基于javaweb+jsp的学生会社团管理系统
代码实现
<%@ taglib prefix="fmt" uri="http://java.sun.com/jsp/jstl/fmt" %>
<!DOCTYPE html>
<html>
<meta charset="UTF-8">
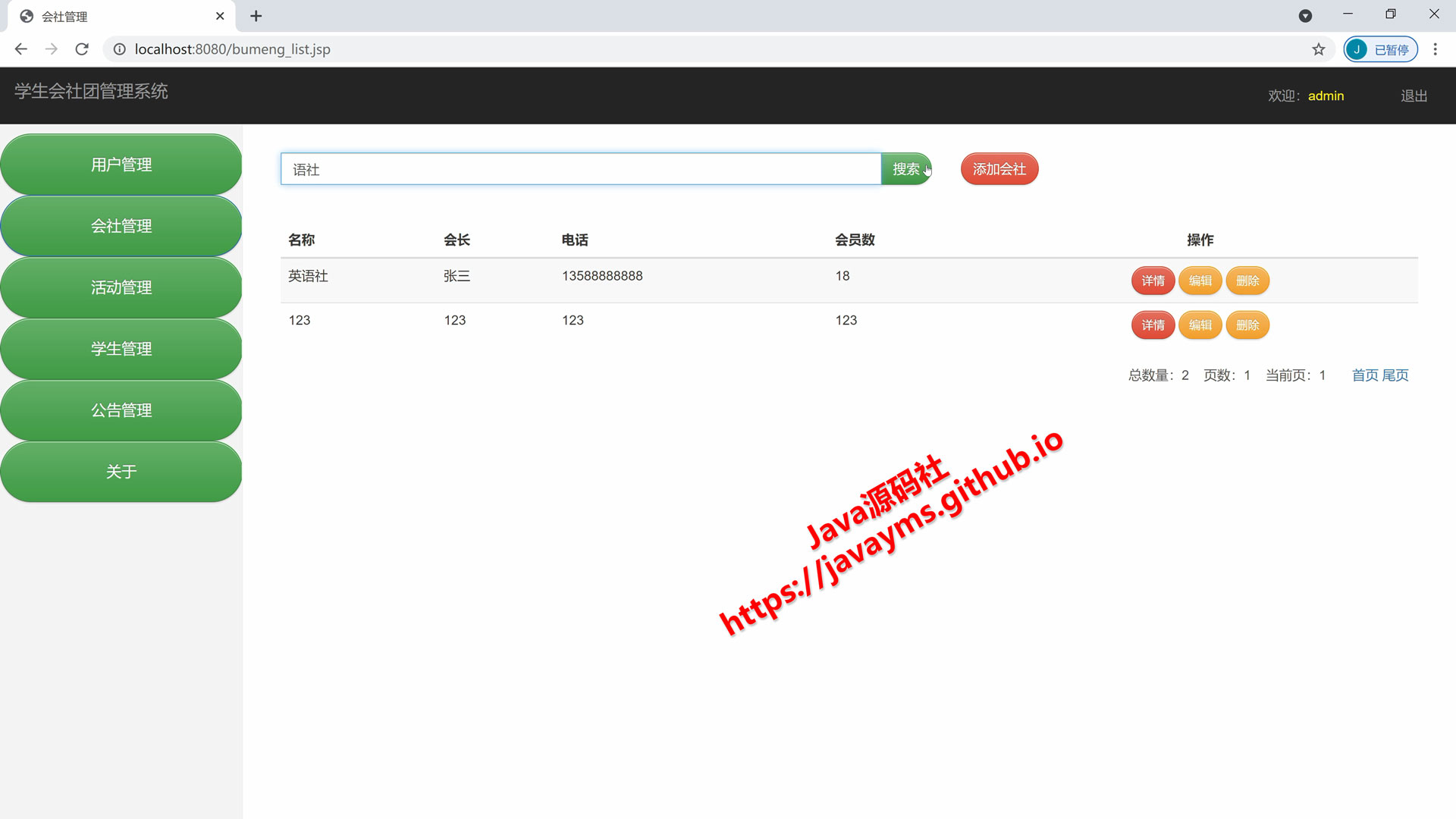
<title>会社 管理</title>
<link rel="stylesheet" href="css/bootstrap.css">
<link rel="stylesheet" href="css/main.css">
<script src="js/jquery-3.5.1.js"></script>
</head>
<body>
<nav class="navbar navbar-inverse navbar-fixed-top">
<div class="container-fluid">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#navbar" aria-expanded="false" aria-controls="navbar">
<span class="sr-only">学生会社团管理系统</span> <span class="icon-bar"></span>
<span class="icon-bar"></span> <span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">学生会社团管理系统</a>
<div id="navbar" class="navbar-collapse collapse">
<ul class="nav navbar-nav navbar-right">
<li><a href="#">欢迎:<span style="color: yellow">${loginUser.username}</span></a></li>
<li><a href="authLogout">退出</a></li>
</ul>
</div>
</nav>
<div class="container-fluid">
<div class="row">
<!-- 侧边栏 -->
<jsp:include page="menu.jsp">
<jsp:param value="active" name="Bumeng_active"/>
</jsp:include>
</div>
<div class="col-sm-9 col-sm-offset-3 col-md-10 col-md-offset-2 main">
<div class="row">
<div class="col-sm-7">
<div class="input-group">
<input class="form-control" type="hidden" id="searchColumn" name="searchColumn" value="bumeng_name"/>
</div>
</div>
<div class="col-sm-5">
<button type="button" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> class="btn btn-pill btn-grad btn-danger" data-toggle="modal" data-target="#modal-add">添加会社
</button>
</div>
<br>
<br>
<div class="table-responsive">
<table class="table table-striped table-hover">
<tr>
<th>名称</th>
<th>会长</th>
<th>电话</th>
<th>会员数</th>
</tr>
</thead>
<tbody>
<c:forEach items="${list}" var="vo">
<tr>
<td>${vo.bumengBuzhang}</td>
<td>${vo.bumengDianhua}</td>
<td>${vo.bumengRenshu}</td>
<th style="text-align: center;">
