?近年来,数据可视化大屏的出现,掀起一番又一番的浪潮,众多企业主纷纷想要打造属于自己的 “酷炫吊炸天” 的霸道总裁大屏驾驶舱。今天为大家分享的是 【新能源业务?- 数据可视化大屏解决方案】。
话不多说,开始分享干货,欢迎讨论!QQ微信同号: 6550523
??效果展示??
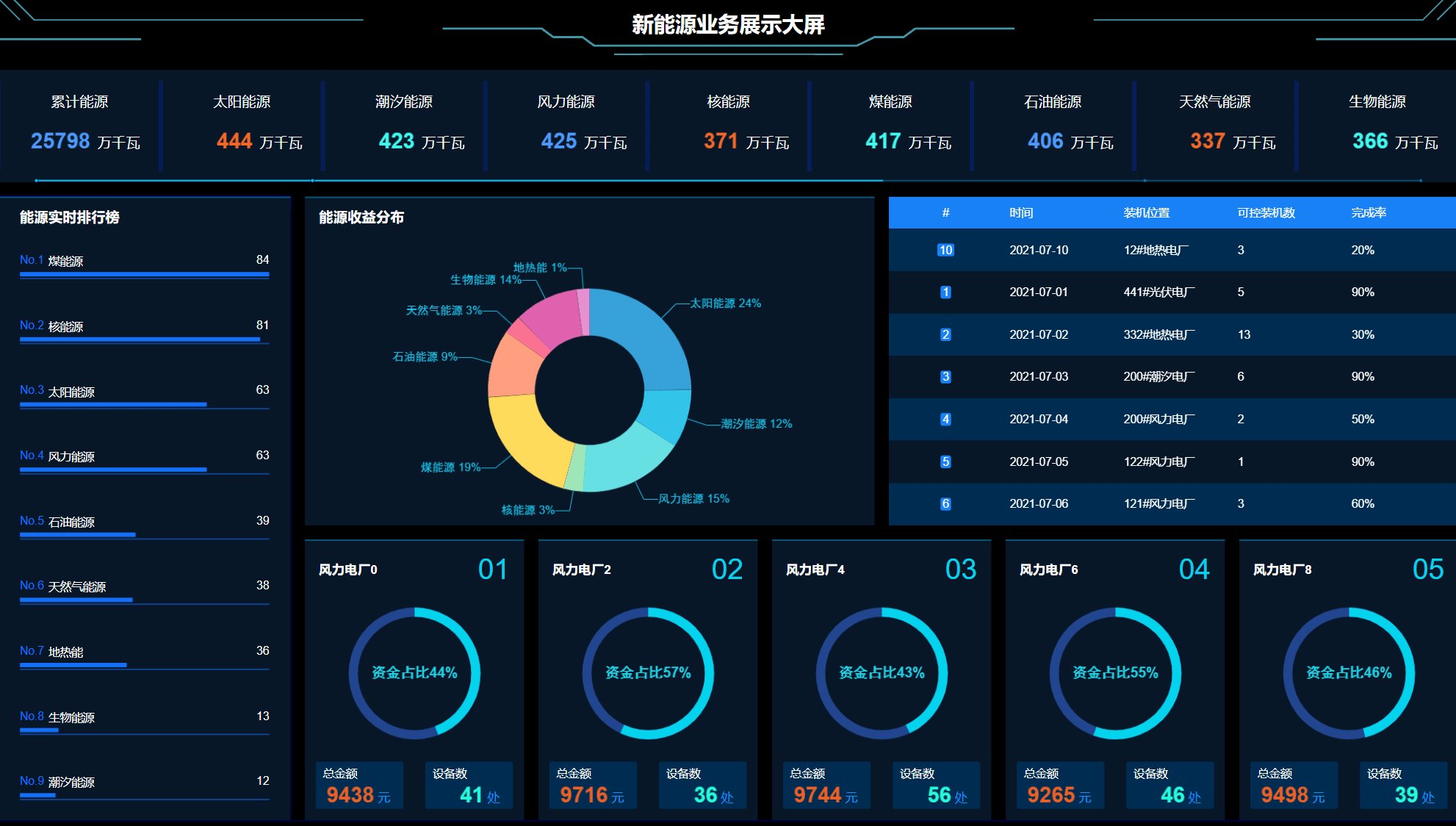
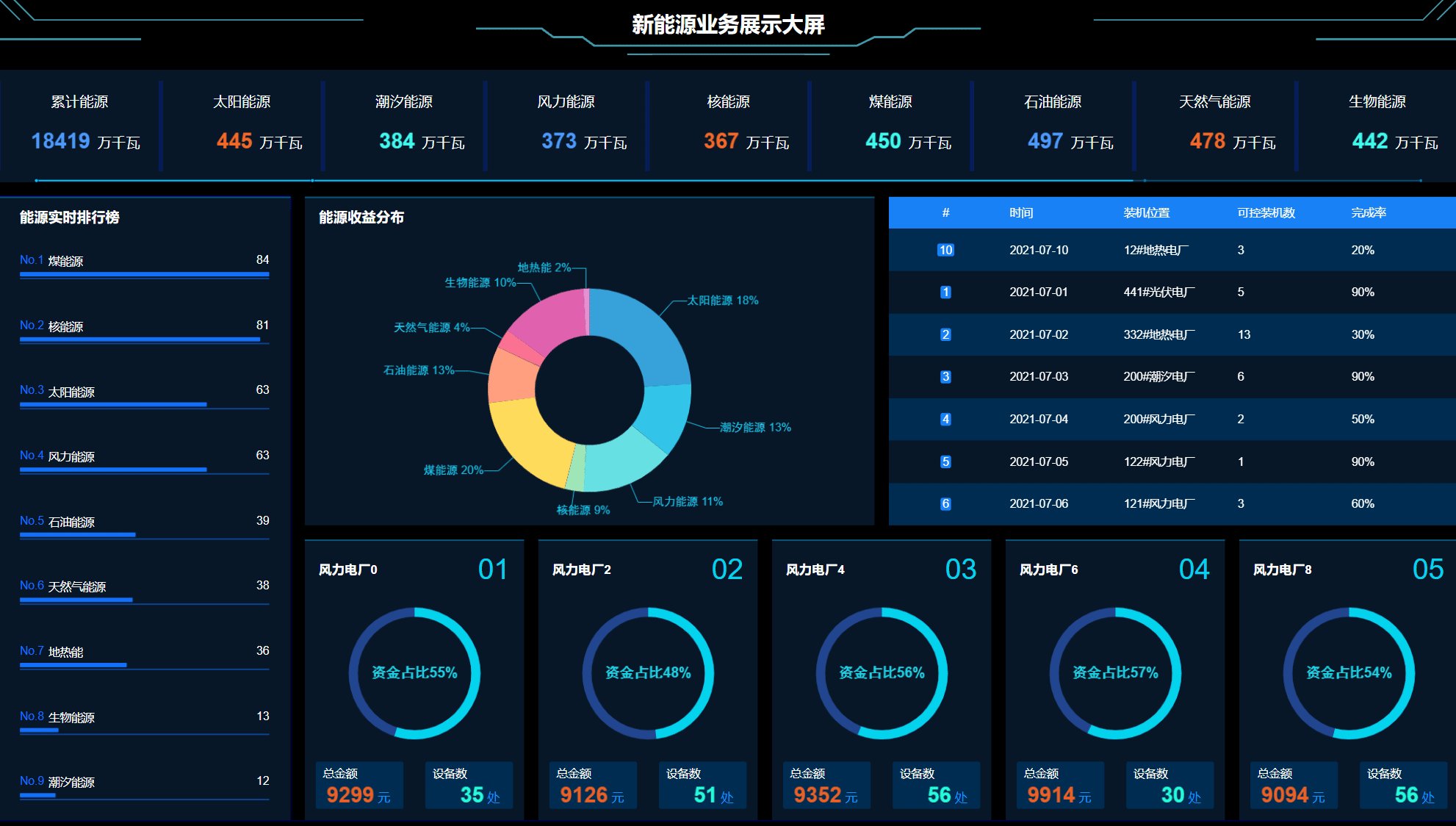
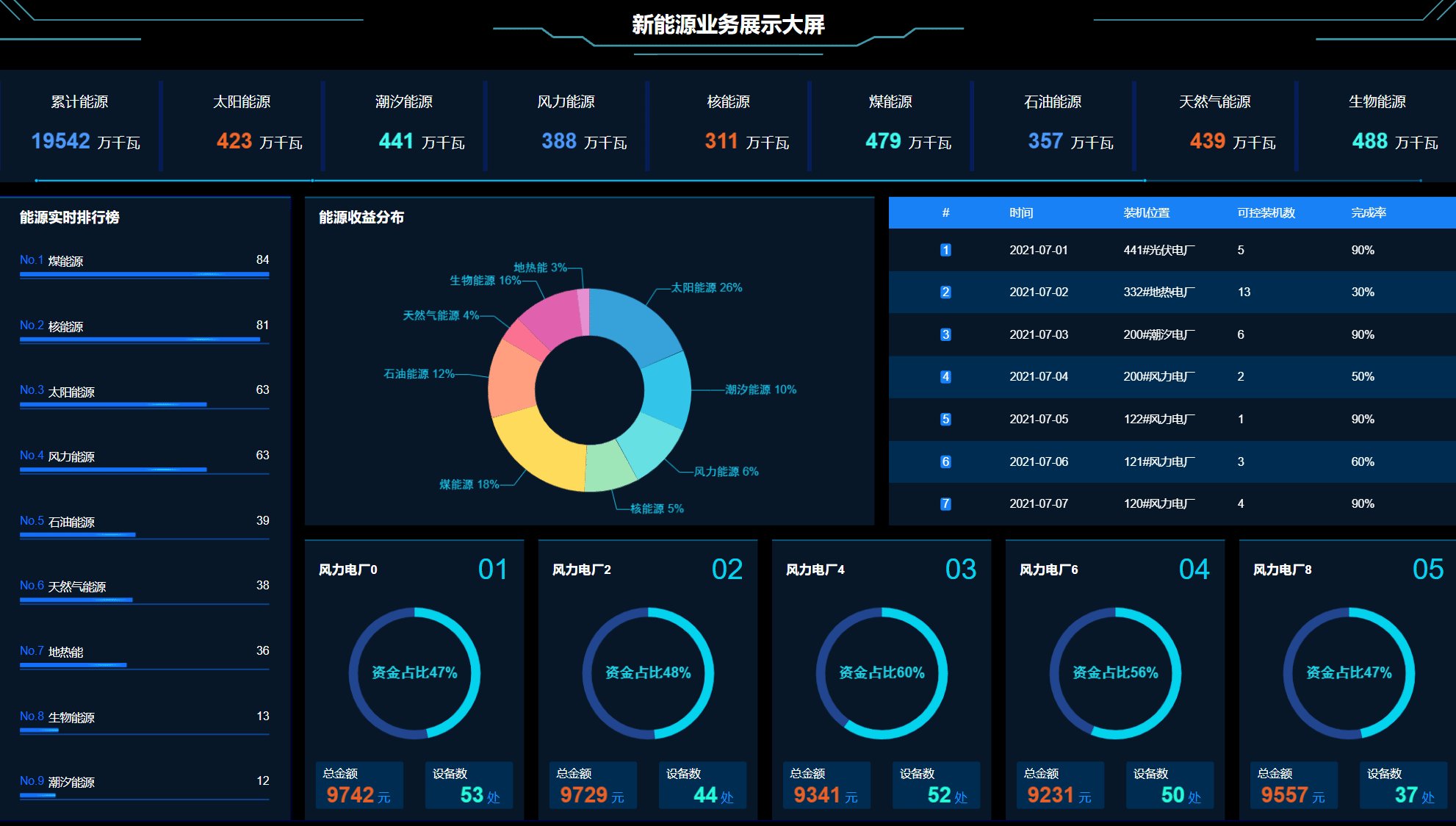
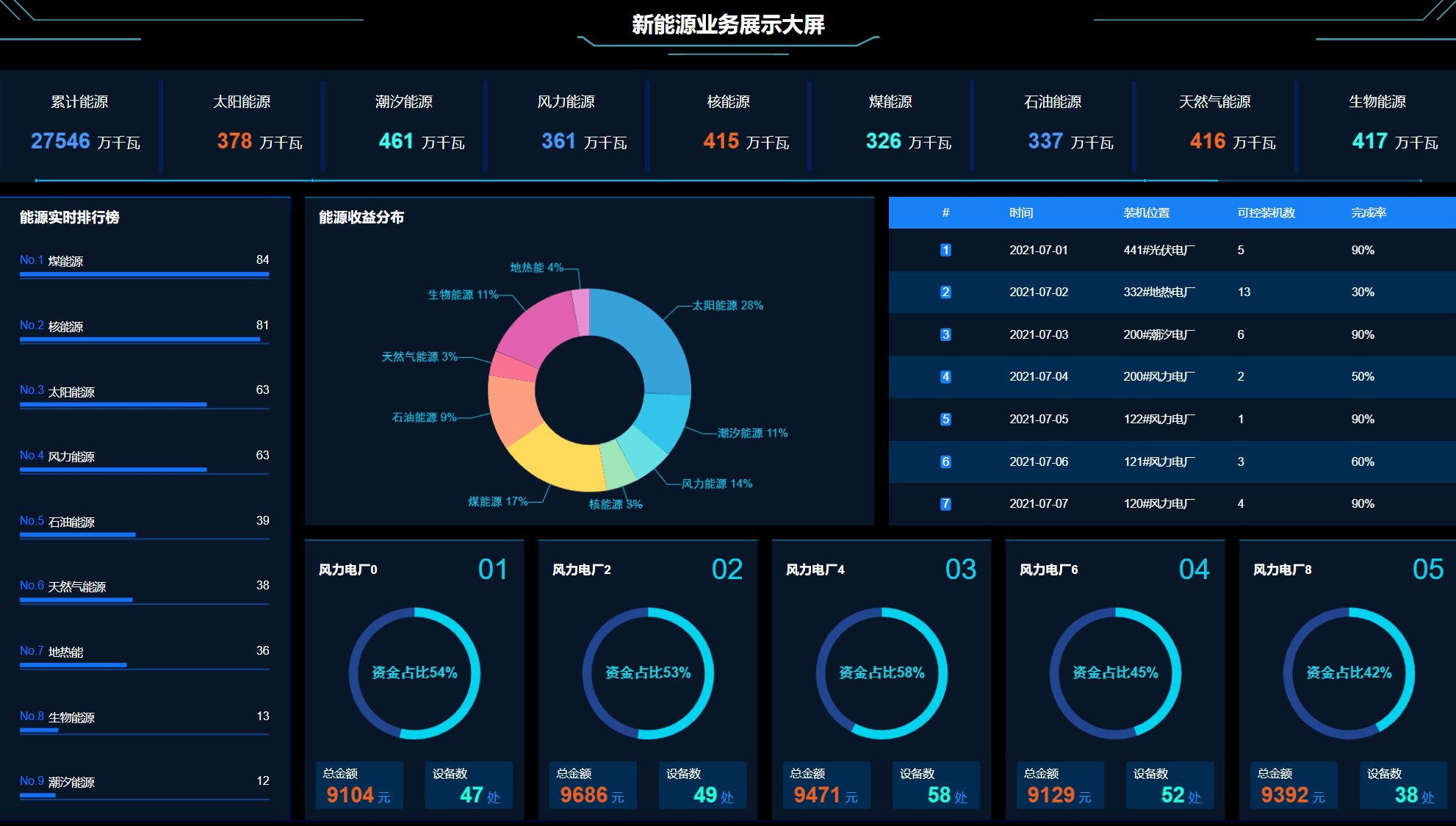
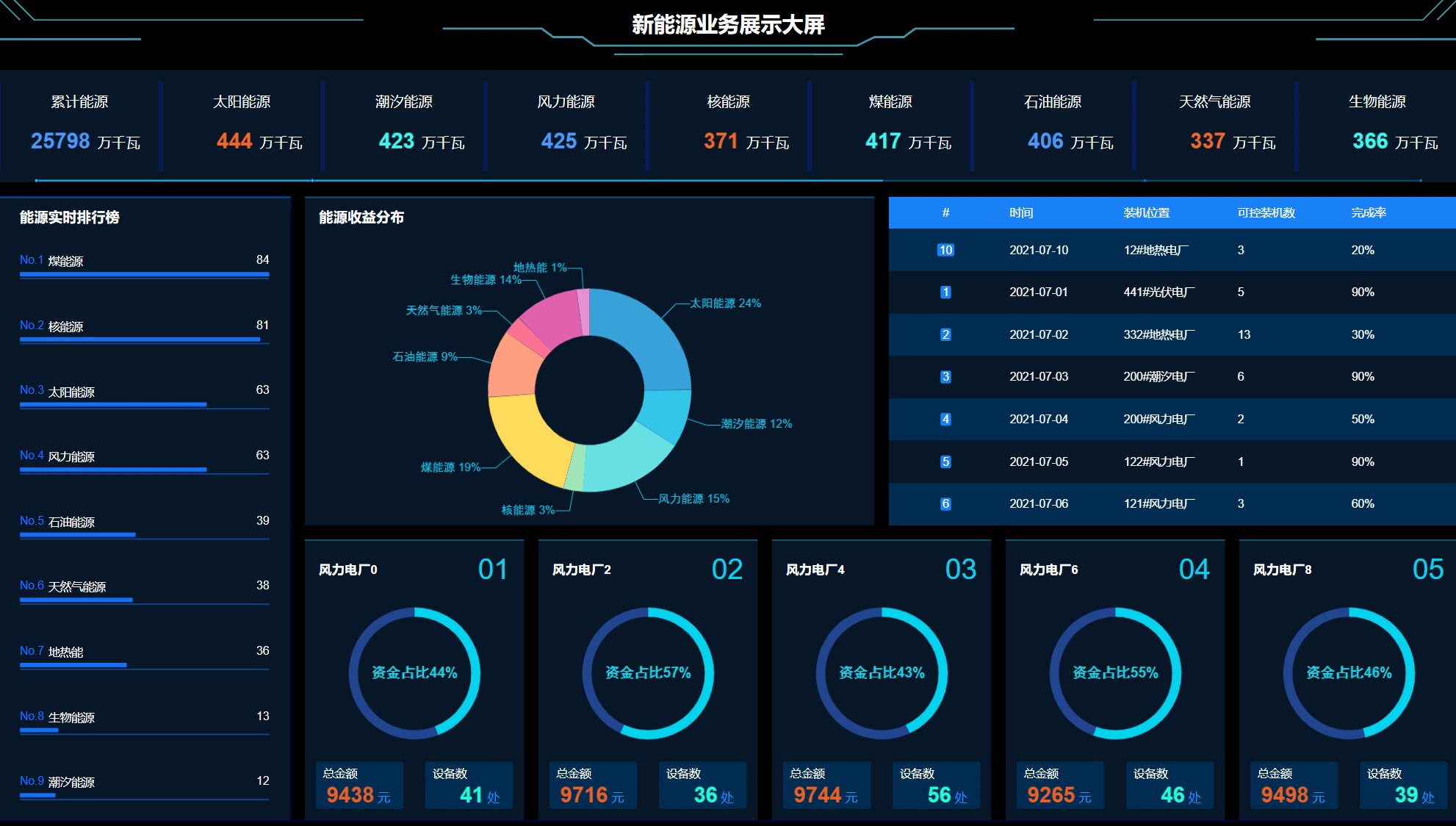
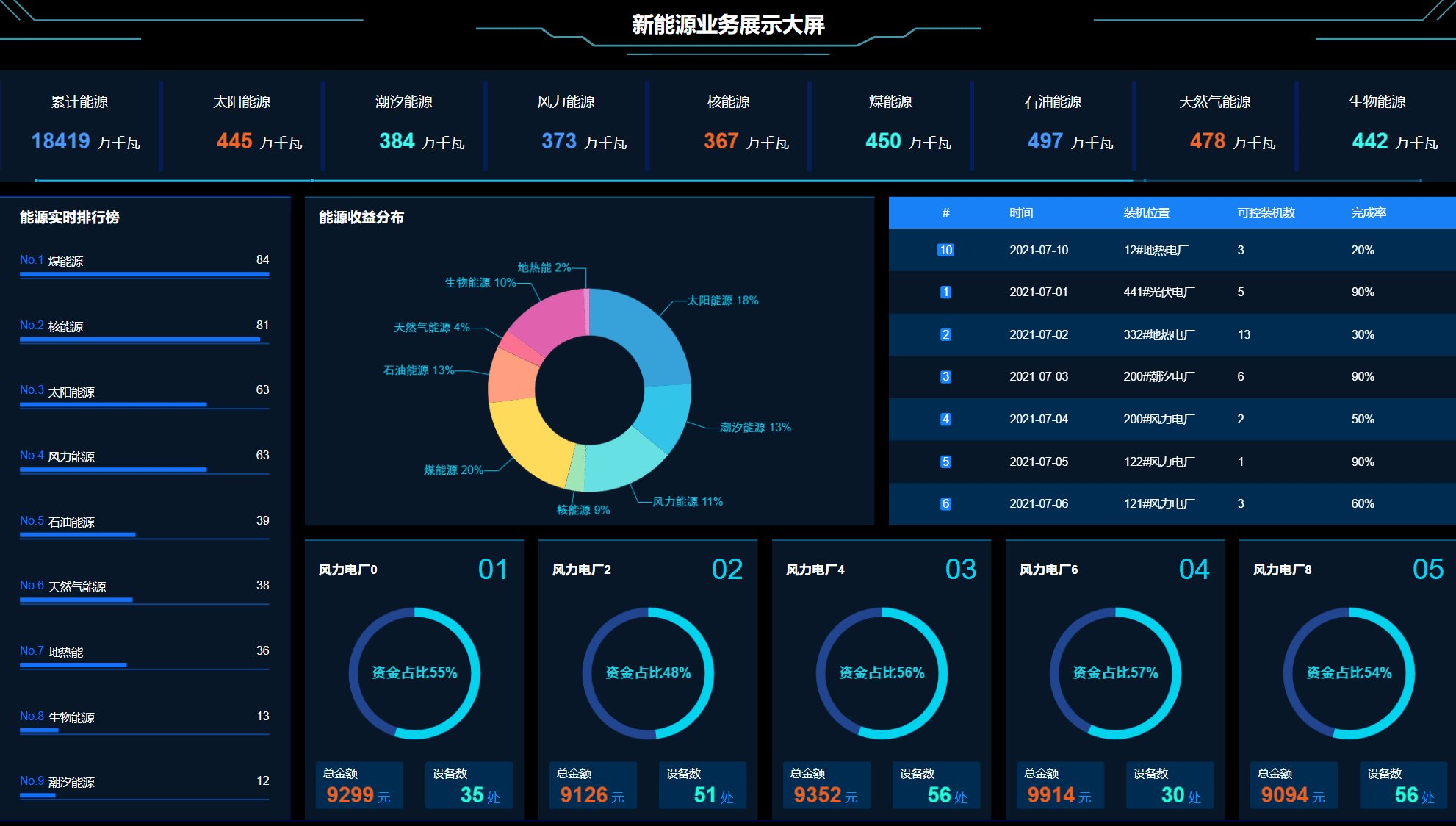
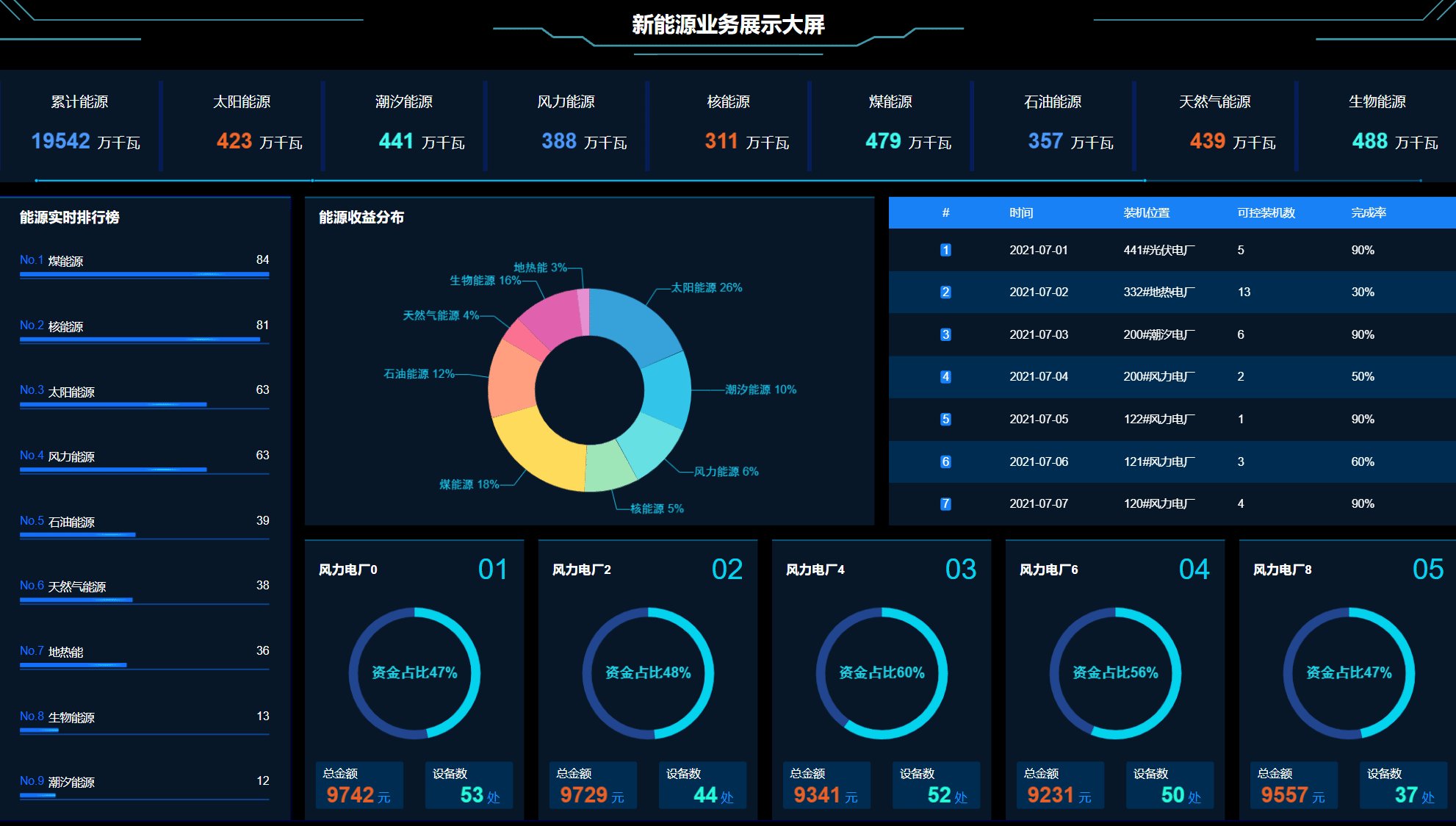
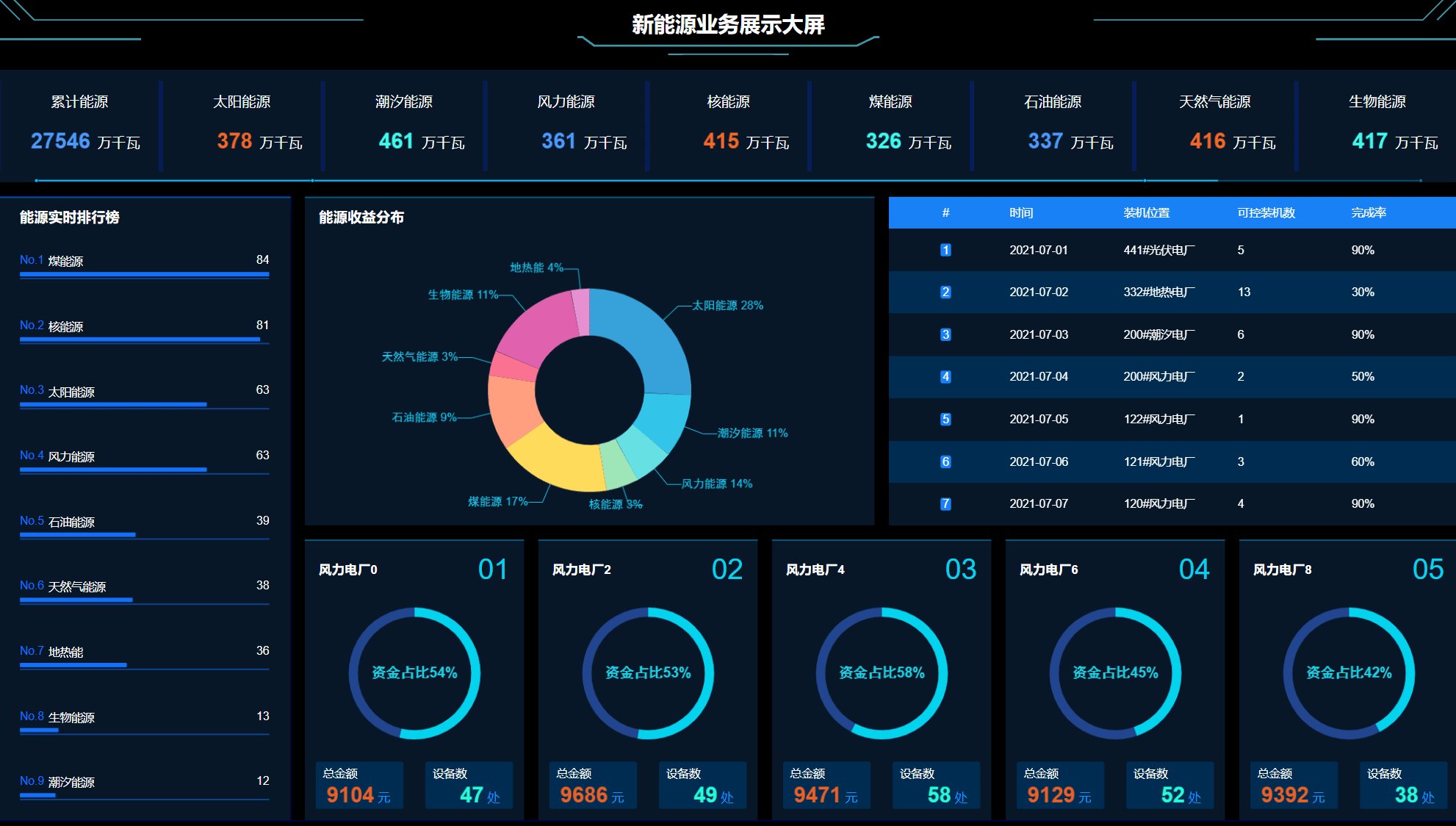
1、首先看动态效果图?

2、分片截图
??
 ?
?
一、?确定需求方案
1、确定产品上线部署的屏幕LED分辨率
1920px*1080px,F11全屏后占满整屏无滚动条;支持同比例屏幕 100% 填充。则会自动计算比例居中填充,不足的部分则留白。
2、功能模块
-
累计能源及子类型
-
能源收益分布
-
能源记录:时间,装机位置,可控装机数,完成率
-
总金额,设备数,完成率
3、部署方式?
- 基于免安装可执行程序:支持Windows、Linux、Mac等各种主流操作系统;无需其它环境依赖;
