
?
?代码:
<template>
<div>
手机: 价格
<input type="number" placeholder="手机价格" v-model.number="mobilePrice" />
数量
<input type="number" placeholder="手机数量" v-model.number="mobileNum" />
小计 <span>{{ mobileAll }}</span> 元<br />
电脑: 价格
<input
type="number"
placeholder="电脑价格"
v-model.number="computerPrice"
/>
数量
<input type="number" placeholder="电脑数量" v-model.number="computerNum" />
小计 <span>{{ computerAll }}</span> 元<br />
运费:
<input type="number" placeholder="运费" v-model.number="freight" />元<br />
共计: <span>{{ priceAll }}</span> 元<br />
优惠: <span>{{ discounts }}</span
>元<br />
应付: <span>{{ lastPrice }}</span
>元
<hr />
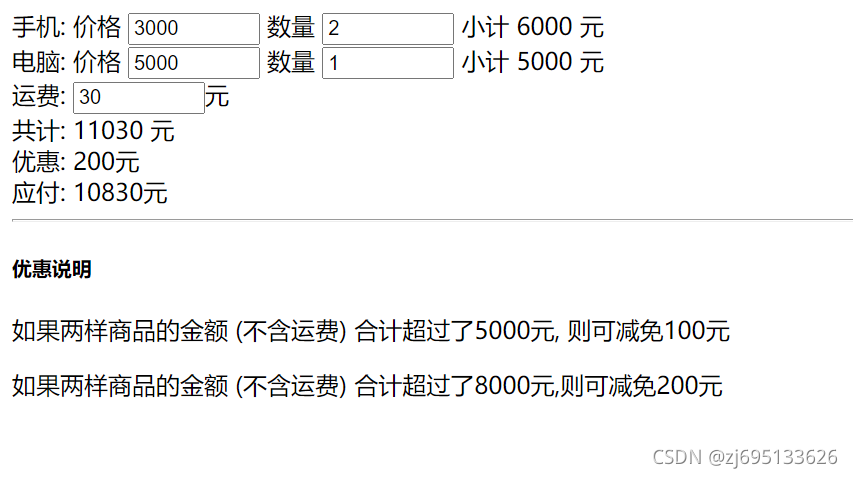
<h5>优惠说明</h5>
<p>如果两样商品的金额 (不含运费) 合计超过了5000元, 则可减免100元</p>
<p>如果两样商品的金额 (不含运费) 合计超过了8000元,则可减免200元</p>
</div>
</template>
<script>
export default {
name: '',
props: {},
data () {
return {
mobilePrice: '',
mobileNum: '',
computerPrice: '',
computerNum: '',
freight: ''
}
},
methods: {
a () {
if (this.priceAll >= 5000 && this.priceAll < 8000) {
return 100
} else if (this.priceAll >= 8000) {
return 200
} else {
return ''
}
}
},
computed: {
mobileAll () {
return this.mobilePrice * this.mobileNum
},
computerAll () {
return this.computerPrice * this.computerNum
},
priceAll () {
return this.mobileAll + this.computerAll + this.freight
},
discounts () {
return this.a()
},
lastPrice () {
return this.priceAll - this.discounts
}
},
watch: {},
created () {},
mounted () {},
components: {}
}
</script>
<style scoped lang="less">
input {
width: 80px;
}
</style>
?
?
?