<button class="btn btn-pill btn-grad btn-default btn-sm" data-id="${vo.id}"
</button>
<button class="btn btn-pill btn-grad btn-success btn-sm"
<c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if>
data-id="${vo.id}"
data-toggle="modal" data-target="#modal-edit">编辑
<button class="btn btn-pill btn-grad btn-default btn-sm" <c:if test="${loginUser.userType != '管理员'}">disabled="disabled" title="没有权限!!!"</c:if> data-id="${vo.id}"
data-toggle="modal" data-target="#modal-delete">删除
</button>
</th>
</tr>
</tbody>
</table>
</div>
<div style="float: right;padding-right: 10px;color: #515151;"><jsp:include page="split.jsp"/></div>
</div>
</div>
<!-- add -->
<div class="modal fade" id="modal-add" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-content">
<form action="bumengAdd" onsubmit="return addCheck()">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"
aria-label="Close">
</button>
<h4 class="modal-title" id="myModalLabel">增加会社 </h4>
</div>
<div class="modal-body">
<div class="form-group hidden">
<input type="text" class="form-control" name="action" value="add">
</div>
<div class="form-group">
<label for="add-bumengName" class="control-label">名称:</label>
<input type="text" class="form-control" name="bumengName" id="add-bumengName">
<div class="form-group">
<label for="add-bumengBuzhang" class="control-label">会长:</label>
<input type="text" class="form-control" name="bumengBuzhang" id="add-bumengBuzhang">
</div>
<div class="form-group">
<input type="text" class="form-control" name="bumengDianhua" id="add-bumengDianhua">
</div>
<div class="form-group">
<label for="add-bumengRenshu" class="control-label">会员数:</label>
<input type="text" class="form-control" name="bumengRenshu" id="add-bumengRenshu">
<div class="form-group">
<label for="add-bumengText" class="control-label">描述:</label>
<textarea style="height: 100px;" class="form-control" name="bumengText" id="add-bumengText"></textarea>
</div>
</div>
<button type="button" class="btn btn-pill btn-grad btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-grad btn-danger">提交</button>
</div>
</form>
</div>
</div>
<!-- info -->
<div class="modal fade" id="modal-info" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-content">
<form>
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
<h4 class="modal-title">会社 </h4>
</div>
<div class="modal-body">
<table class="table table-striped table-hover" style="font-size: 15px;">
<tr>
<td><b id="info-bumengName"></b></td>
</tr>
<tr>
<td style="width: 15%;">会长:</td>
<td><b id="info-bumengBuzhang"></b></td>
<tr>
<td style="width: 15%;">电话:</td>
<td><b id="info-bumengDianhua"></b></td>
</tr>
<tr>
<td><b id="info-bumengRenshu"></b></td>
</tr>
<tr>
<td style="width: 15%;">描述:</td>
<td><b id="info-bumengText"></b></td>
</table>
<br>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-success" data-dismiss="modal">关闭</button>
</form>
</div>
</div>
</div>
<div class="modal fade" id="modal-edit" tabindex="-1" role="dialog"
aria-labelledby="myModalLabel">
<div class="modal-dialog" role="document">
<div class="modal-content">
<form action="bumengEdit" onsubmit="return editCheck()">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
</button>
<h4 class="modal-title">更新会社 </h4>
</div>
<div class="form-group hidden">
<label class="control-label">(hidden)</label>
<input type="text" class="form-control" name="action" value="edit">
<input type="text" readonly class="form-control" name="id" id="edit-id">
</div>
<label for="edit-bumengName" class="control-label">名称:</label>
<input type="text" class="form-control" name="bumengName" id="edit-bumengName">
</div>
<div class="form-group">
<label for="edit-bumengBuzhang" class="control-label">会长:</label>
</div>
<div class="form-group">
<label for="edit-bumengDianhua" class="control-label">电话:</label>
<input type="text" class="form-control" name="bumengDianhua" id="edit-bumengDianhua">
