文章目录
1. JavaScript简介
- JavaScript 是脚本语言,是一种解释性脚本语言(代码不进行预编译)
- 作用:
- 为网页添加各式各样的动态功能,
- 为用户提供更流畅美观的浏览效果。
- 在html页面中的脚本必须位于script围堵标签之间,script标签放在head中可以,body中也可以, 放在最后也可以,对位置要求不严格
- 可以在 HTML 文档中放入不限数量的script标签,通常的做法是把内容统一放入head或者页 面底部。这样就可以把它们安置到同一处位置,不会干扰页面的内容。
- 可以把脚本保存到外部文件中。外部文件通常包含被多个网页使用的代码。外部 JavaScript 文件的文件 扩展名是 .js。
2. js脚本的使用
页面内部的js脚本:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
alert("就不说hello")
</script>
</head>
<body>
<script>
alert("就不说hello")
</script>
</body>
</html>
<script>
alert("就不说hello")
</script>
外部的js脚本
使用外部文件时,在HTML页面的script 标签的 “src” 属性中设置该 .js 文件:
test.js脚本文件
function f1() {
alert("Hello js")
}
test.html文件
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<!--引入js脚本-->
<script src="js/test.js"></script>
</head>
<body>
<script>
f1(); // 使用test.js里面的函数
</script>
</body>
</html>
标签属性中的JavaScript
直接编写在HTML标签的一些属性中,用于简单的JavaScript代码的编写,用的偏少。
<a href="javascript:alert('ok')">登录</a>
3. JavaScript显示数据
3.1 window.alert()弹出框
window可以省略,直接使用alert("xxx");即可
<script>
alert("hello js")
</script>
3.2 document.write()写入html
<body>
<div style="background-color: aqua; width: 200px; height: 100px;"></div>
<script>
// f1();
document.write("哈哈哈");
</script>
</body>

3.3 console.log()写入到浏览器控制台
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script src="js/test.js"></script>
</head>
<body>
<script>
//在控制台里输出信息
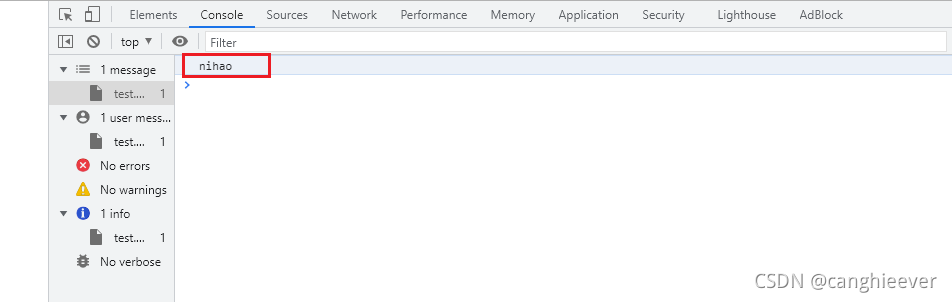
console.log("nihao");
</script>
</body>
</html>
控制台里的输出如下:

3.4 innerHTML写入到html
本文后面介绍innerHTML的用法
4. js基本语法
4.1 注释
js当中的注释与Java类似:
-
单行注释:
// -
多行注释:
/* */
4.2 js变量
-
声明变量的关键词:
var -
语法:
var company; //声明变量 company='哈哈哈'; //赋值 var x=5;//声明的同时赋值 var y=6; var z=x+y;//变量也可以存储表达式命名规则:
- 变量必须以字母或$或 _ 开头
- 变量名称对大小写敏感
- 不能使用关键字保留字
4.3 JavaScript的基本数据类型
字符串String
使用单引号或双引号包括,可以是任意文本
var gameName="英雄联盟";
var hairstylist='tony';
//PS:注意引号嵌套
var message1='我的发型师是"tony"老师';
var message2="我的发型师是'tony'老师"
数字Number
JavaScript 只有一种数字类型。数字可以带小数点,也可以不带:
var breadPrice=15.9;
var gameLevel=66;
//极大或极小的数字可以通过科学计数法来书写:
var myMoney1=666e5; //66600000
var myMoney2=-666e-5; //-0.00666
布尔值类型Boolean
只有两个值 True False
var right = true;
var wrong = false;
空值Null
var nothing = null
未定义值Undefined
表示变量不含有值。可以通过将变量的值设置为 null 来清空变量。
会有如下几种情况出现undefined
-
变量声明且没有赋值
var obj; alert(obj);//obj值为undefined -
获取对象中不存在的属性
var obj; alert(obj.name);//报错信息: "Uncaught TypeError: Cannot read property 'name' of undefined" -
函数需要实参,但是调用时没有传值,形参是undefined
-
函数调用没有返回值或者return后没有数据,接收函数返回的变量是undefined
Symbol
ES6引入了一种新的原始数据类型,表示独一无二的值。
4.4 运算符
- 算数运算符:
+ - * / %、++ -- - 赋值运算符:= 、 +=、 -= 、*= 、 /= 、 %=
- 字符串的连接符:+
- 逻辑运算符:
&&||! - 条件运算符:
?: - 比较运算符: == 、!= 、 > 、<、 >= 、 <=
以上运算符与Java类似,运算规则一样。还有两个特殊的运算符:
=== :绝对等于,值和类型都相等
!== : 不绝对等于 ,值和类型有一个不相等,或两个都不相等
4.5 引用数据类型
对象(Object), 数组Array, 函数Function
5. 对象Object
5.1 String对象
长度属性str.length
var s = "This is a test";
console.log(s);
console.log(s.length);
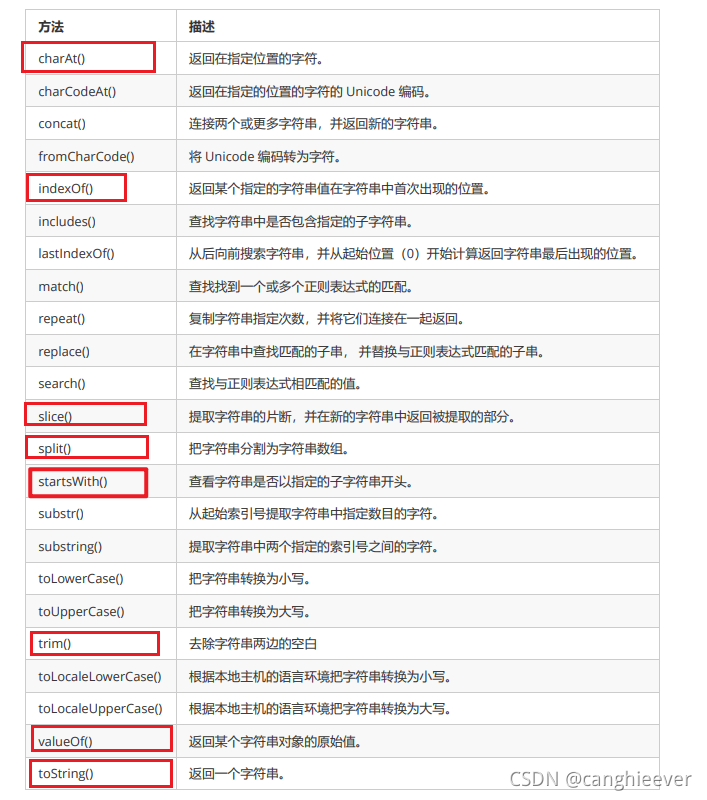
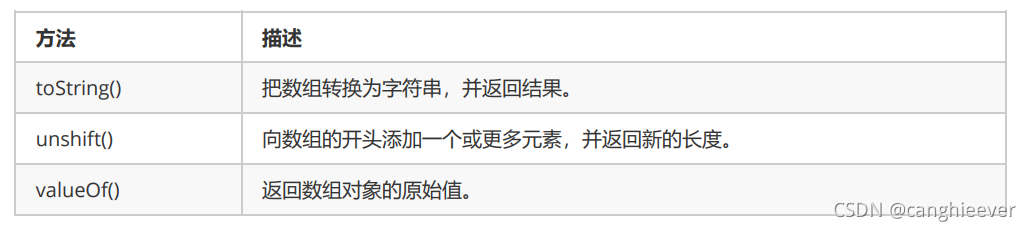
String方法
js中的String方法与Java中的String方法也很类似,常用方法如下表:

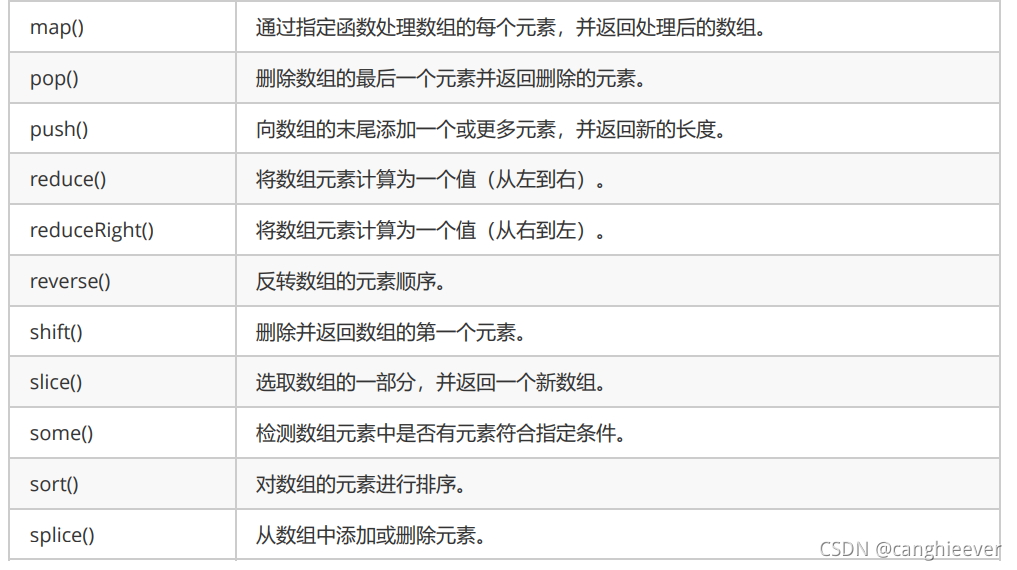
5.2 数组Array
数组的三种定义方式以及数组的长度属性length:

Array对象的属性比较多:



5.3 Date对象
新建Date对象:
var date1 = new Date();
var date2 = new Date(milliseconds);
var date3 = new Date(dateString);
var date4 = new Date(year, month, day, hours, minutes, seconds, milliseconds);
Date对象的常用方法:

5.4 Math对象
与Java中的Math相似,其属性和方法很多也类似。
属性比如:Math.PI
常用方法:
var num=Math.random(); // 返回 0 ~ 1 之间的随机数。
var max=Math.max(12,34,-90,9); //返回 n个数值中的最大值。
var min=Math.min(12,34,-90,9); //返回 n个数值中的最小值。


6. 函数Function
- 常用全局函数:
isNan(param)
判断参数是否是非数字值,是数值返回false,不是数值返回trueparseFloat(String)
可解析一个字符串,并返回一个浮点数。该函数指定字符串中的首个字符是否是数字。如果是,则对字 符串进行解析,直到到达数字的末端为止,然后以数字返回该数字,而不是作为字符串。- 字符串中只返回第一个数字。
- 开头和结尾的空格是允许的。
- 如果字符串的第一个字符不能被转换为数字,那么 parseFloat() 会返回 NaN。
console.log(parseFloat("66"));//66
console.log(parseFloat("199.99"));//199.99
console.log(parseFloat("1024 2048 4096"));//1024
console.log(parseFloat(" 128 "));//128
console.log(parseFloat("10年"));//10
console.log(parseFloat("今天是8号"));//NaN
-
parseInt(string, radix):解析一个字符串,并返回一个整数,radix可选,表示进制,介于 2 ~ 36 之间- string 以 “0x” 开头,parseInt() 会把 string 的其余部分解析为十六进制的整数。
- string 以 0 开头,那么 ECMAScript v3 允许 parseInt() 的一个实现把其后的字符解析为八进 制或十六进制的数字。
- string 以 1 ~ 9 的数字开头,parseInt() 将把它解析为十进制的整数。
console.log(parseInt("66"));//66 console.log(parseInt("199.99"));//199 console.log(parseInt("1024 2048 4096"));//1024 console.log(parseInt(" 128 "));//128 console.log(parseInt("10年"));//10 console.log(parseInt("今天是8号"));//NaN console.log(parseInt("10",10));//10 console.log(parseInt("010"));//10 console.log(parseInt("10",8));//8 console.log(parseInt("0x10"));//16 console.log(parseInt("10",16));//16 PS:旧浏览器由于使用旧版本的ECMAScript(ECMAScript版本小于ECMAScript 5,当字符串以"0"开 头时默认使用八进制,ECMAScript 5使用的是十进制),所以在解析("010") 将输出8。- 只有字符串中的第一个数字会被返回。
- 开头和结尾的空格是允许的。
- 如果字符串的第一个字符不能被转换为数字,那么 parseInt() 会返回 NaN。
- 旧浏览器由于使用旧版本的ECMAScript,所以在解析(“010”) 将输出8。(ECMAScript版本小于ECMAScript 5,当字符串以"0"开 头时默认使用八进制,ECMAScript 5使用的是十进制,输出为10),
-
自定义函数
使用关键字function定义函数function 自定义函数名称(参数列表){ //函数体 }- 函数的形参直接写参数名称,不需要声明类型,即不需要写var.
- 函数的返回取决于函数体中是否有return关键字。
-
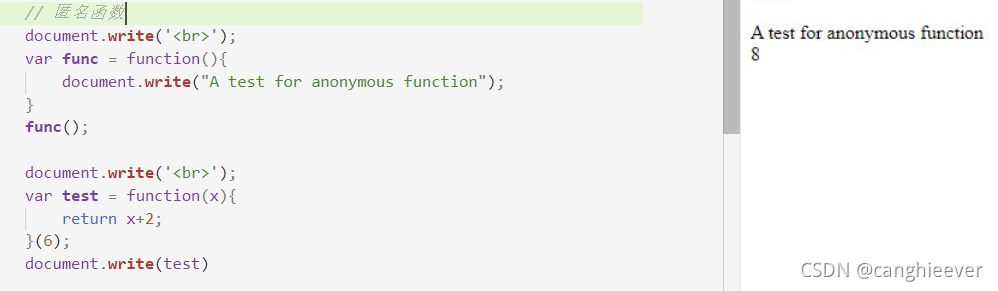
匿名函数
function fname() { }; //是函数声明,它不是匿名的var a = 1; function test(x) { console.log(x); } // 调用 test(a);匿名函数的常用写法:
函数作为表达式出现、或者作为其他表达式的一部分时,此时函数可以是匿名的

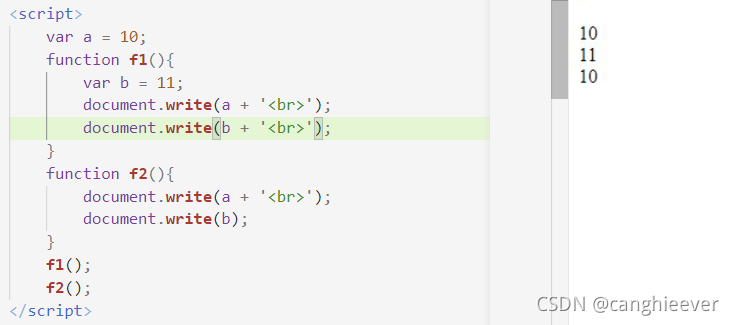
7. 变量作用域
- 在 JavaScript 函数内部声明的变量(使用 var)是局部变量,所以只能在函数内部访问。
- 在函数外声明的变量是全局变量,网页上的所有脚本和函数都能访问它。
- 在不同的函数中可以声明名称相同变量
- JavaScript 变量的生命期从它们被声明的时间开始。 局部变量会在函数运行以后被删除。全局变量会在页面关闭后被删除。

f2可以调用a,但不可以调用b,因为a是全局变量,而b是f1中定义的局部变量
8. JavaScript自定义对象
对象也是一个变量
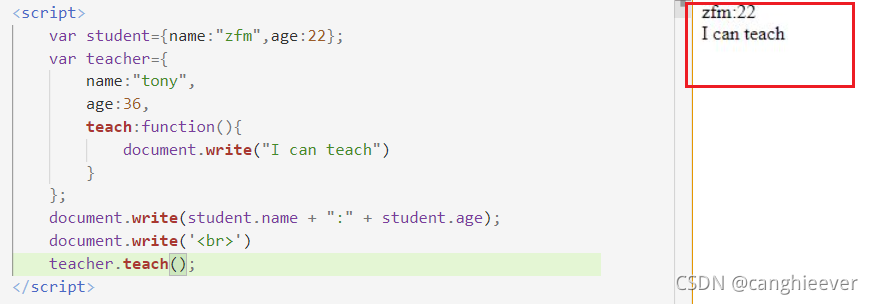
通常认为 “JavaScript 对象是键值对的容器”,键值对通常写法为 name : value (键与值以冒号分割),此外,还可以定义方法,
<script>
var student={name:"zfm",age:22};
var teacher={
name:"tony",
age:36,
// 通过匿名函数的方式来定义
teach:function{
document.write("I can teach")
}
}
</script>
访问属性和方法