- 观看方式:既可在服务器上直接观看程序界面,也可远程使用浏览器打开播放,支持Chrome浏览器、360浏览器等主流浏览器。
二、整体架构设计
Echarts图表
直接进入?components/下的文件修改成你想要的 echarts 图表,可以去echars官网里面查看案例。
渲染图表
?ECharts 图表都是?src/components/datav/index.vue?封装组件创建的,动态渲染图表案例为?components?目录下各个图表组件,已经对数据和屏幕改动进行了监听,能够动态渲染图表数据和大小。在监听窗口小大的模块,使用了防抖函数来控制更新频率,节约浏览器性能。
边框样式
边框是使用了 DataV 自带的组件,只需要去 views 目录下去寻找对应的位置去查找并替换就可以。
三、编码实现 (基于篇幅及可读性考虑,此处展示部分关键代码)
<template>
<div id="cards">
<div
class="card-item"
v-for="(card, i) in cards"
:key="card.title"
>
<div class="card-header">
<div class="card-header-left">{{ card.title }}</div>
<div class="card-header-right">{{ '0' + (i + 1) }}</div>
</div>
<dv-charts class="ring-charts" :option="card.ring" />
<div class="card-footer">
<div class="card-footer-item">
<div class="footer-title">总金额</div>
<div class="footer-detail">
<dv-digital-flop :config="card.total" style="width:70%;height:35px;" />元
</div>
</div>
<div class="card-footer-item">
<div class="footer-title">设备数</div>
<div class="footer-detail">
<dv-digital-flop :config="card.num" style="width:70%;height:35px;" />处
</div>
</div>
</div>
</div>
</div>
</template>
<script>
export default {
name: 'Cards',
data () {
return {
cards: []
}
},
methods: {
createData () {
const { randomExtend } = this
this.cards = new Array(5).fill(0).map((foo, i) => ({
title: '风力电厂' + (i + i),
total: {
number: [randomExtend(9000, 10000)],
content: '{nt}',
textAlign: 'right',
style: {
fill: '#ea6027',
fontWeight: 'bold'
}
},
num: {
number: [randomExtend(30, 60)],
