初识HTML
HTML:骨架
CSS:美化网页
Javascript:交互
JQuery:封装JavaScript的库
HTML(Hyper Text Markup Language)超文本标记语言
所有浏览器都对HTML5支持
W3C
- World Wide Web Consortium(万维网联盟)
- 成立于1994年,Web领域最权威和具影响力的国际中立性技术标准机构
- http://www.w3.org/
- http://www.chinaw3c.org/
W3C标准包括
- 结构化标准语言(HTML,XML)
- 表现标准语言(CSS)
- 行为标准(DOM,ECMAScript)


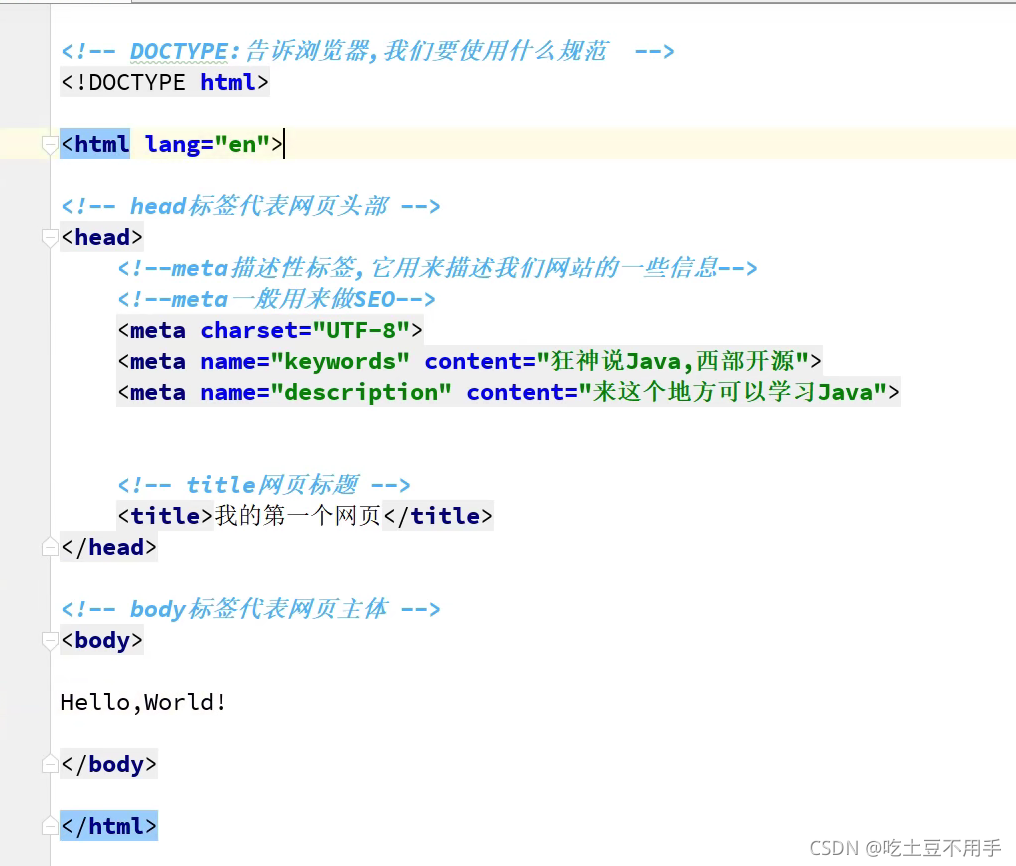
网页基本标签
- 标题标签
- 段落标签
- 换行标签
- 水平线标签
- 字体样式标签
- 注释和特殊符号
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>网页基本标签</title>
</head>
<body>
<!--标题标签-->
<h1>一级标题</h1>
<h2>二级标题</h2>
<h3>三级标题</h3>
<h4>四级标题</h4>
<h5>五级标题</h5>
<h6>六级标题</h6>
<!--段落标签-->
<p>我可以没有眼睛</p>
<p>也可以没有尾巴</p>
<p>我可以没有耳朵</p>
<p>可以没有任何包袱</p>
<p>我可以摇头晃脑</p>
<p>也可以停下脚步</p>
<p>我可以为你臣服</p>
<!--水平线标签-->
<hr />
<!--换行标签-->
可能只是犯了错误<br /> 可以没有任何包袱
<br/> 我可以摇头晃脑
<br/> 也可以停下脚步
<br/> 我可以为你臣服
<br/>
<!--粗体,斜体-->
<h1>字体样式标签</h1>
粗体:<strong>i love you</strong> 斜体:
<em>i love you</em>
<br/>
<!--特殊符号-->
<!--打再多空格也只有一个空格,要用特殊符号 -->
空格 空格<br/> 空格 空格
<!--gt是大于号 lt是小于号 copy是版权符号-->
><br/> <
<br/> ©版权所有 刘心哲<br/>
</body>
</html>
图像,超链接,网页布局
图像标签
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>图像标签</title>
</head>
<body>
<!--图片路径,相对地址和绝对地址,一般绝对地址不用,因为可移植性差-->
<!-- ../ 表示上一级目录-->
<img src="image/美女1.jpg" alt="美女照片1" title="美女图片1" width="200" height="100">
</body>
</html>
链接标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>链接标签</title>
</head>
<body>
<!--a标签
href:必填,表示要跳转到哪个页面
target:表示窗口在哪里打开 _self表示在当前页面打开,_blank表示在新页面打开
-->
<a href="网页基本标签.html" target="_blank">点击跳转到网页基本标签页面</a>
<a href="https://www.baidu.com">点击跳转到百度</a><br>
<!--使用name作为标记-->
<a name="top">顶部</a>