9. JS Window–浏览器对象模型(BOM)
BOM: Browser Object Model, 浏览器对象模型。
虽然现在BOM尚无正式标准,但是由于现代浏览器已经(几乎)实现了 JavaScript 交互性方面的相同 方法和属性,因此window常被认为是 BOM 的方法和属性。
9.1 window对象
- 所有浏览器均支持window对象,表示浏览器窗口。
- 所有 JavaScript 全局对象、函数以及变量均自动成为 window 对象的成员。
- 全局变量是 window 对象的属性。全局函数是 window 对象的方法。
- Window 对象表示浏览器中打开的窗口。
- window对象的属性

- window对象的方法

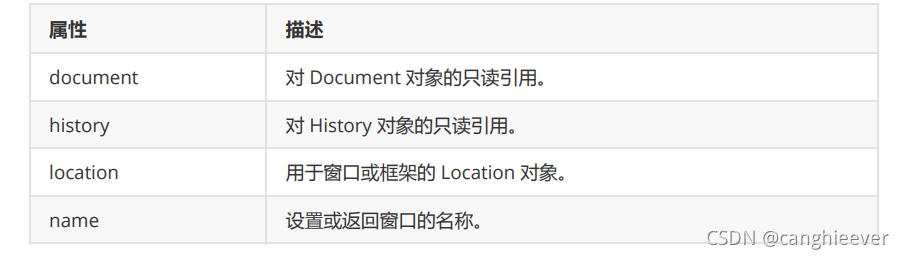
- 主要对象属性

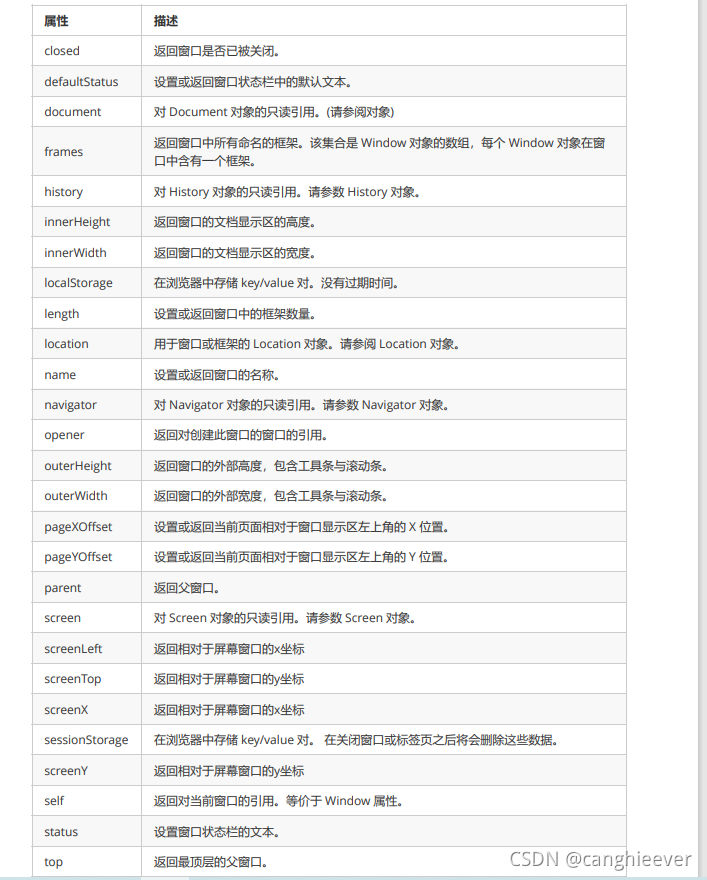
9.2 window对象的属性
window.history
window.history其中window可以省略,直接写成history- window.history 对象包含浏览器的历史。
history.back(): 与在浏览器点击后退按钮相同history.forward(): 与在浏览器中点击向前按钮相同history.go(1/-1): 参数为1:等同于history.forward(),参数为-1,等同于history.back()
<body>
<a href="javascript:window.history.forward()">前进</a>
<a href="javascript:window.history.back()">后退</a>
<a href="javascript:window.history.go(1)">还是前进</a>
<a href="javascript:window.history.go(-1)">还是后退</a>
<br>
<a href="forward.html">跳转到forward页面</a>
</body>
这里本其实是在实现浏览器的前进后退箭头按钮。从页面1跳转到页面2,那么此时后退可以返回2页面1,如果页面1上有前进按钮,也可以点击前进继续跳转到页面2;如果从页面2跳转到其页面3,后退键返回页面2,返回之后可以点击前进,此时可以跳转到页面3
window.location
window.location的属性:
-
window可以省略,直接写成location
-
location.herf: 当前窗口的网址 -
location.replace: 转到特定的url地址 -
location.reload:重新载入当前网页,刷新
<a href="javascript:alert(window.location.href)">窗口弹出当前网址</a>
<!--网址内部应该用单引号内嵌,外部网址加入https, 这里没有新建页面而是直接取代-->
<a href="javascript:location.replace('https://www.baidu.com')">跳转到百度</a>
<a href="javascript:location.replace('history.html')">跳转到history内部页面</a>
<a href="javascript:window.location.reload()">刷新</a>
9.3 window对象的方法
常用的方法:
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-VCl7uCZP-1633441490953)(../../../../_resources/image-20210930161720308.png)]](https://img-blog.csdnimg.cn/a53d78c6d3f84f8a933468c6df5be7a7.png?x-oss-process=image/watermark,type_ZHJvaWRzYW5zZmFsbGJhY2s,shadow_50,text_Q1NETiBAY2FuZ2hpZWV2ZXI=,size_20,color_FFFFFF,t_70,g_se,x_16)
-
alert()、confirm()以及prompt()都是弹出框
<script> //1、基本弹框 window.alert("只有一个确定按钮的对话框"); //2、对话框:有确定和取消两个看你,点击确定返回true,点击取消返回false res = window.confirm("退出页面"); if (res) { alert("确认退出?"); } else { alert("已取消"); } //3、输入框:prompt(默认值可以不写) var name = prompt("请输入姓名:", '张三'); alert("输入的姓名是: " + name); </script>![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-KZ57H4q2-1633441490955)(../../../../_resources/image-20210930181928247.png)]](https://img-blog.csdnimg.cn/ddbaee1c2d474a978f7f8e2a14086477.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-aK5EP7Bg-1633441490956)(../../../../_resources/image-20210930182952877.png)]](https://img-blog.csdnimg.cn/028c731bd22c41839020059777fabded.png)
![[外链图片转存失败,源站可能有防盗链机制,建议将图片保存下来直接上传(img-3TC4yVk7-1633441490958)(../../../../_resources/image-20210930183003795.png)]](https://img-blog.csdnimg.cn/e3ce5071a30846c894a059044bdf970f.png)
-
打开和关闭浏览器页面 open() & close()
open()打开页面是新建页面,location.replace()是直接取代当前页面<body> <!--打开外部连接--> <a href="javascript:window.open('https://www.baidu.com')">打开百度</a> <!--打开本地页面--> <a href="javascript:window.open('history.html')">打开-index</a> <!--关闭当前页面--> <a href="javascript:window.close()">关闭当前页面</a> </body> -
定时器
window.setInterval()间隔固定时间,循环调用
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function printTime() { var time = new Date(); var Y = time.getFullYear(); // 年 var M = time.getMonth(); // 月 var d = time.getDay(); // 日 var h = time.getHours(); // 小时 var m = time.getMinutes(); // 分钟 var s = time.getSeconds(); // 秒 document.getElementById("test").innerHTML = Y + "-" + M + "-" + d + " " + h + ":" + m + ":" + s; } // 间隔 1000ms调用一次printTime(), 刷新显示时间 window.setInterval("printTime()", 1000); </script> </head> <body> <div id="test"> 时间: </div> </body> </html>-
window.setTimeout()固定时间后调用一次,仅一次<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> <script> function printTime() { var time = new Date(); var Y = time.getFullYear(); // 年 var M = time.getMonth(); // 月 var d = time.getDay(); // 日 var h = time.getHours(); // 小时 var m = time.getMinutes(); // 分钟 var s = time.getSeconds(); // 秒 document.getElementById("test").innerHTML = Y + "-" + M + "-" + d + " " + h + ":" + m + ":" + s; // 递归调用,也可以不断刷新时间 setTimeout("printTime()", 1000); } // 5000 ms后调用一次printTime() setTimeout("printTime()", 5000); </script> </head> <body> <div id="test"> 时间: </div> </body> </html>-
window.clearInterval() & window.clearTimeout(): 清除设置的setInterval()和setTimeout()效果
停止定时器需要用到<a></a>标签var intervalFlag = window.setInterval("printTime()", 1000); <a href="javascript:window.clearInterval(intervalFlag)">停止Interval定时器</a>; var timeoutFlag = window.setTimeout("printTime()", 1000); <a href="javascript:window.clearTimeout(timeoutFlag)">停止Timeout定时器</a>
-
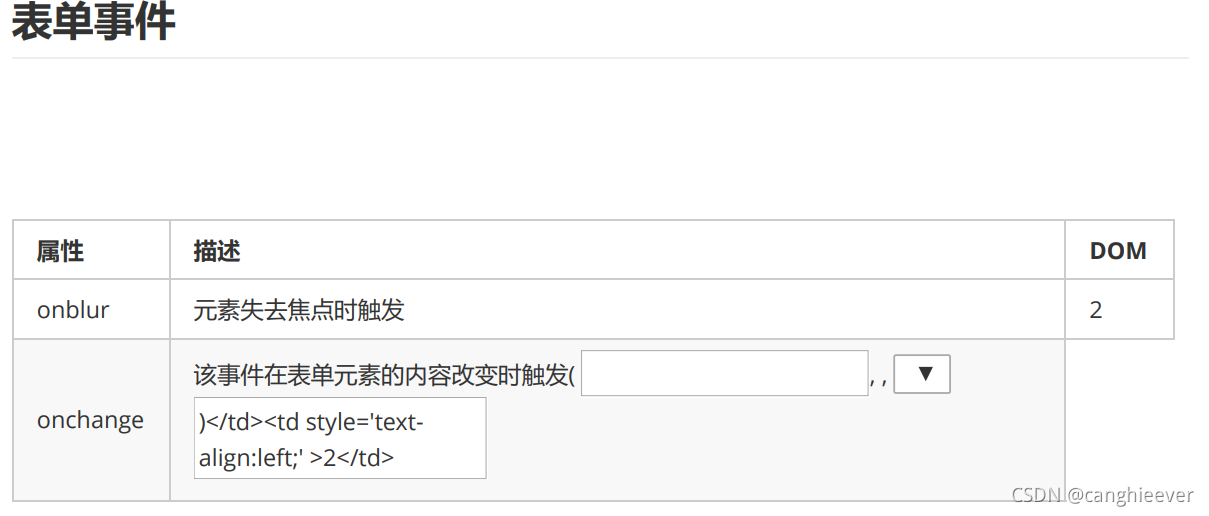
10 javascript事件
HTML事件:HTML 事件可以是浏览器行为,也可以是用户行为,例如页面加载、点击按钮、文本框输入等,都是HTML事件的案例。
当事件发生时,我们希望可以做些事情,例如:点击完毕按钮之后希望跳转页面、文本框输入完毕之 后验证有效性等,那么这些要做的事情我们就可以通过JavaScript实现。
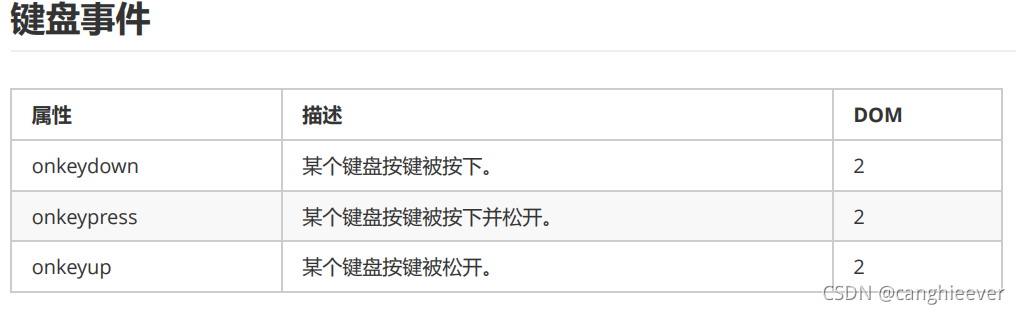
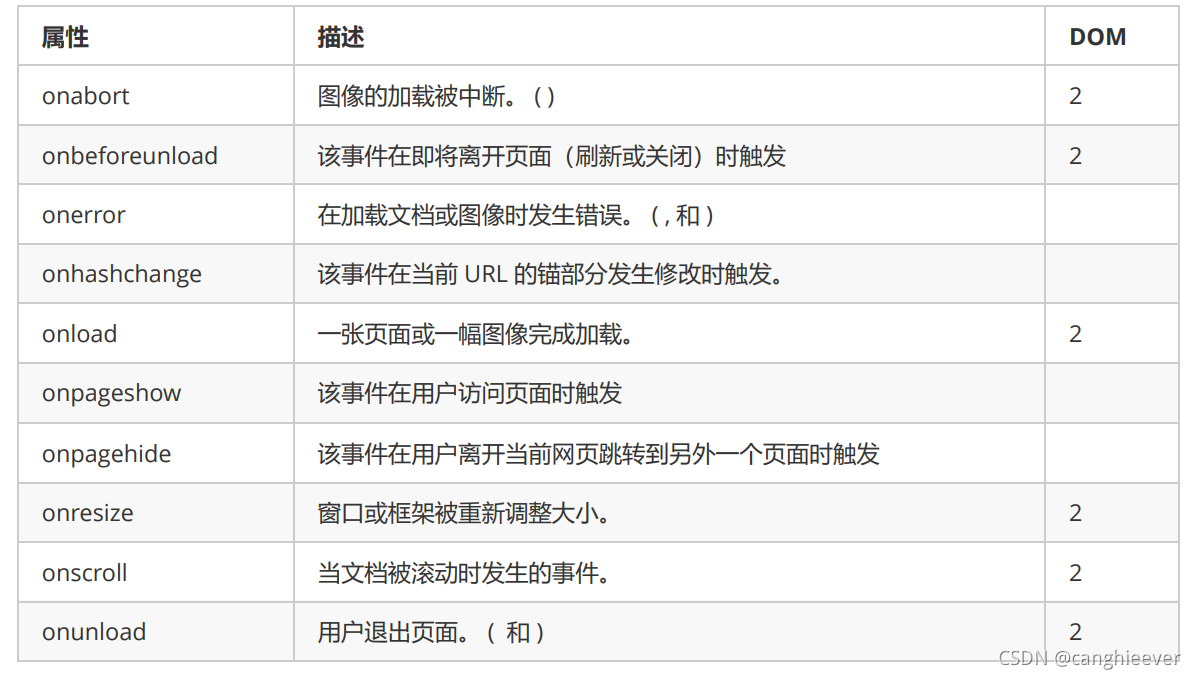
常用的HTML事件:鼠标事件、键盘事件、框架//对象(Frame//Object)事件、表单事件等等。




常用的HTML事件

其用法如下:
<head>
<script>
function onChange() {
alert("HTML元素改变")
}
function onClick() {
alert("点击了窗口");
}
function onMouseOver() {
document.getElementById("mouse").innerHTML = "鼠标悬浮在这的效果";
}
function onMouseOut() {
document.getElementById("mouse").innerHTML = "悬浮离开后按钮";
}
function onLoad() {
alert("窗口已加载完毕");
</script>
</head>
<!--onload事件属性一般写在body里面-->
<body onload="onLoad()">
<!--onchange事件,当下拉框元素改变时,会触发onchange事件属性,调用onChange()函数-->
<select onchange="onChange()">
<option value="" >一</option>
<option value="" selected>二</option>
<option value="">三</option>
</select>
<br>
<!--onclick时间属性, 点击时触发-->
<input type="text" name="" id="" onclick="onClick()"> <br>
<!--onmouseover onmouseout 分别时鼠标悬浮时触发、鼠标离开时触发-->
<button id="mouse" onmouseover="onMouseOver()" onmouseout="onMouseOut()"> 按钮 </button>
</body>
当更改下拉框值时,触发触发onchange事件,调用onChange()函数,弹出如下界面


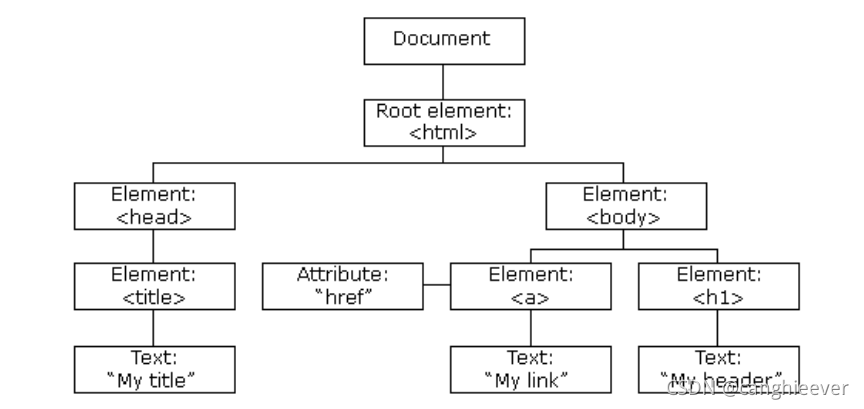
11. DOM模型
-
DOM:Document Object Model,文档对象模型。
-
通过 HTML DOM,可访问 JavaScript HTML 文档的所有元素。
-
当网页被加载时,浏览器会创建页面的文档对象模型。
-
HTML DOM 模型被构造为对象的树

通过可编程的对象模型,JavaScript 获得了足够的能力来创建动态的 HTML。 -
JavaScript 能够改变页面中的所有 HTML 元素
-
JavaScript 能够改变页面中的所有 HTML 属性
-
JavaScript 能够改变页面中的所有 CSS 样式
-
JavaScript 能够对页面中的所有事件做出反应
11.1 document对象
- Document 对象是 HTML 文档的根节点。当浏览器载入 HTML 文档, 它就会成为 Document 对象。
- Document 对象使我们可以从脚本中对 HTML 页面中的所有元素进行访问。
查找 HTML 元素常用方法
| 方法 | 描述 |
|---|---|
| document.getElementById() | 返回对拥有指定 id 的第一个对象的引用,所以尽量保持id的唯一。 |
| document.getElementsByClassName() | 返回文档中所有指定类名的元素集合,作为 NodeList 对象。 |
| document.getElementsByTagName() | 返回带有指定标签名的对象集合。 |
| document.getElementsByName() | 返回带有指定名称的对象集合。 |
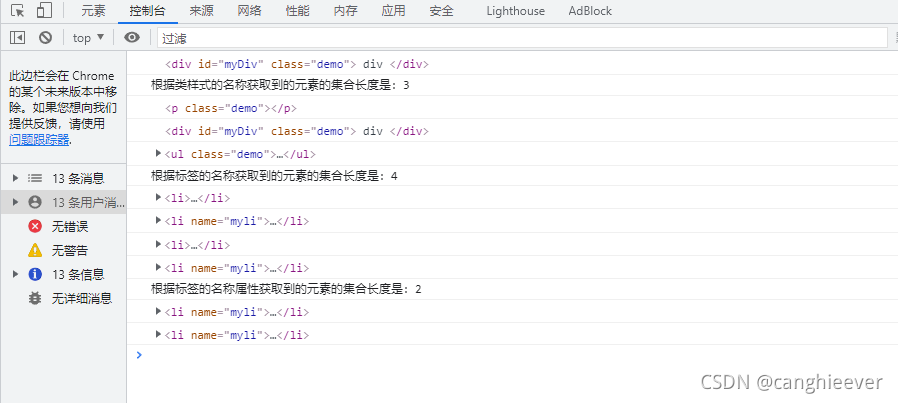
<script>
function myLoad(){
//页面加载完毕之后再去获取页面上的元素,否则获取不到
//根据ID 获取元素,只能获取到唯一元素(如果有重名的ID元素,获取到的是第一个元素)
var div=document.getElementById("myDiv");
console.log(div);
//根据指定的类样式的名称获取元素,返回集合
var list=document.getElementsByClassName("demo");
console.log("根据类样式的名称获取到的元素的集合长度是:"+list.length);
for(var i=0;i<list.length;i++){
console.log(list[i]);
}
//根据指定HTML标签名称获取元素,返回集合
var list2=document.getElementsByTagName("li");
console.log("根据标签的名称获取到的元素的集合长度是:"+list2.length);
for(var i=0;i<list2.length;i++){
console.log(list2[i]);
}
//根据指定HTML元素的name属性获取元素,返回集合
var list3=document.getElementsByName("myli");
console.log("根据标签的名称属性获取到的元素的集合长度是:"+list3.length);
for(var i=0;i<list3.length;i++){
console.log(list3[i]);
}
}
</script>
<body onload="myLoad()">
<p class="demo"></p>
<div id="myDiv" class="demo">
div
</div>
<ul class="demo">
<li>li11111111111</li>
<li name="myli">li11111111111</li>
<li>li11111111111</li>
<li name="myli">li11111111111</li>
</ul>
</body>
控制台显示如图:

修改 HTML 内容和属性
-
修改内容:通过innerHTML属性
document.getElementById("id").innerHTML = "新的HTML"。不要在文档(DOM)加载完成之后使用 document.write()。这会覆盖该文档
-
修改属性
-
方法1:
document.getElementById("id").attributeName = attributeValue,直接给属性赋值 -
方法2:
document.getElementById("id").setAttribute(attributeName, attributeValue), 通过setAttribute方法给属性赋值,getAttribute(attributeName)可以获取属性<div id="mydiv"> div </div> <!--获取指定id的对象--> var mydiv=document.getElementById("mydiv"); <!--更改对象的HTML内容--> mydiv.innerHTML="新的div内容"; <!--更改img的src属性--> document.getElementById("myimg").src="imgPath.jpg"; <h1 style="color: green;" id="myh1">hello world</h1> var h1=document.getElementById("myh1"); <!--设置class属性--> h1.setAttribute("class","test"); <!--/获取属性class--> console.log(h1.getAttribute("class")); <!--获取属性style--> console.log(h1.getAttribute("style"));
-
-
修改css样式
修改html元素样式的语法:
document.getElementById(id).style.property=newStyledocument.getElementById("myli").style.color="blue"; <!-- font-family写成fontFamily, font-size写成fontSize, 中间有-的属性都直接转换成大写 --> document.getElementById("myli").style.fontFamily="微软雅黑"; document.getElementById("myli").style.fontSize="24px";
HTML DOM元素
-
添加节点
-
appendChild(新节点对象),在末尾添加新内容 -
insertBefore(新节点,对象 旧节点对象),在旧节点之前插入
<body> <div id="test"> <p id="old">旧元素</p> </div> <!--添加新元素--> <script> // appendChild()添加元素 // var myDiv = document.getElementById("test"); // 建立新的元素 document.createElement("p") var newElement = document.createElement("p"); // 给这个新元素添加内容 var newNode = document.createTextNode("这是一个段新的内容"); newElement.appendChild(newNode); // 将新元素添加到原来的div中 myDiv.appendChild(newElement); // insertBefore()在指定id前插入 // var newElement1 = document.createElement("p"); var newNode1 = document.createTextNode("这是一个段插入的内容"); newElement1.appendChild(newNode1); var oldElement = document.getElementById("old"); myDiv.insertBefore(newElement1, oldElement); </script> </body>显示结果:

-
-
替换和删除节点
replaceChild()
<body>
<div id="test">
<p id="old">旧元素</p>
</div>
<!--添加新元素-->
<script>
// replace()元素
//
var newElement = document.createElement("p");
var newNode = document.createTextNode("这是替代的新元素");
newElement.appendChild(newNode);
var myDiv = document.getElementById("test");
oldElement = document.getElementById("old");
myDiv.replaceChild(newElement, oldElement);
</script>
</body>
父节点.removeChild()or即将删除的节点.parentNode().removeChild()
<body>
<div id="test">
<p id="old">旧元素</p>
</div>
<!--替换或者删除元素-->
<script>
// replaceChild()()元素
//
var newElement = document.createElement("p");
var newNode = document.createTextNode("这是替代的新元素");
newElement.appendChild(newNode);
var myDiv = document.getElementById("test");
oldElement = document.getElementById("old");
newElement.id = "new";
myDiv.appendChild(newElement);
// removeChild()
var Ele = document.getElementById("new");
// 1. 知道父级节点,直接删除
myDiv.removeChild(Ele);
// 2. 不知道父级节点,利用parentNode
oldElement.parentNode.removeChild(oldElement);
</script>
</body>
12. 表单验证
凡是提交到服务器的都是写在表单里。表单验证意义和场景:
- 拦截不合格的数据,避免直接提交到服务器,减小服务器的压力
- 提升用户体验,及时验证,实时反馈错误
表单验证常用事件与属性:
- 所有的表单项元素都有value属性,通过
document.getElementById().value可以得到元素的值 - 表单经常需要做一些非空验证、长度验证、合法性验证等。
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<script>
// 验证用户名
function checkUserName() {
var userName = document.getElementById("userName").value;
var info = document.getElementById("infoUserName");
if (userName == null || userName == "") { // 用户名是否为空
info.innerHTML = "用户名不可为空";
info.style.color = "red";
return false;
} else if (userName.length < 4) { // 用户名是否少于4个字符
info.innerHTML = "用户名至少4位数";
info.style.color = "red";
return false;
} else {
info.innerHTML = "?";
info.style.color = 'green';
return true;
}
}
// 验证密码
function checkPassword() {
var password = document.getElementById("password").value;
var info = document.getElementById("infoPassword");
if (password == null || password == "") { // 密码是否为空
info.innerHTML = "密码不可为空";
info.style.color = "red";
return false;
} else if (password.length < 6) { // 密码是否少于6个字符
info.innerHTML = "密码至少6位数";
info.style.color = "red";
return false;
} else {
info.innerHTML = "?";
info.style.color = 'green';
return true;
}
}
// 确认密码
function checkPasswordTwice() {
var password = document.getElementById("password").value;
var passwordTwice = document.getElementById("passwordTwice").value;
var info = document.getElementById("infoPasswordTwice");
if (password != passwordTwice) {
info.innerHTML = "密码不一致";
info.style.color = "red";
return false;
} else {
info.innerHTML = "?";
info.style.color = 'green';
return true;
}
}
// 验证性别
function checkSex() {
var sex = document.getElementById("sex").value;
if (sex == -1) {
alert("性别为必选项");
return false;
}
return true;
}
// 所有输入项都合理,注册成功
function checkAll() {
return checkUserName() && checkPassword() && checkPasswordTwice() && checkSex()
}
</script>
</head>
<body>
<h1>用户注册界面</h1>
<!-- onsubmit 点击注册(type=submit时),只有checkALL()返回的true时,才可以成功提交注册-->
<form action="success.html" method="GET" onsubmit="return checkAll()">
用户名:
<!-- onblur 鼠标焦点离开时触发checkUserName() -->
<input type="text" name="" id="userName" onblur="checkUserName()">
<span id="infoUserName"></span>
<br>
密码:
<input type="password" name="" id="password" onblur="checkPassword()">
<span id="infoPassword"></span>
<br>
密码确认:
<input type="password" name="" id="passwordTwice" onblur="checkPasswordTwice()">
<span id="infoPasswordTwice"></span>
<br>
性别
<select name="" id="sex" onblur="checkSex()">
<option value="-1" selected>未知</option>
<option value="1">男</option>
<option value="0">女</option>
</select>
<br>
<button type="submit">注册</button>
<button type="reset">重置</button>
</form>
</body>
</html>
显示效果如图:
