操作BOM对象
浏览器介绍
Jvascript的诞生就是为了让他在浏览器中运行
BOM:浏览器对象模型
- IE 6~11
- Chrome
- Safari
- FireFox
第三方
- QQ浏览器
- 360浏览器
Window
Window代表浏览器窗口
Navigator
Navigator,封装了浏览器的信息,但是经常会被人为修改,所以不建议使用Navigator来查看浏览器的信息
navigator . appName
"Netscape"
navigator . appVersion
"5.0 (windows NT 10.0; WOw64) Applewebkit/537.36 (KHTML, like Gecko)
Chrome/63.0.3239.132 Safari/537.36"
navigator . userAgent
"Mozi11a/5.0 (Windows NT 10. 0; WOw64) ApplewebKit/537.36 (KHTML, like :
Gecko) Chrome/63.0. 3239.132 Safari/537.36"
navigator. platform
"Win32"
Scrern
代表你的屏幕对象
代表品目尺寸
screen.width
1920(px)
screen.height
1080(px)
Location
location代表当前页面的URl信息
host:"www.baidu.com"
href:"https://www.baidu.com"
protocol:"https:"
reload: f reload() //刷新网页
//设置新的地址
document
document代表当前的页面,HTML DoM文档树
获取具体的文档树节点
//获取具体的文档树节点:
<d1 id="app">
<dt> Java</dt>
<dd> JavaSE</dd>
<dd> JavaEE</dd>
</d1>
<script>
var d] = document. getElementById(' app ');
</script>
获取Cookie:
//获取cookie
document.cookie
//劫持cookie原理:把一段能劫持cookie的js代码放在网站上 一点开就能把你的cookie拿了
劫持Cookie原理:
<script src='劫持cookie'></script>
<!-- 获取你的cookie上传到他的服务器 -->
//服务器端可以设置cookie为httpOnly
服务器端可以设置Cookie:HttpOnly,来保证我们的Cookie安全
History
history.back() //后退
history.forward() //前进
操作DOM对象
我们对DOM的操作其实就是对一颗树的操作
操作DOM就是对DOM进行操作,让节点的样式发生改变,增加或者删除
DOM操作:
- 更新:更新Dom节点
- 遍历Dom节点:得到Dom节点
- 删除:删除一个Dom节点
- 添加:添加一个新的Dom节点
(CURD 前端版)
获得Dom节点:
<div id="father">
<h1>标题一</h1>
<p id='p1'>p1</p>
<p class='p2'>p2</p>
</div>
<script>
var h1 = document.getElementsByTagName('h1');
var p1 = document.getElementById('p1');
var p2 =document.getElementsByClassName('p2')
var father = document.getElementById('father')
var Children = father.children; //获得父节点下的所有子节点
father.firstChild;
father.lastChild;
</script>
这是原生代码,之后我们会尽量使用JQurey
更新节点
- id1.innerText = ‘456’ 修改文本的值
- id1.innerHTML = ’ 123 >'可以解析HTML文本标签
<div id="id1"> </div><script> var id1 = document.getElementByID('id1')</script>id1.innerText = '123' //innerText方法修改文本内容 id1.innerHTML = '<strong>123</strong>' //innerHTML解析HTML超文本的 可以修改id的样式id1.style.color = 'red' //style.什么:style方法修改css样式。即可以在js里操作修改样式id1.style.padding = '2em' //属性使用字符串包裹
删除节点
删除节点的步骤: 先获取父节点,在通过父节点删除自己(因为无法自己删除自己)
var h1 = document.getElementsByTagName('h1'); var p1 = document.getElementById('p1'); var p2 =document.getElementsByClassName('p2') var faher = p1.parentElement; father.removeChild(p1) //注意删除是一个动态的过程father.removeChild(fater.children[0])father.removeChild(fater.children[1])father.removeChild(fater.children[2])
注意:删除多个节点的时候,children是时刻在变得,删除的时候一定要注意!
创建和插入DOM节点
我们获得了某个DOM节点,假设这个节点是空的,我们可以通过innerHTML就可以增加一个元素了,但是这个DOM节点已经存在元素了,我们就不能这么做了
追加节点:
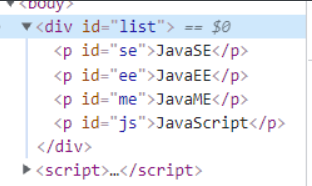
<p id="js">JavaScript</p> <div id="list"> <p id="se">JavaSE</p> <p id="ee">JavaEE</p> <p id="me">JavaME</p></div> <script> var js = document.getElementById('js'); var list = document.getElementById('list'); list.append(js) </script>
效果:

传附件一个新的标签,实现插入
var js = document.getElementById('js'); var list = document.getElementById('list'); list.append(js) var newP = document.createElement('p'); //创建一个p标签 newP.id = 'newP'; newP.innerText = 'Hello You are Beautiful!' list.appendChild(newP)
插入CSS: 让页面变成绿色:
var myStle =document.createElement('style'); myStle.setAttribute('type','text/css'); myStle.innerHTML = 'body{background-color:chartreuse}'; document.getElementsByTagName('head')[0].append(myStle)

inset
var ee = document.getElementById('ee'); var js = document.getElementById('js'); var list = document.getElementById('list'); // (newNode ,TargetNode) list.insertBefore(js,ee); //在ee的前面插入js节点
操作表单(验证):
表单时 form DOM 树的节点
- 文本框 text
- 下拉框
- 单选框r adio
- 隐藏域… hidden
表单的目的:提交信息
获得要提交的信息
表单信息获取:
<form action='#' method="post"><!-- //文本框--> <p> <span>用户名:</span> <input type="text" id="username"> </p><!-- //单选框--> <p> <span>性别</span> <input type="radio" name="sex" value="man" id="boy">男 <input type="radio" name="sex" value="women" id="girl">女 </p></form><script> var text_name = document.getElementById('username'); //修改输入框的值 text_name.value = '123' var boy_radio = document.getElementById('boy'); var girl_radio = document.getElementById('girl'); //对于单选框,多选框,.value只能地区到当前的值 boy_radio.checked = true; //查看选中的结果,true ,false</script>
MD5加密密码提交表单
<!-- 表单绑定提交事件 onsubmit= 不过你定一个提交检测的函数,true,false 将这个结果返回给表单没使用submit接受--><form action="#" method="post"> <p> <span>用户名: </span> <input type="text" id="username" name="username"><!-- 没有name 属性就不能抓到密码和用户名的值--> </p> <P> <span>密码: </span> <input type="password" id="input-password" name="password"> </p> <input type="hidden" id="md5-password" name="password"> <!--绑定事件onclick被点击。按钮提交事件aaa()--> . <button type="submit" onclick="aaa()">提交</button></form><script> function aaa(){ var uname = document.getElementById('username'); var pwd = document.getElementById('password'); var md5pwd = document.getElementById('md5-password'); console.log(uname.value); console.log(pwd.value); //使用md5加密密码 提交加密后的密码提交到表单信息 pwd.value = md5(pwd.value); console.log(md5pwd); return true; }
jQuery
Jvascript
Jquery是一个库

引入jQuery
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>引入</title><!-- 使用CDN 在线引入jQUery--><!-- 此处使用的是百度的--><!-- <script src="http://libs.baidu.com/jqueryui/1.8.22/jquery-ui.min.js"></script>--> <!-- 使用本地源--> <script src="lib/jquery-3.5.1.min.js"></script></head><body><a href="" id="test-jQuery">点我</a><!--公式:$(selector).action()--><script> document.getElementById('id'); //选择器就是css的选择器,选id用 #... $(#'test-jQuery').click(function (){ alert('hello-jQuery'); })</script></body></html>
注意使用jquery的公式:
$(selector).action()
jQuery选择器:
原生的js选择器的种类有:
- 标签选择器:document.getElementByTagName()
- id选择器: document.getElementByID()
- 类选择器: document.getElementByClassName()
jq选择器有(css中的选择器他全部都能用):
- 标签选择器:$(‘p’).click();
- id选择器:$(’#id名’).click();
- class选择器:$(’.class名’).click();
- …查看文档看更多
例子:
<a href="" id="test_jquery">点我</a><script> <!-- 在这个a标签中添加一个单击事件 --> // 使用js语法 var id = document.getElementById('test_jquery') id.click(function(){ alert('jQuery'); }) // 使用jq语法 $('#test_jquery').click(function(){ alert('jQuery'); })</script>
事件
鼠标事件,键盘事件,其他事件
jQuery的鼠标移动事件
<!DOCTYPE html><html lang="en"><head> <meta charset="UTF-8"> <title>事件</title> <script src="lib/jquery-3.5.1.min.js"></script> <style> #divMove{ width:500px; height:500px; border:1px solid red; } </style></head><body><!-- 要求:获取鼠标当前的一个坐标 -->mouse:<span id="mouseMove"></span><div id="divMove"> 在这里移动鼠标试试</div><script> // 当前网页元素加载完毕之后,响应事件 // $(document).ready(function(){ //document默认是文档,ready默认是加载完 // }) // 上面这行的简写 $(function(){ $('#divMove').mousemove(function(e){ //获取了divMove的鼠标移动的坐标 $('#mouseMove').text('x:'+e.pageX+'Y:'+e.pageY) //在mouseMove这个span里显示鼠标移动的坐标 }) });</script></body></html>
操作DOM
节点文本操作:
$('#test-ul li[name=python]').text();//获得值$('#test-ul li[name=python]').text('设置值');//设置值$('#test-ul').html();//获得值$('#test-ul').html('<strong>123</strong>');//设置值
CSS的操作
$('#test-ul li[name=python]').css({"color","red"});
元素的显示和隐藏,:本质display:none
$('#test-ul li[name=python]').show();$('#test-ul li[name=python]').hide();
未来ajax();
$('#form').ajax()$.ajax({url:"test.html",context:document.body,success:function(){ $(this).addClass("done");}})
小技巧
1、如何巩固JS(看jQuery源码,看游戏源码!)
2、巩固HTML、CSS(扒网站,全部down下来,然后对应修改看效果~)
作业:
- 仿一个网站
- 仿一个HTML游戏