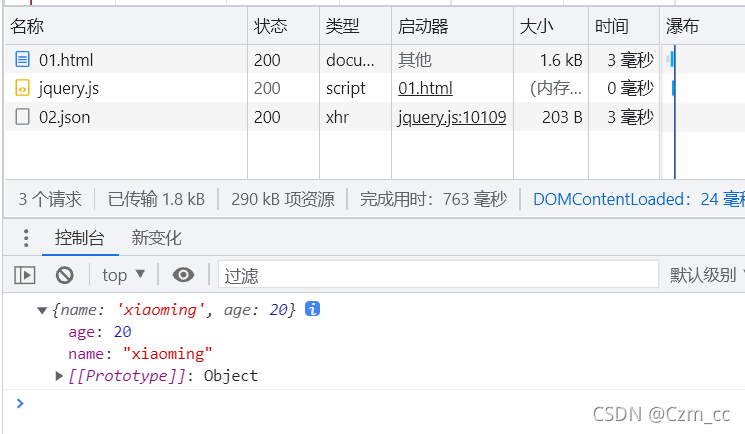
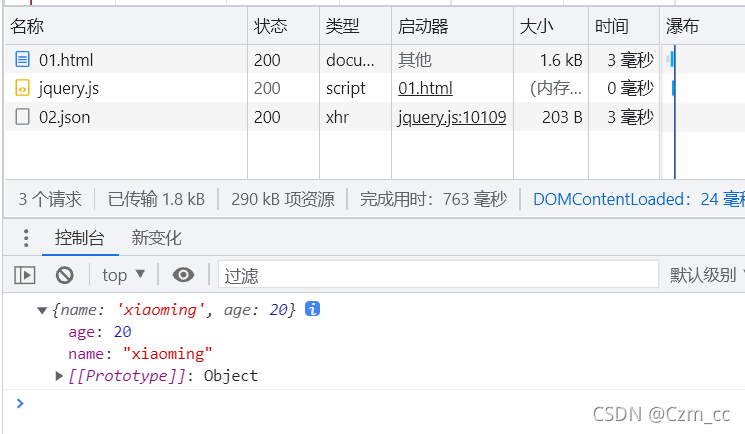
2. 请求json类型数据(jQuery方法)
$("button").on("click",function(){
jQuery.ajax({
type : "get",
url : "http://localhost:9999/01.json",
dataType : "json",
success : function(data){
console.log(data)
},
error :function(err){
console.log(err)
}
})
})

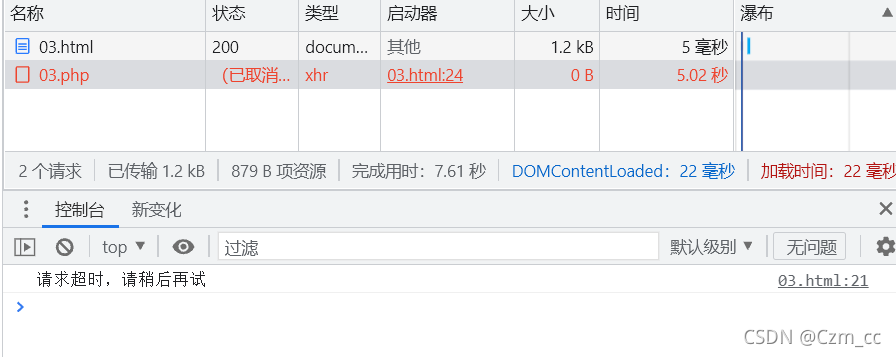
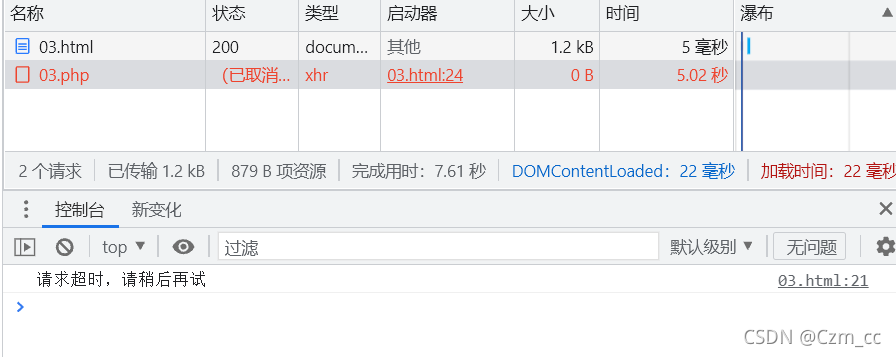
3. 延时请求
if(window.XMLHttpRequest){
var xhr = new XMLHttpRequest()
}else{
var xhr = new ActiveXObject()
}
if(xhr.readyState == 4){
if(xhr.status == 200){
console.log(xhr.responseText)
}
}
xhr.timeout = 5000;
xhr.ontimeout = function(){
console.log("请求超时,请稍后再试")
}
xhr.open("get","03.php",true)
xhr.send()


|