文章目录
v-if 操纵dom树,会让标签消失p11,标签里的内容自然也消失
v-show 操纵样式,只是展示与否
图片切换:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8" />
<meta name="viewport" content="width=device-width, initial-scale=1.0" />
<meta http-equiv="X-UA-Compatible" content="ie=edge" />
<title>Document</title>
<link rel="stylesheet" href="./css/index.css" />
</head>
<body>
<div id="mask">
<div class="center">
<h2 class="title"><img src="./images/logo.png" alt=""> 深圳创维校区环境</h2>
<img :src="imgList[index]" alt="" />
<a
href="javascript:void(0)"
@click="prev"
class="left"
v-show="index>0"
>
<img src="./images/prev.png" alt="" />
</a>
<a
href="javascript:void(0)"
@click="next"
class="right"
v-show="index<imgList.length-1"
>
<img src="./images/next.png" alt="" />
</a>
</div>
</div>
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
const app = new Vue({
el: "#mask",
data: {
imgList: [
"./images/00.jpg",
"./images/01.jpg",
"./images/02.jpg",
"./images/03.jpg",
"./images/04.jpg",
"./images/05.jpg",
"./images/06.jpg",
"./images/07.jpg",
"./images/08.jpg",
"./images/09.jpg",
"./images/10.jpg",
],
index: 0
},
methods: {
// 上一张
prev() {
this.index--;
},
// 下一张
next() {
this.index++;
}
}
});
</script>
</body>
</html>
小黑记事本:
<html>
<head>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<title>小黑记事本</title>
<meta http-equiv="content-type" content="text/html; charset=UTF-8" />
<meta name="robots" content="noindex, nofollow" />
<meta name="googlebot" content="noindex, nofollow" />
<meta name="viewport" content="width=device-width, initial-scale=1" />
<!-- 这里导入css文件 -->
<link rel="stylesheet" type="text/css" href="./css/index.css" />
</head>
<body>
<!-- 主体区域 -->
<section id="todoapp">
<!-- 输入框 -->
<header class="header">
<h1>小黑记事本</h1>
<input v-model="inputValue" @keyup.enter="add" autofocus="autofocus" autocomplete="off" placeholder="请输入任务"
class="new-todo" />
</header>
<!-- 列表区域 -->
<section class="main">
<ul class="todo-list">
<li class="todo" v-for="(item,index) in list">
<div class="view">
<span class="index">{{ index+1 }}.</span>
<label>{{ item }}</label>
<button class="destroy" @click="remove(index)"></button>
</div>
</li>
</ul>
</section>
<!-- 统计和清空 -->
<footer class="footer" v-show="list.length!=0">
<span class="todo-count" v-if="list.length!=0">
<strong>{{ list.length }}</strong> items left
</span>
<button v-show="list.length!=0" class="clear-completed" @click="clear">
Clear
</button>
</footer>
</section>
<!-- 底部 -->
<footer class="info">
<p>
<a href="http://www.itheima.com/"><img src="./img/black.png" alt="" /></a>
</p>
</footer>
<!-- 开发环境版本,包含了有帮助的命令行警告 -->
<script src="https://cdn.jsdelivr.net/npm/vue/dist/vue.js"></script>
<script>
var app = new Vue({
el: "#todoapp",
data: {
list: ["写代码", "吃饭饭", "睡觉觉"],
inputValue: "好好学习,天天向上"
},
methods: {
add: function () {
this.list.push(this.inputValue);
},
remove: function (index) {
console.log("删除");
console.log(index);
this.list.splice(index, 1);
},
clear: function () {
this.list = [];
}
},
})
</script>
</body>
</html>
清空:

隐藏:
v-if让标签直接消失

axios强大的网络请求库




天知道
输入查询:

点击查询:

乐听player【10月4日】
歌曲搜索:




v-model 就是 vue 的双向绑定的指令,能将页面上控件输入的值同步更新到相关绑定的data属性,也会在更新data绑定属性时候,更新页面上输入控件的值。


v-for 循环展示

歌曲播放:
- 点击事件绑定:v-on 可省略
- v-bind 绑定地址

html



js

html

歌曲封面:

js

html

歌曲评论:

js

html

播放动画:

js

html



css

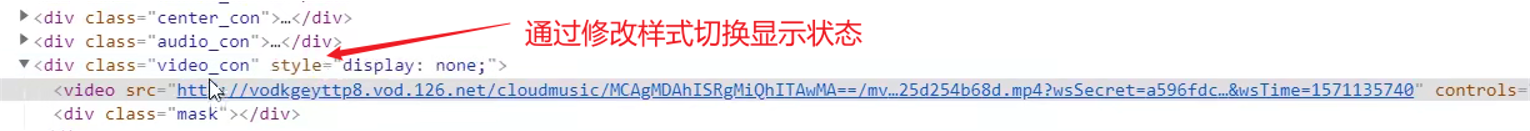
mv播放:
用v-show 通过修改样式切换显示状态






播放完隐藏