content: '{nt}',
textAlign: 'right',
style: {
fill: '#26fcd8',
fontWeight: 'bold'
}
},
ring: {
series: [
{
type: 'gauge',
startAngle: -Math.PI / 2,
endAngle: Math.PI * 1.5,
arcLineWidth: 13,
radius: '80%',
data: [
{ name: '资金占比', value: randomExtend(40, 60) }
],
axisLabel: {
show: false
},
axisTick: {
show: false
},
pointer: {
show: false
},
backgroundArc: {
style: {
stroke: '#224590'
}
},
details: {
show: true,
formatter: '资金占比{value}%',
style: {
fill: '#1ed3e5',
fontSize: 20
}
}
}
],
color: ['#03d3ec']
}
}))
},
randomExtend (minNum, maxNum) {
if (arguments.length === 1) {
return parseInt(Math.random() * minNum + 1, 10)
} else {
return parseInt(Math.random() * (maxNum - minNum + 1) + minNum, 10)
}
}
},
mounted () {
const { createData } = this
createData()
setInterval(this.createData, 1000)
}
}
</script>
<style lang="less">
#cards {
display: flex;
justify-content: space-between;
height: 45%;
.card-item {
background-color: rgba(10, 29, 50, 0.8);
border-top: 2px solid rgba(1, 153, 209, .5);
width: 19%;
display: flex;
flex-direction: column;
}
.card-header {
display: flex;
height: 20%;
align-items: center;
justify-content: space-between;
.card-header-left {
font-size: 18px;
font-weight: bold;
padding-left: 20px;
}
.card-header-right {
padding-right: 20px;
font-size: 40px;
color: #03d3ec;
}
}
.ring-charts {
height: 55%;
}
.card-footer {
height: 25%;
display: flex;
align-items: center;
justify-content: space-around;
}
