在准备js面试题时,遇到了许多知识盲区,或是已经遗忘的知识,所以来写一下博客,记录自己的成长,同时查漏补缺
Ajax是Asynchronous JavaScript and XML(异步JavaScript和XML)的简写,它可以异步地向服务器发送请求,在等待响应的过程中,不会阻塞当前页面,浏览器可以做自己想做的事情,直到成功获取响应后,浏览器才开始处理响应数据。通俗点讲,就是浏览器和服务器之间的一种异步通信方式
ajax的使用步骤://1.使用XMLHttpRequest这个构造函数创建一个实例
//你也可以不取xhr这名字,只是我们一般都这么起
const xhr = new XMLHttpRequest()
2.准备发送请求,使用xhr.open()方法
里面传入三个参数,第一个是请求方法,如get请求,post请求,请求方法要全部大写
第二个参数是请求的地址url
第三个参数 ? 是否使用异步,是:true ?通常我们都是使用异步,不使用异步那太危险了
xhr.open('GET',url,true)3.发送请求 ?使用xhr.send()方法,括号里一般都不加参数
不加的时候我们把null填进去,这样的兼容性好,当然你不加也没关系
只是加了也不麻烦,几个字而已
如果是post请求,可以把参数放这里面
因为post请求的参数可以放请求体里,get请求只能放请求头
xhr.send(null)4。监听事件,处理响应
当获取到响应后,会触发xhr对象的readystatechange事件,可以在该事件上对响应进行处理
readystatechange事件监听readyState这个状态的变化
readyState从0~4,一共五个状态
0: 未初始化,尚未调用open()
1:启动,已经调用open()但是还没调用send()
2:发送,已经调用send(),但是还没接收响应
3:接收,已经接收了部分响应数据
4:完成,已经接收到全部的响应数据,而且已经可以在浏览器中使用了
xhr.onreadystatechange = () => {
//如果xhr.readyState不是4,那就直接返回,因为根本没接收完
if(xhr.readyState !== 4) return
//能获取到响应,表示网络传输的过程中没有问题
//但是我们不能保证我的请求,或者是服务器端不会出现问题,所以我们还需要用HTTPCODE状态码来判断
//我们都知道,状态码200~300之间都是成功的,还有一个例外,304也是成功的
if((xhr.status >= 200 & xhr.status < 300) || xhr.status === 304) {
// 获取到响应后,响应的内容就会自动填充在xhr对象的属性上
console.log(xhr.responseText);
}
}? 最后一个注意的点,由于兼容性的原因,我们的监听事件一般放在xhr.open()前后
const xhr = new XMLHttpRequest()
const url = 'https://www.imooc.com/api/http/search/suggest?words=js'
xhr.onreadystatechange = () => {
if(xhr.readyState !== 4) return
if((xhr.status >= 200 & xhr.status < 300) || xhr.status === 304) {
console.log(xhr.responseText);
}
}
xhr.open('GET',url,true)
xhr.send(null)这就是一个基本的ajax请求,说完基本的用法,我们使用promise来将其给封装一下
const url = 'https://www.imooc.com/api/http/search/suggest?words=js'
function ajax(url) {
const p = new Promise((resolve, reject) => {
const xhr = new XMLHttpRequest()
xhr.open('GET', url, true)
xhr.addEventListener('readystatechange', () => {
if(xhr.readyState === 4) {
if((xhr.status >= 200 & xhr.status < 300) || xhr.status === 304) {
resolve(
JSON.parse(xhr.responseText)
)
}else if(xhr.status === 404) {
reject(new Error('404 not found'))
}
}
})
xhr.send(null)
})
return p
}
ajax(url).then( res=> console.log(res)).catch( err => console.log(err))请求成功

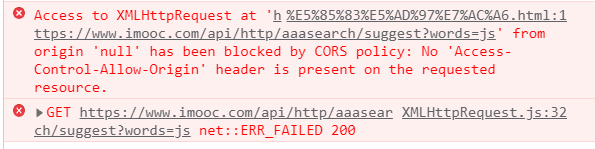
?把url改成一个错误的地址再试一下

?证明我们写的没毛病