通俗理解Vuex:状态管理、集中式存储管理。把需要多个组件共享的变量全部存储在一个对象里面,这个对象放置在顶层的vue实例中让其他组件都可以使用,并且是响应式的。
Vuex核心概念
State—保存共享状态,单一状态树
Getters—类似组件里的计算属性
Mutations—操作状态
Actions—用于进行异步操作
Modules—划分模块
文章目录
前言
介绍
Vuex是一个专门为vue.js应用程序开发的状态管理模式,是一个多组件共享状态的插件
它采用集中式存储管理应用的所有组件状态,并以相应的规则保证状态以一种可预测的方式发生变化。
Vuex也集成到Vue的官方调试工具devtools extension,提供了诸如零配置的time-travel调试、状态快照导入导出等高级调试功能。
状态管理、集中式存储管理:把需要多个组件共享的变量全部存储在一个对象里面,这个对象放置在顶层的vue实例中让其他组件都可以使用,并且是响应式的。
提示:以下是本篇文章正文内容,下面案例可供参考
一、简单使用
npm安装Vuex
#运行时依旧依赖,因此不加--save-dev
npm install vuex -save
简单使用(理解就好):main.js导入使用
//main.js导包安装插件
import Vuex from 'vuex'
Vuex.use(Vuex);
//以上虽可以,但是容易污染main.js
真实开发
A、src下独立创建store文件夹,编写逻辑代码
//src下创建新文件夹store,创建index.js文件
import Vue from 'vue'
import Vuex from 'vuex'
//1.安装插件
Vue.use(Vuex)
//2.创建对象
const store =new Vuex.store({
state:{},
mutations:{},
actions:{},
getters:{},
modules:{}
})
//3.导出对象
export default store;
B、main.js导入
4.回main.js导入
import store from './store'
new Vue({
el:'#app',
store, //在这里才能通过原型链让所有组件通过$store用到
render:h => h(App)
})
C、使用共享状态
//5.使用
$store.state.变量名
//尽量不要自己直接引用后改数据,如$store.state.变量名++;这种。
//我们用mutations来提供改数据的方法
二、单例模式-理解
全局单例模式(大管家),将共享的状态抽取出来,交给大管家统一管理
每个视图,按照规定好的规则,进行访问和修改操作
这才是Vuex背后的思想
三、vue-devtools和mutations
1、vue-devtools
vue-devtools是一个浏览器插件,装了便于查看Vuex的各种数据变动
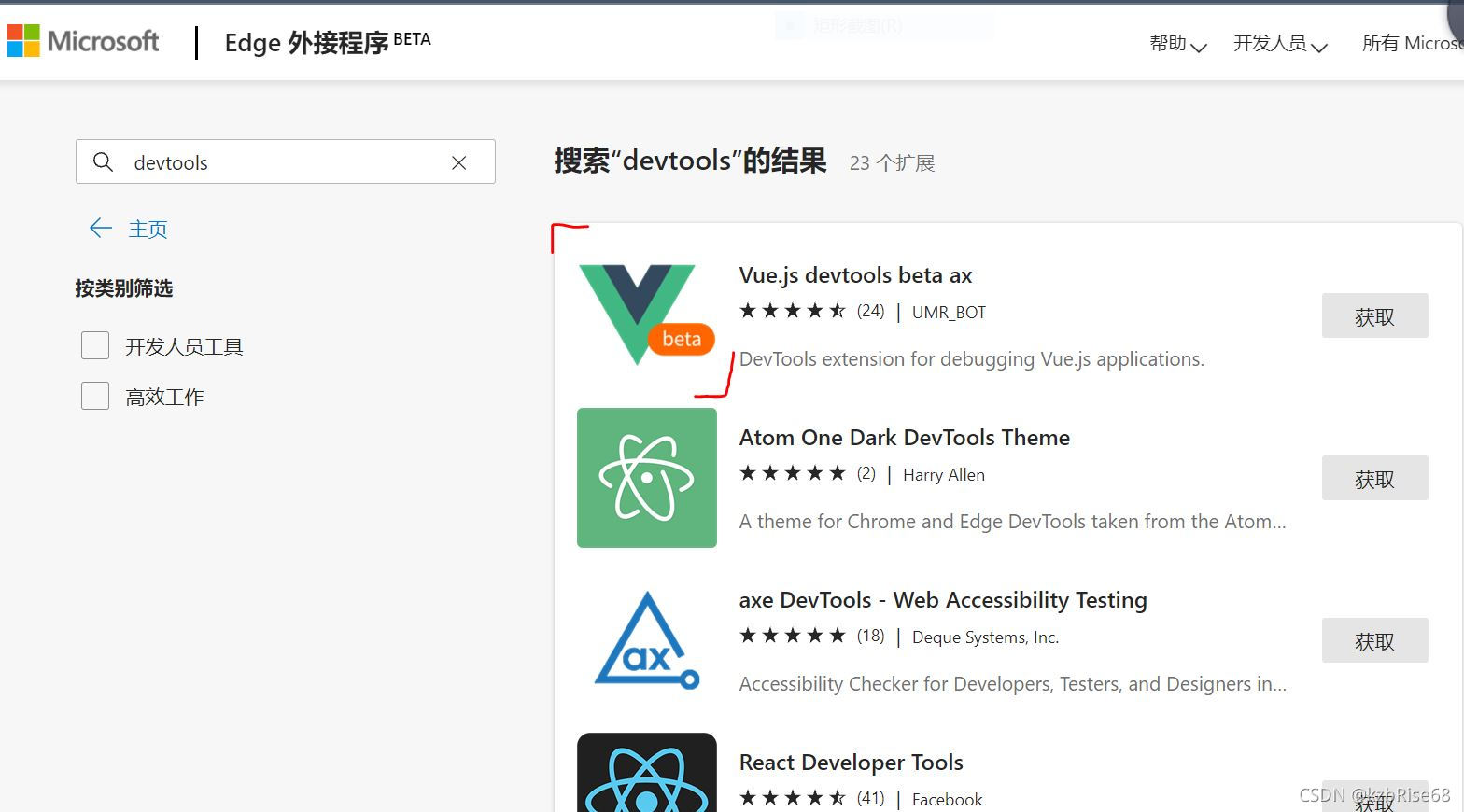
安装devtools安装插件
浏览器->扩展->搜索devtools->找到Vue.js devtools
2、mutaitons
之前我们说过,不推荐直接改Vuex里的数据,因为Vuex能更好跟踪数据变化,按操作来更好
通过mutation里定义方法,来实现对Vuex里的数据来修改
A、定义操作数据的mutations
//1、设置mutation
import Vue from 'vue'
import Vuex from 'vuex'
Vue.use(Vuex)
const store =new Vuex.store({
state:{
counter:100
},
mutations:{
//方法
increment(state){
state.counter++;
},
decrement(state){
state.counter--;
}
},
actions:{},
getters:{},
modules:{}
})
通过$store.commit传入定义好的方法名的字符串,来完成调用
2、组件中使用mutation
//2、调用
//定义点击事件@click,通过commit去调用
methods:{
addition(){
this.$store.commit('increment')
},
subtraction(){
this.$store.commit('decrement');
}
}
关于Vuex的入门到此就好,准备好了吗,现在我们开始冲刺了
四、State单一状态树
英文名:Single Source Truth,单一数据源
总结:即使你有多个数据,也只创建一个store对象
毕竟 Vue.p原型链.$store=store 全局挂载-后面好用
五、进阶-Vuex核心概念
Vuex核心概念
State---保存共享状态,单一状态树
Getters---类似组件里的计算属性
Mutations---操作状态
Actions---用于进行异步操作
Modules---划分模块
1、getters基本使用
getters类似于计算属性,话不多说,上代码演示
//1、定义
const store =new Vuex.store({
state:{},
mutations:{},
actions:{},
getters:{
powerCounter(state){
return state.counter * state.counter;
}
},
modules:{}
})
//2、使用
//直接当属性用,不用加小括号
$store.getters.powerCounter;
//也可以当函数,传参给它,但此时getters定义的需要rturn function(参数){}
getters:{
aaa(state){
rturn function(参数){
}
}
}
$store.getters.powerCounter(参数);
2、mutations
Vuex的store状态更新的唯一方式:提交Mutations
Vue要求用同步方法,因为mutations里进行异步操作,devtools不能捕捉它
Mutations主要包括两部分
1、字符串的事件类型(type)
2、一个回调函数(handler),该回调函数的第一个参数就是state
mutations简单使用:
A、定义
mutations:{
increment(state){
state.counter++;
}
}
B、调用
使用mutations更新state,利用commit传入mutation字符串
btnclick:function(){
this.$store.commit("increment")
}
mutations传参
使用mutations带参数,参数要是多可以考虑传递对象。
A、普通提交风格
mutations:{
incrementCounter(state,count){
state.counter+=count;
}
}
btnclick:function(count){
this.$store.commit("incrementCounter",count)
}
//上述传什么就是什么
B、特殊风格提交
该方法传的都是一个对象
btnclick:function(count){
this.$store.commit({
type:'incrementCounter',
count,
})
}
mutations:{
incrementCounter(state,payload){
state.counter+=payload.count;
}
}
mutations响应规则
Vuex的store中的state是响应式的,当state中的数据发生改变时,Vue组件会自动更新
这就要求我们必须遵守一些Vuex对应的规则
1、提前在store中初始化好所需的属性
2、当给state中的对象添加新属性时,使用下面方式
01、使用Vue.set(obj,'newProp',123)
02、用新对象给旧对象重新赋值
通俗点讲:
1、初始化的都有响应式;
2、未初始化的,在mutation初始化定义,是没有响应式的。
3、后初始化的通过Vue提供的方法,思考借鉴Vue数组。
mutations的常量类型
mutations的类型常量。。。。。暂时先过,官方推荐这种做法
3、actions
Action类似于Mutation,但是是用来代替Mutation进行异步操作的。
在改state时,不能在actions里直接改,需要用commit去调mutations修改。代码规范吧。
//vuex代码
mutations:{
updateInfo(){
}
}
//注意这个context
actions:{
aupdateInfo(context){
setTimeout(()=>{
//不能直接在这里改state,需要用commit去调mutations
context.commit('updateInfo');
},1000)
}
}
//调用:
//dispatch区别commit;
methods:{
btnclick(){
this.store.dispatch('aupdateInfo');
}
}
coderWhy老师讲的promise 非常高端。p139集的promise使用太牛了,调用actions成功并返回数据,actions里的方法return promise,然后dispatch调接上.then
4、modules
将store分割成模块,使得每个模块都有自己的state、mutations、actions、getters
//模块a、b可以在外面定义,然后es6语法你懂的,更简约
modules:{
a:{
state:{},
mutations:{},
actions:{},
getters:{}
},
b:{
state:{},
mutations:{},
actions:{},
getters:{}
}
}
使用:
this.$store.state.a.变量名
this.$store.commit('mutations')
this.$getters.方法名
六、Vuex项目结构
一图解所有
总结
单例模式–大官家。
state–全局变量
mutations–提供操作全局变量的方法
getters–类似全局属性
actions–异步mutations
modules–套娃
注意代码和文件结构,共同创建文明和谐vuex。
谢谢阅读