.card-footer-item {
padding: 5px 10px 0px 10px;
box-sizing: border-box;
width: 40%;
background-color: rgba(0, 44, 81, 1);
border-radius: 3px;
.footer-title {
font-size: 15px;
margin-bottom: 5px;
}
.footer-detail {
font-size: 20px;
color: #1294fb;
display: flex;
font-size: 18px;
align-items: center;
.dv-digital-flop {
margin-right: 5px;
}
}
}
}
</style>
<template>
<div id="scroll-board">
<dv-scroll-board :config="config" />
</div>
</template>
<script>
export default {
name: 'ScrollBoard',
data () {
return {
config: {
header: ['时间', '装机位置', '可控装机数', '完成率'],
data: [
['2021-07-01', '441#光伏电厂', '5', '90%'],
['2021-07-02', '332#地热电厂', '13', '30%'],
['2021-07-03', '200#潮汐电厂', '6', '90%'],
['2021-07-04', '200#风力电厂', '2', '50%'],
['2021-07-05', '122#风力电厂', '1', '90%'],
['2021-07-06', '121#风力电厂', '3', '60%'],
['2021-07-07', '120#风力电厂', '4', '90%'],
['2021-07-08', '200#地热电厂', '2', '70%'],
['2021-07-09', '2#核能电厂', '5', '90%'],
['2021-07-10', '12#地热电厂', '3', '20%']
],
index: true,
// columnWidth: [50, 100, 70, 300],
align: ['center'],
rowNum: 7,
headerBGC: '#1981f6',
headerHeight: 45,
oddRowBGC: 'rgba(0, 44, 81, 1)',
evenRowBGC: 'rgba(10, 29, 50, 0.8)'
}
}
}
}
</script>
<style lang="less">
#scroll-board {
width: 50%;
box-sizing: border-box;
margin-left: 20px;
height: 100%;
overflow: hidden;
}
</style>
四、上线运行
启动项目
需要提前安装好?nodejs?与?yarn,下载项目后在项目主目录下运行?yarn?拉取依赖包。安装完依赖包之后然后使用?vue-cli?或者直接使用命令npm run serve,就可以启动项目,启动项目后需要手动全屏(按 F11)。

五、源码下载
本次分享结束,欢迎讨论!感谢vue-big-screen及datav!
??系列文章??
??数据可视化??:基于 Echarts + Python 实现的大屏范例【13】国庆黄金周旅游监测???来了~_小魔怪的博客-CSDN博客
??数据可视化??:基于 Echarts + Python 实现的大屏范例【12】(你想要的酷炫世界地图在这里了!)_小魔怪的博客-CSDN博客
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【11】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【十】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【九】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【八】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【七】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【六】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【五】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【四】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【三】
数据可视化:基于 Echarts + Python 实现的动态实时大屏范例【二】