</div>
<label for="edit-bumengRenshu" class="control-label">会员数:</label>
<input type="text" class="form-control" name="bumengRenshu" id="edit-bumengRenshu">
</div>
<div class="form-group">
<label for="edit-bumengText" class="control-label">描述:</label>
</div>
<div class="form-group hidden">
<label for="edit-createTime" class="control-label">创建时间:</label>
<input type="text" class="form-control" name="createTime" id="edit-createTime">
</div>
<div class="modal-footer">
<button type="button" class="btn btn-pill btn-grad btn-success" data-dismiss="modal">取消</button>
<button type="submit" class="btn btn-pill btn-grad btn-danger">提交</button>
</div>
</form>
</div>
</div>
<!-- delete -->
<div class="modal fade" id="modal-delete" tabindex="-1" role="dialog" aria-labelledby="myModalLabel">
<div class="modal-content">
<form action="bumengDelete">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close">
<span aria-hidden="true">×</span>
<h4 class="modal-title">删除会社 </h4>
</div>
<div class="modal-body">
确认要删除该会社 记录吗?
<div class="form-group hidden">
<input type="hidden" class="form-control" name="action" value="delete">
<input type="text" class="form-control" name="id" id="delete-id">
</div>
</div>
<div class="modal-footer">
<button type="submit" class="btn btn-pill btn-grad btn-default">删除</button>
</div>
</form>
</div>
</div>
</body>
<script>
$('#modal-delete').on('show.bs.modal', function (event) {
let button = $(event.relatedTarget);
let modal = $(this);
modal.find('#delete-id').val(id);
})
$('#modal-edit').on('show.bs.modal', function (event) {
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'bumengGet?id=' + id,
type: "get",
let vo = eval('(' + voString + ')');
modal.find('#edit-id').val(vo.id);
modal.find('#edit-bumengName').val(vo.bumengName);
modal.find('#edit-bumengBuzhang').val(vo.bumengBuzhang);
modal.find('#edit-bumengDianhua').val(vo.bumengDianhua);
modal.find('#edit-bumengText').val(vo.bumengText);
}
})
})
$('#modal-info').on('show.bs.modal', function (event) {
let id = button.data('id');
let modal = $(this);
$.ajax({
url: 'bumengGet?id=' + id,
type: "get",
let vo = eval('(' + voString + ')');
modal.find('#info-bumengName').text(vo.bumengName);
modal.find('#info-bumengBuzhang').text(vo.bumengBuzhang);
modal.find('#info-bumengDianhua').text(vo.bumengDianhua);
modal.find('#info-bumengRenshu').text(vo.bumengRenshu);
}
})
})
function searchList() {
window.location.href = "bumengList?searchColumn="+document.getElementById("searchColumn").value+"&keyword=" + document.getElementById("search_keyword").value;
//增加表单提交之前进行检查,如果return false,则不允许提交
function addCheck() {
//根据ID获取值
if (document.getElementById("add-bumengName").value.trim().length == 0) {
alert("名称不能为空");
}
if (document.getElementById("add-bumengBuzhang").value.trim().length == 0) {
alert("会长不能为空");
return false;
}
alert("电话不能为空");
return false;
}
if (document.getElementById("add-bumengRenshu").value.trim().length == 0) {
alert("会员数不能为空");
}
return true;
}
//编辑表单提交之前进行检查,如果return false,则不允许提交
function editCheck() {
if (document.getElementById("edit-bumengName").value.trim().length == 0) {
alert("名称不能为空");
return false;
}
if (document.getElementById("edit-bumengBuzhang").value.trim().length == 0) {
return false;
}
if (document.getElementById("edit-bumengDianhua").value.trim().length == 0) {
alert("电话不能为空");
return false;
if (document.getElementById("edit-bumengRenshu").value.trim().length == 0) {
alert("会员数不能为空");
return false;
}
return true;
</script>
</html>
运行环境
Java≥6、Tomcat≥7.0、MySQL≥5.5
开发工具
idea/eclipse/MyEclipse
技术框架
JSP JavaBean MVC MySQL JavaScript idea eclipse myEclipse Servlet或SSM等
适用
课程设计,大作业,毕业设计,项目练习,学习演示等
功能说明
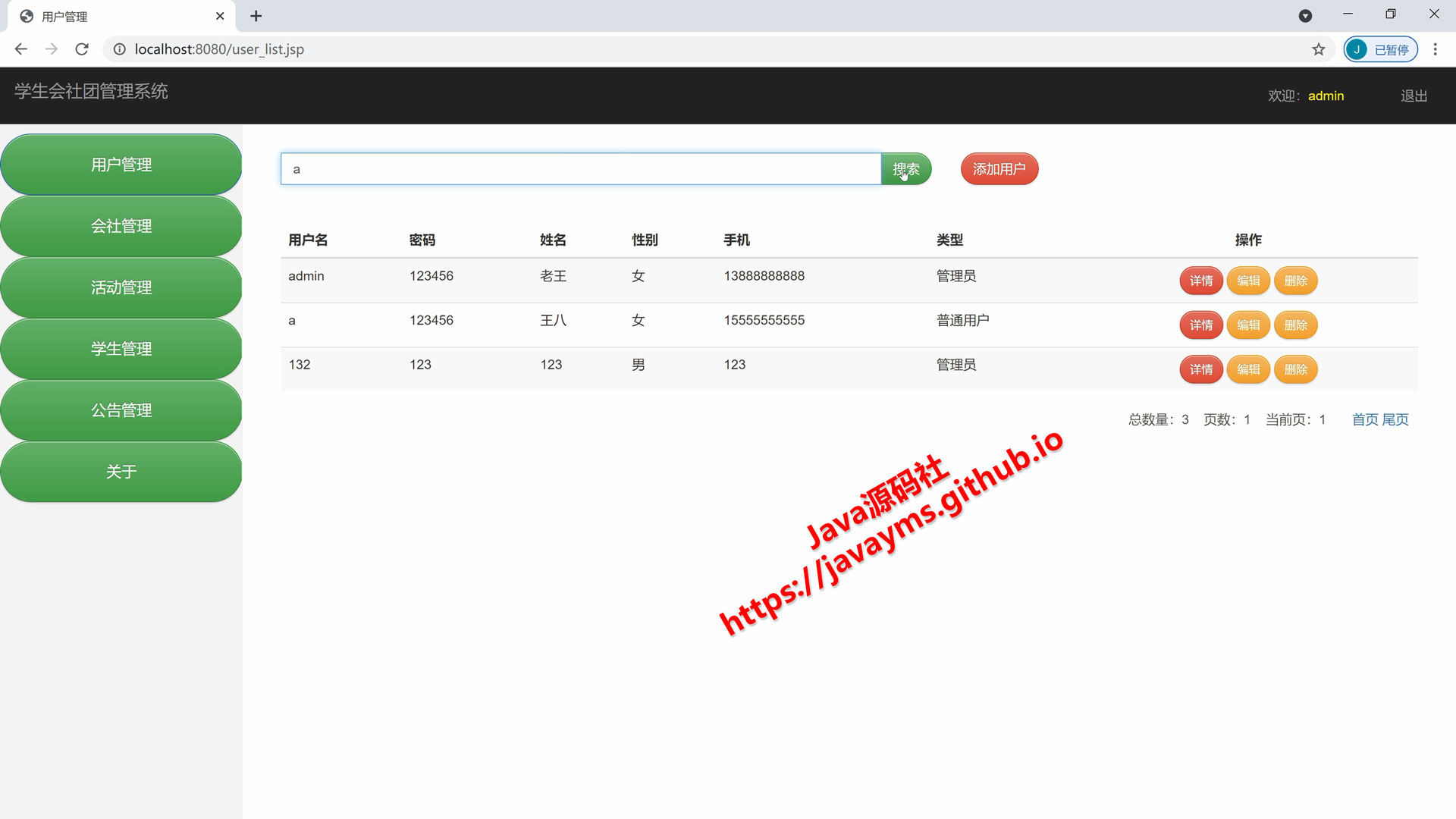
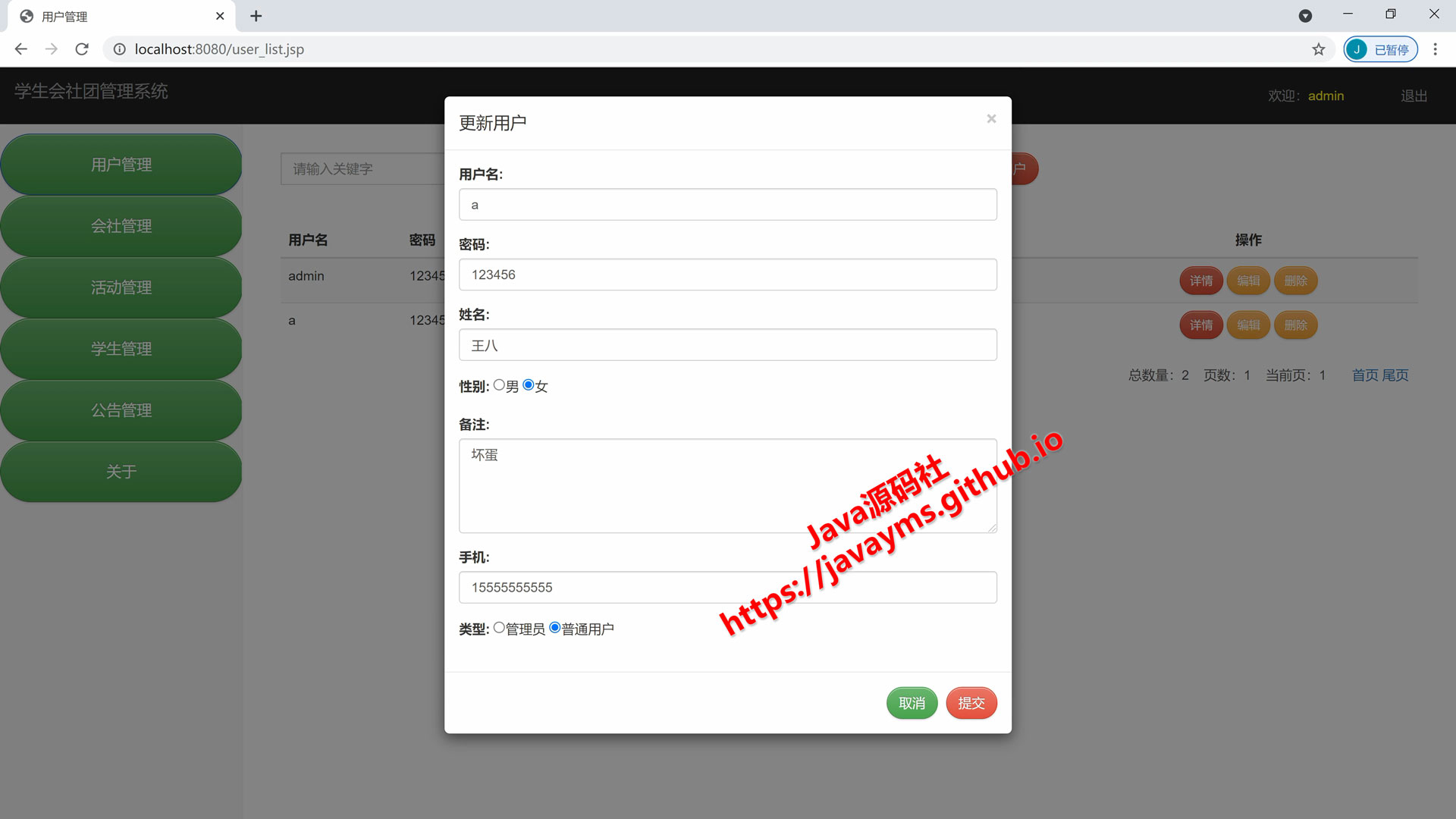
管理员、普通用户、登录、注册、退出、用户模块、公告模块、会社模块、活动模块、学生模块的增删改查管理