一、实现效果图

二、实现思路
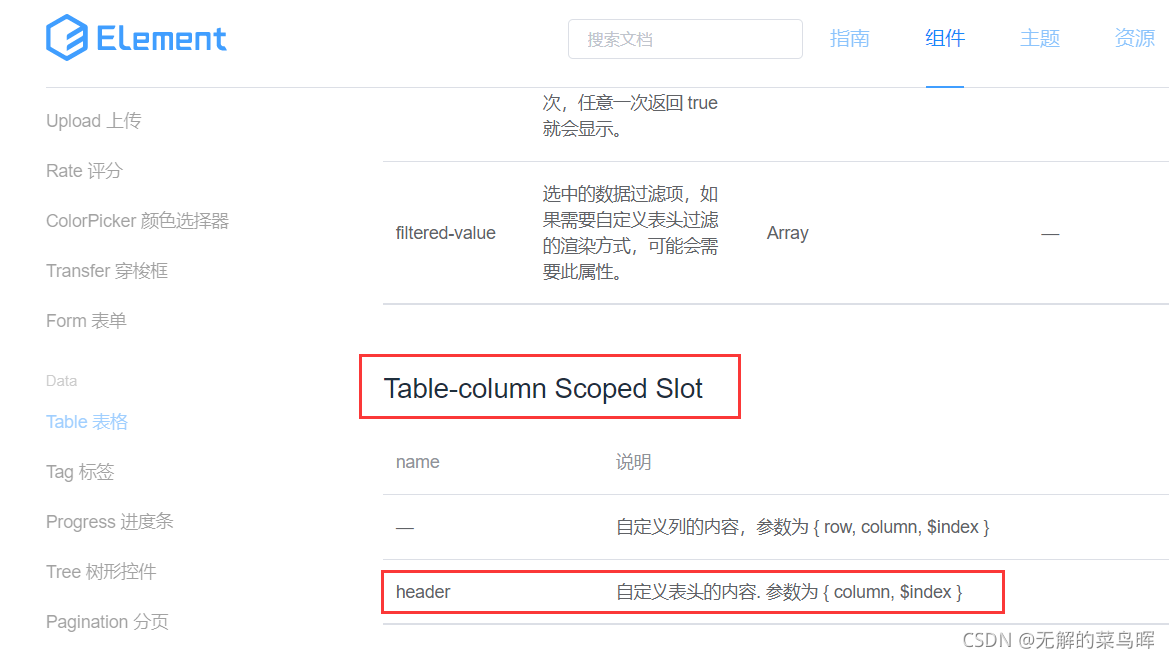
1、从 Element 官方文档(链接:Element - The world's most popular Vue UI framework)的 Table 组件,可以看到 Element 支持采用插槽的形式自定义表头。

所以表格中列的表头不仅仅只有个标题,可以另外自定义一个按钮来控制操作。
2、表格中每一列是否显示或者隐藏,可以用一个变量来存放列的状态(colShow),那上一条说的自定义按钮触发事件就是来改变这列的状态。
3、页面上列的显示或者隐藏,可以用 Vue 指令 v-if 来控制(v-show 不能对 DOM 响应)。
三、部分相关代码实现
因为一个表格会有很多列,每个列的实现操作都是一样的,所以这里就举例给出其中一部分列的代码。
HTML 部分:
<!-- 这里举例:姓名列、省份列、操作列 -->
<el-table-column prop="name" v-if="columnShow.nameColShow" align="center">
<template slot="header">
<span>姓名</span>
<i class="el-icon-view show-col-btn" @click="columnShow.nameColShow = !columnShow.nameColShow"></i>
</template>
</el-table-column>
<el-table-column prop="province" v-if="columnShow.provinceColShow" align="center">
<template slot="header">
<span>省份</span>
<i class="el-icon-view show-col-btn" @click="columnShow.provinceColShow = !columnShow.provinceColShow"></i>
</template>
</el-table-column>
<el-table-column prop="handle">
<template slot="header">
<div class="handle-header">
<span>操作</span>
<el-button type="success" size="small" icon="el-icon-refresh" @click="resetList()">重置展示列</el-button>
</div>
</template>
<template slot-scope="scope">
<el-button type="text">查看</el-button>
<el-button type="text">编辑</el-button>
</template>
</el-table-column>JavaScript 部分:
<script>
export default {
data(){
return {
columnShow: { // 列状态:显示(true) / 隐藏(false)
nameColShow: true, // 姓名列
provinceColShow: true, // 省份列
handleColShow: true // 操作列(该列目前不控制)
}
}
},
methods: {
resetList(){ // 重置展示列
for(let item in this.columnShow){
this.columnShow[item] = true;
}
}
}
}
</script>CSS 部分:
.show-col-btn{
float: right;
line-height: inherit;
cursor: pointer;
}
.handle-header{
display: flex;
align-items: center;
justify-content: space-between;
}? ??这是我本人在工作学习中做的一些总结,同时也分享出来给需要的小伙伴哈 ~ 供参考学习,有什么建议也欢迎评论留言,转载请注明出处哈,感谢支持!