安装插件
在安装echarts后引入echarts-liquidfill
npm install echarts-liquidfill -S
页面引入
创建一个新的页面进行引入,下面例子实现一个简单的水球图
<template>
<div id="container" />
</template>
<script>
import 'echarts-liquidfill'
export default {
mounted () {
const data = [0.60]
const chart = this.$echarts.init(document.getElementById('container'))
chart.setOption({
series: [{
type: 'liquidFill',
data
}]
})
}
}
</script>
<style scoped>
#container {
width: 100%;
height: 100%;
}
</style>
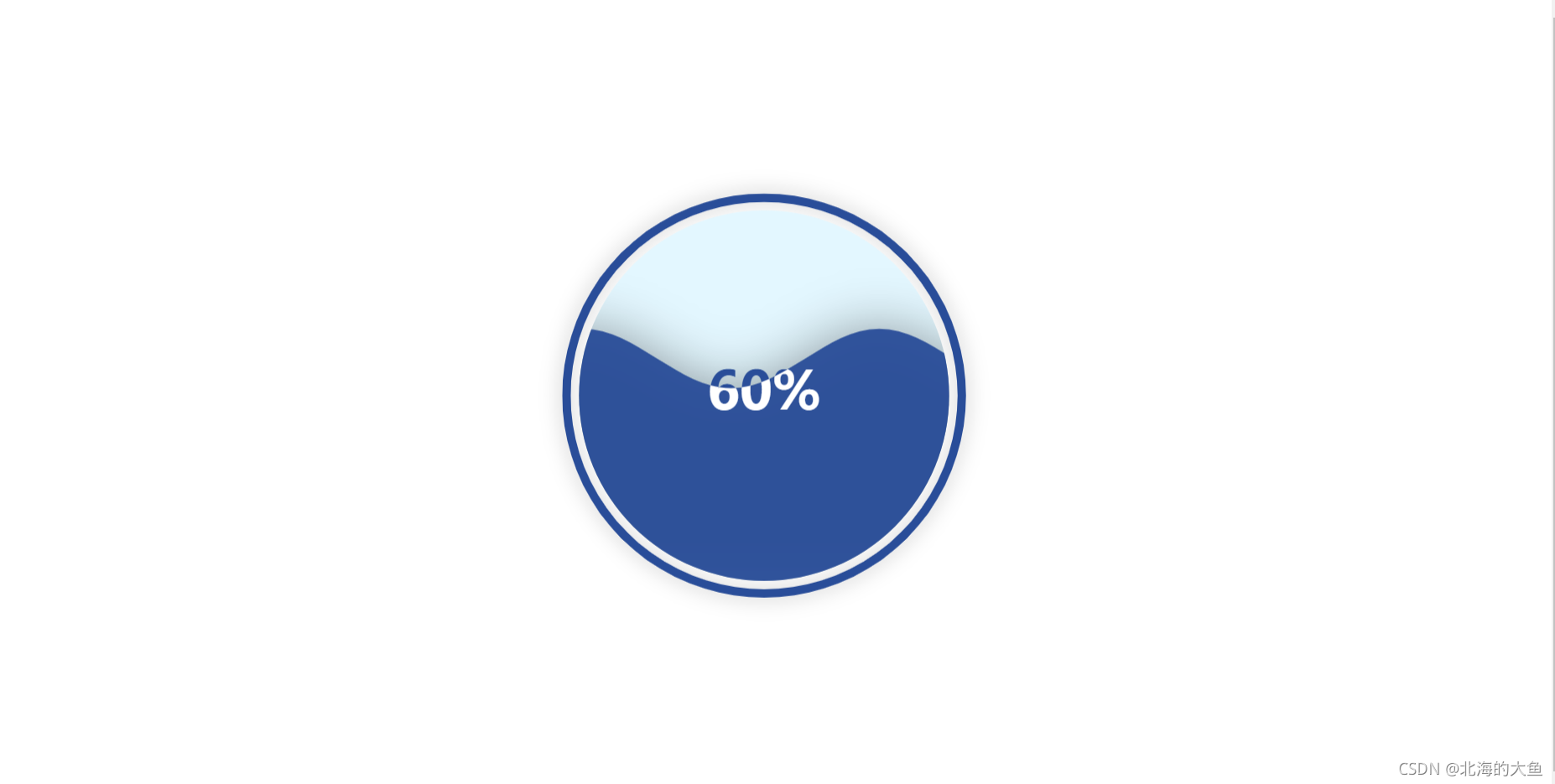
效果展示
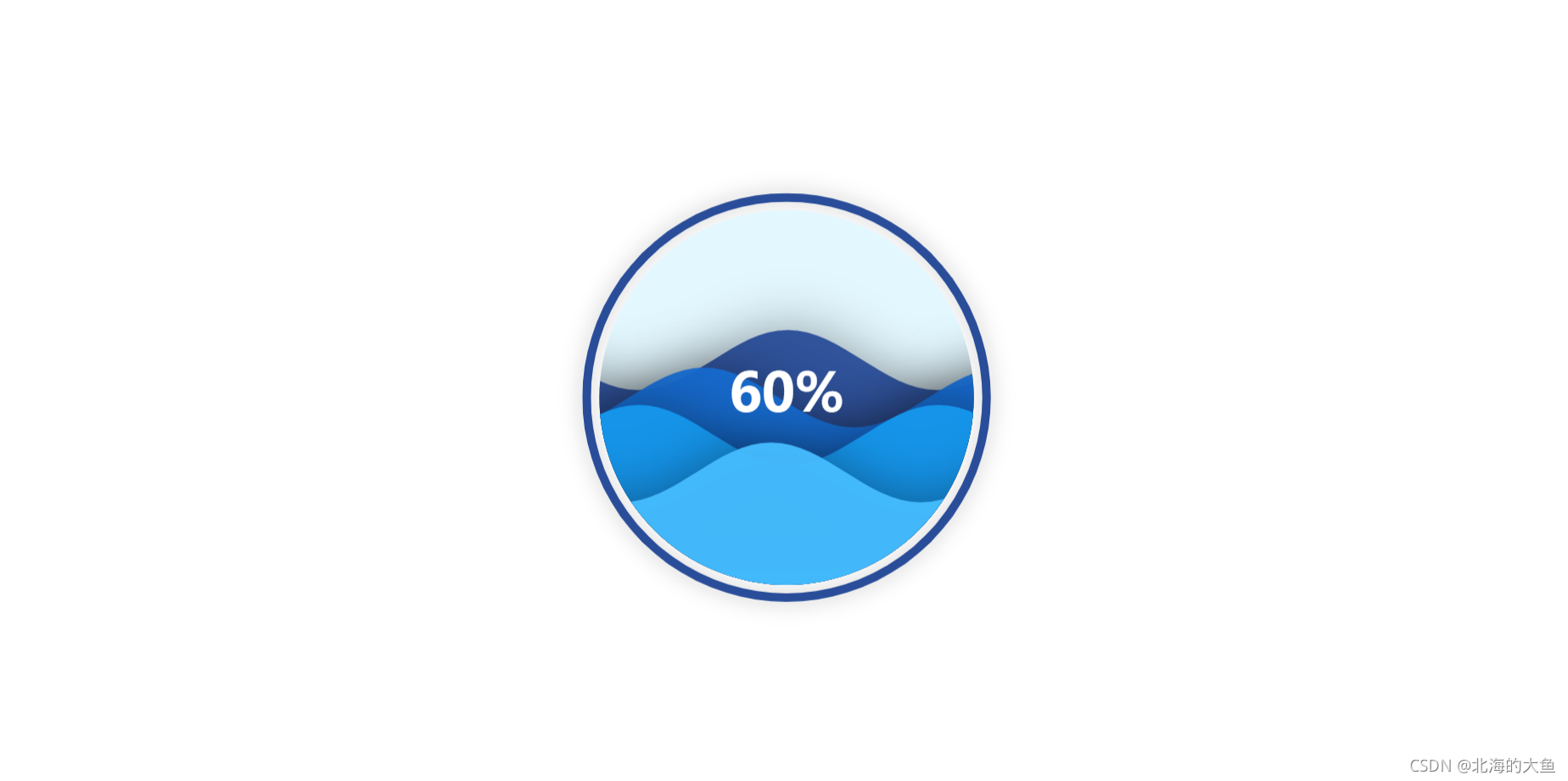
水球图的其它效果
- 我们还可以在data中添加更多的数据,实现多重波浪效果
注意:数据要从大到小排列
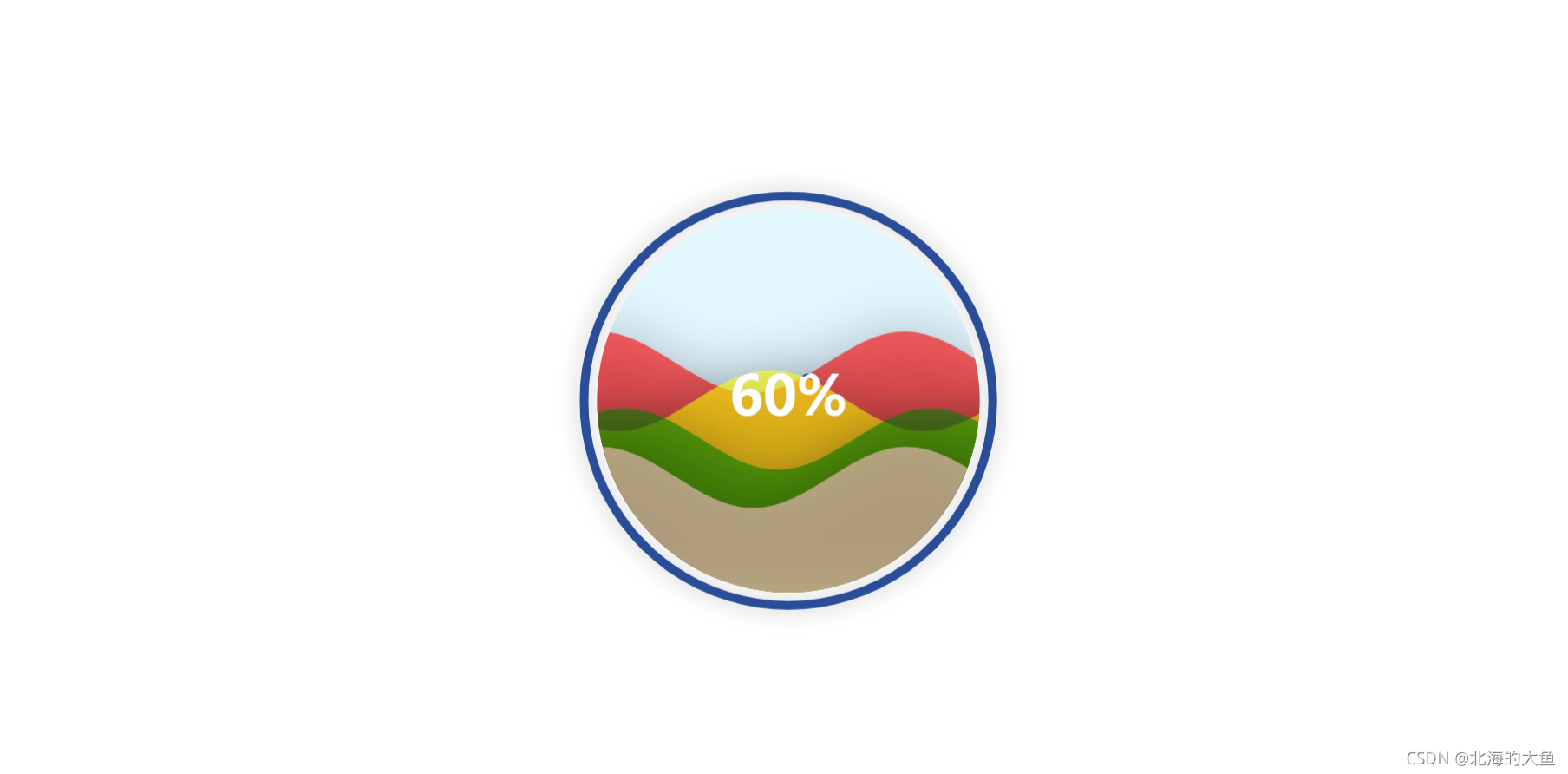
- 添加color属性,数组中每一个颜色对应一个波浪
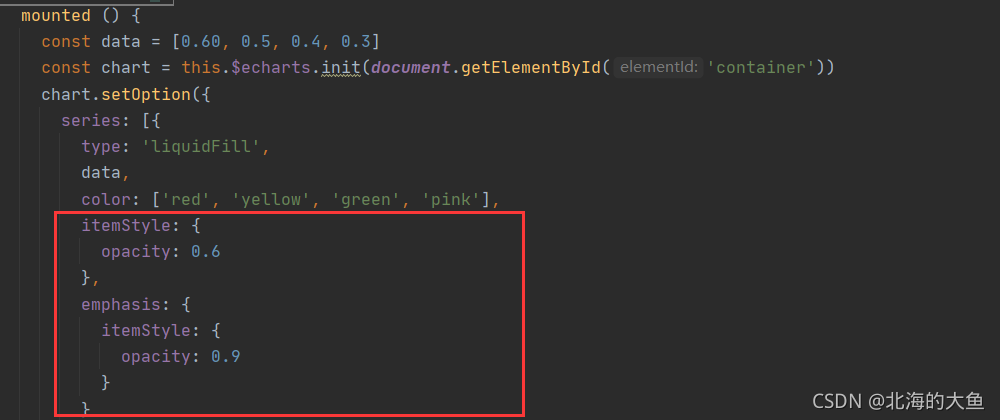
- 设置透明度,通过itemStyle下的opacity属性设置透明度
emphasis下的 opacity属性设置鼠标选中时的透明度

- 通过设置 amplitude 属性的值 改变波浪的幅度
chart.setOption({
series: [{
type: 'liquidFill',
data,
color: ['red', 'yellow', 'green', 'pink'],
amplitude: 80
}]

- 通过以下方法修改第二个值的波浪向左
const data = [0.60, {
value: 0.5,
direction: 'left'
}, 0.4, 0.3]
- 通过outline设置外部样式
outline: {
show: true,
borderDistance: 2,
itemStyle: {
borderWidth: 5,
borderColor: 'red',
shadowBlur: 'none'
}
}

- 通过shape属性设置形状
shape: ‘diamond’