<!--图片也能点击跳转-->
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a> <br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a> <br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<a href="网页基本标签.html">
<img src="image/美女1.jpg" alt="美女图片" width="300" height="300">
</a><br>
<!--锚链接
1.需要一个标记
2.跳转到标记
#
-->
<a href="#top">回到顶部</a>
<!--锚标记还能实现不同页面间的跳转
我们从图像标签页面跳转到链接标签页面
-->
<!--在图像标签html中加了这个-->
<a href="链接标签.html#down">跳转到链接页面</a>
<a name="down">down</a><br>
<!--功能性链接
邮件链接: mailto:
QQ链接:
-->
<a href="mailto:2088659091@qq.com">点击联系我</a>
</body>
</html>
行内元素与块元素
块元素
- 无论内容多少,该元素独占一行
- (p,h1…)
行内元素
- 内容撑开宽度,左右都是行内元素的可以在排在一行
- (a,strong,em…)
列表,表格,媒体元素
列表标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>列表学习</title>
</head>
<body>
<!--有序列表
应用范围:试卷,问答
-->
<ol>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ol>
<hr/>
<!--无序列表
应用范围:导航,侧边栏......
-->
<ul>
<li>Java</li>
<li>Python</li>
<li>运维</li>
<li>前端</li>
<li>C/C++</li>
</ul>
<!--自定义列表
dl:标签
dt:列表名称
dd:列表内容
应用范围:网站底部
-->
<dl>
<dt>学科</dt>
<dd>Java</dd>
<dd>Python</dd>
<dd>运维</dd>
<dd>前端</dd>
<dd>C/C++</dd>
<dt>老家</dt>
<dd>上海</dd>
<dd>泉州</dd>
</dl>
</body>
</html>
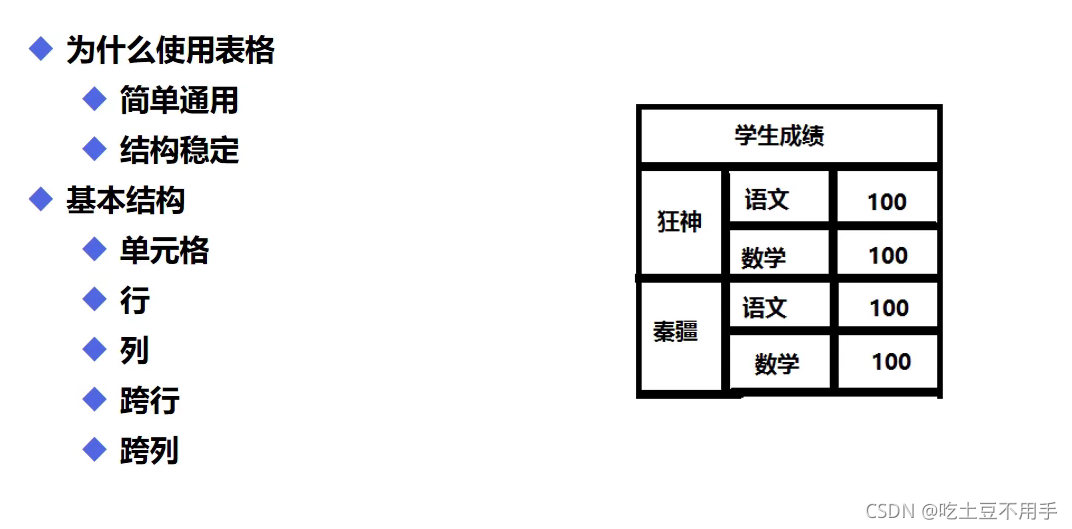
表格标签

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>表格标签</title>
</head>
<body>
<!--表格table
行 tr
列 td
-->
<table border="1px">
<tr>
<!--colspan跨列-->
<td colspan="4">1-1</td>
<td>1-2</td>
<td>1-3</td>
<td>1-4</td>
</tr>
<tr>
<!--rowspan跨行-->
<td rowspan="2">2-1</td>
<td>2-2</td>
<td>2-3</td>
<td>2-4</td>
</tr>
<tr>
<td>3-1</td>
<td>3-2</td>
<td>3-3</td>
<td>3-4</td>
</tr>
</table>
</body>
</html>
