react文档-CDN链接
下载,访问地址,Ctrl+s保存
16 vs 17
- 废弃三个回调函数
componentWillMount
componentWillUpdate
componentWillReceiveProps
新版本加UNSAFE_前缀,并非指安全性 - 新版增加两个
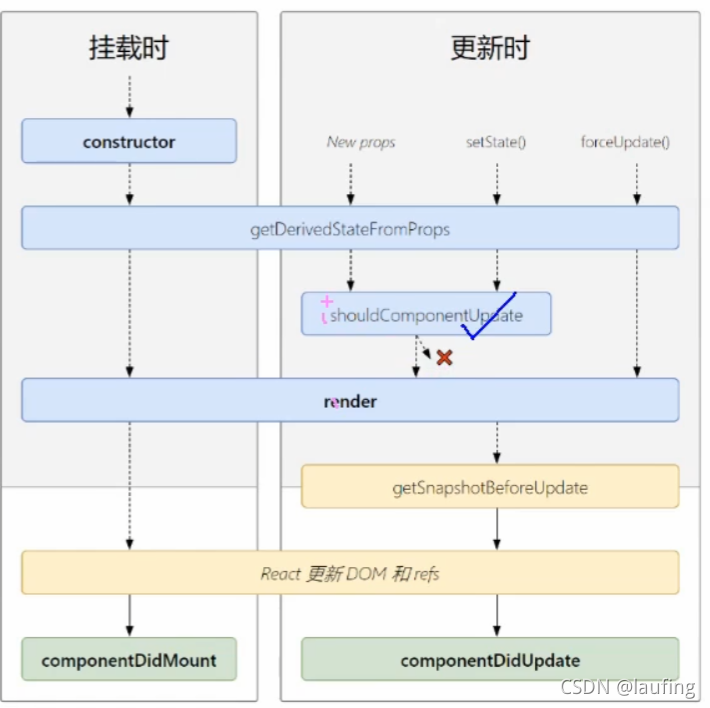
getDerivedStateFromProps
getSnapshotBeforeUpdate
很少使用

getDerivedStateFromProps
从props获取派生的state对象
//声明
static getDerivedStateFromProps(props,state){
console.log("xxxxx")
return null/state_obj
}
//返回的状态对象,会替代原来的state,且无法更改
使用场景:
state完全取决于props时,可以使用
getSnapshotBeforeUpdate
获取快照,介于render/componentDidUpdate之间
容器中的内容,无法全部显示,使用滚动条
container.scrollTop; 内容上边界,向上滚动的像素
可读,可写的属性
container.scrollHeight; 内容上边界,到最下边界的高度
只读的属性
container.onscroll = function(){} 滚动事件
在控制台,可以操作当前页面中的元素
如btn.click(); input_e.value; div.scollTop
获取快照案例
创建一个容器,循环放入新闻,一旦手动滚动,就定格在当前位置
<script type="text/babel">
class News extends React.Component{
state = {
newsArr:[],
}
// 挂载完成,开启定时器
componentDidMount(){
this.timer = setInterval(()=>{
let {newsArr} = this.state
// newsArr.push("新闻" + (newsArr.length+1)) 滚动条可以停留
newsArr.unshift("新闻" + (newsArr.length+1)) //滚动条不可以停留
this.setState({newsArr})
},200)
}
//在17版本中使用
getSnapshotBeforeUpdate(){
//返回数据
return this.refs.list.scrollHeight
//数据传给componentDidUpdate
}
componentDidUpdate(preprops,prestate,preheight){
console.log("完成更新")
console.log("更新之前的数据",preprops,prestate)
//内容上移
this.refs.list.scrollTop += this.refs.list.scrollHeight - preheight
}
componentWillUnmount(){
clearInterval(this.timer)
}
render(){
return (
<div ref="list" style={{width:"200px",height:"200px",backgroundColor:"lightblue",overflow:"scroll"}}>
{this.state.newsArr.map((e,idx)=>{
return <div key={idx}>{e}</div>
})}
</div>
)
}
}
// render Component
ReactDOM.render(<News />,document.getElementById("newsList"))
</script>
?
?
?
?
上一篇:js框架----react.js 7 React生命周期????下一篇: