一、vue中的双向绑定
- v-model
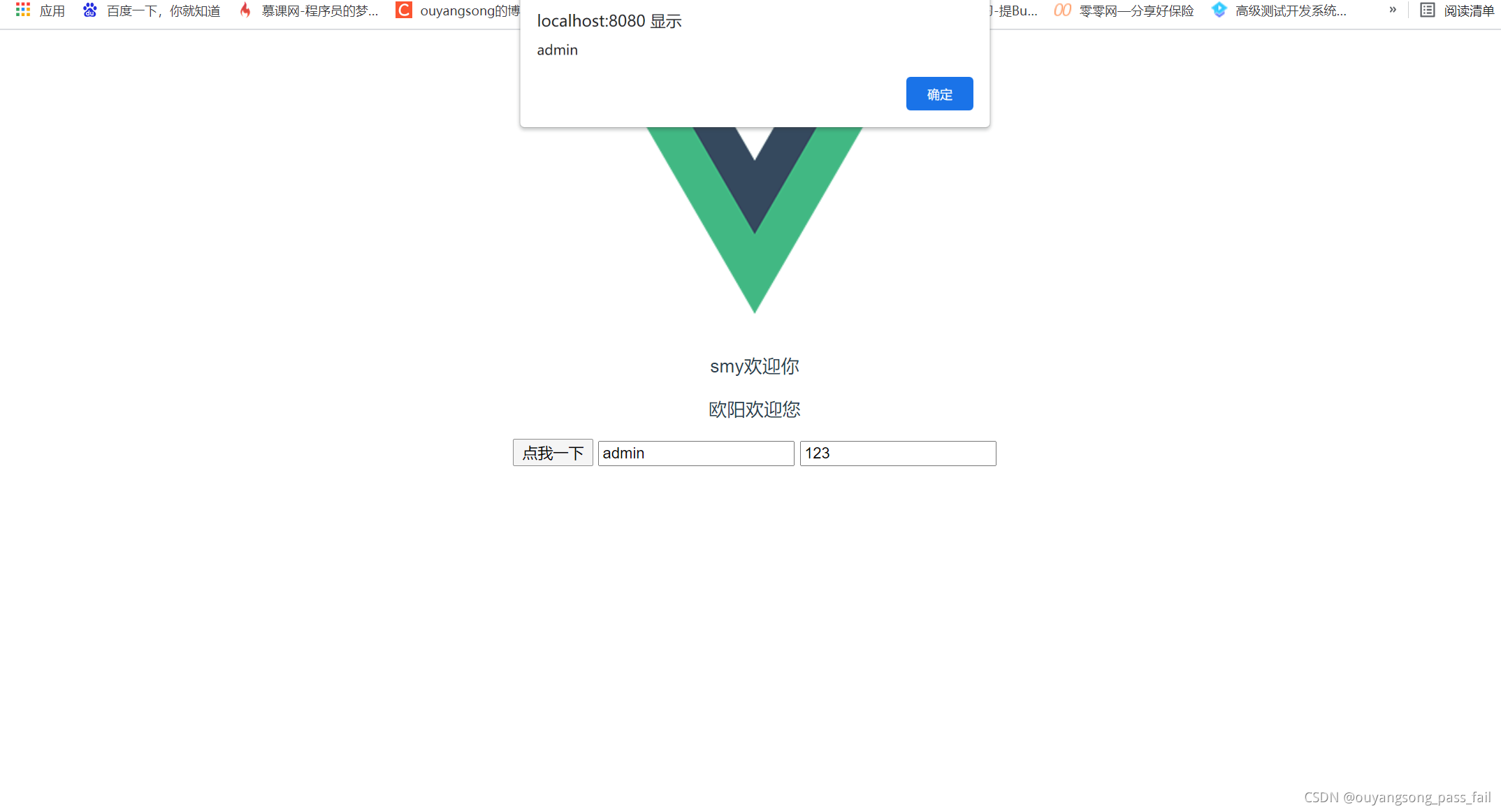
文本框输入username、password,点击弹出username、password
<template>
<div>
<p>smy欢迎你</p>
<p>{{msg}}</p>
<input type="button" value="点我一下" @click="clickme">
<input type="text" v-model="username">
<input type="text" v-model="password">
</div>
</template>
<script>
export default {
name: 'HelloWorld',
//自定义数据
data () {
return {
username:'',
password:'',
msg: '欧阳欢迎您'
}
},
//自定义方法
methods:{
clickme(){
alert(this.username)
alert(this.password)
}
},
mounted() {
}
}
</script>
<!-- Add "scoped" attribute to limit CSS to this component only -->
<style scoped>
h1, h2 {
font-weight: normal;
}
ul {
list-style-type: none;
padding: 0;
}
li {
display: inline-block;
margin: 0 10px;
}
a {
color: #42b983;
}
</style>

二、js知识点梳理
2.1、变量
let函数内变量使用
var全局变量
const常量
var n = 'hel"lo';
let s = "hell'o"
console.log(n)
2.2、typeof
undefined变量没有赋值
三个等于
typeof查数据类型
let s1
if (typeof s1==='undefined') {
console.log("哈哈哈")
}
2.3、js对象
对象包含属性和方法,name和value的形式
let up={
username:'ou',
password:'yang'
}
function f(w) {
let s = w.username+w.password
return s
}
console.log(f(up))
2.4、js函数
1、js非常灵活
function f(x,y,z) {
let s = x+y
return s
}
let w = f(3,4)
console.log(w)
2、js中函数也是对象
let x = function (x,y) {
let s = x+y
return s
}
let w = x(3,4)
console.log(w)
3、箭头函数
const r = (x,y) => {return x+y}
console.log(r(3,4))
4、函数也可以当作参数
function s1() {
return 100+200
}
function smy(w) {
console.log(w())
}
smy(s1)
2.5、导入导出
只有导出了的方法,才能在其他文件中导入使用
- export
export const service = axios.create({
BASE_API:process.env.BASE_API, //api的base_url
timeout:15000 //请求超时时间
})
import {service} from "./request"
- export default service(一个文件只导出一个方法时使用)
import axios from "axios";
const service = axios.create({
BASE_API:process.env.BASE_API, //api的base_url
timeout:15000 //请求超时时间
})
//预留写请求、响应拦截器
export default service
import hhh from "./request"