1.导入jquery.js
2.源码:
<body>
<div>
<span>状态</span>
<div>
<div class="radio-inline">
<label>
<input type="radio" name="status" id="status" value="0">
状态1
</label>
</div><div class="radio-inline">
<label>
<input type="radio" name="status" id="status" value="1">
状态2
</label>
</div><div class="radio-inline">
<label><input type="radio" name="status" id="status" value="2">
状态3
</label>
</div>
<div class="radio-inline">
<label>
<input type="radio" name="status" id="status" value="3">
状态4
</label>
</div>
</div>
</div>
<script>
$('input[type=radio][name=status]').change(function () {
// 获取input radio选中值,方法一
var myvalue = $('input:radio[name="status"]:checked').val();
// 获取input radio选中值,方法二
var myvalue = $(this).val();
if (myvalue == 1) {
//中标点击选择中标之后需要选择保存中标联系人
//根据项目id获取所有的与该项目相关的客户信息,并选择其中一个中标项目
alert("状态2");
}
});
</script>
</body>
3.radio状态被选中
$(":radio[name=‘status’][value=’" + json.status + “’]”).prop(“checked”, “checked”);
4.获取radio选中的数据
var status = $(‘input:radio[name=“status”]:checked’).val();
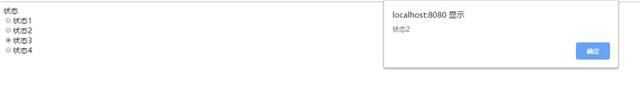
5.截图