文章目录
10 - springMVC获取客户端数据
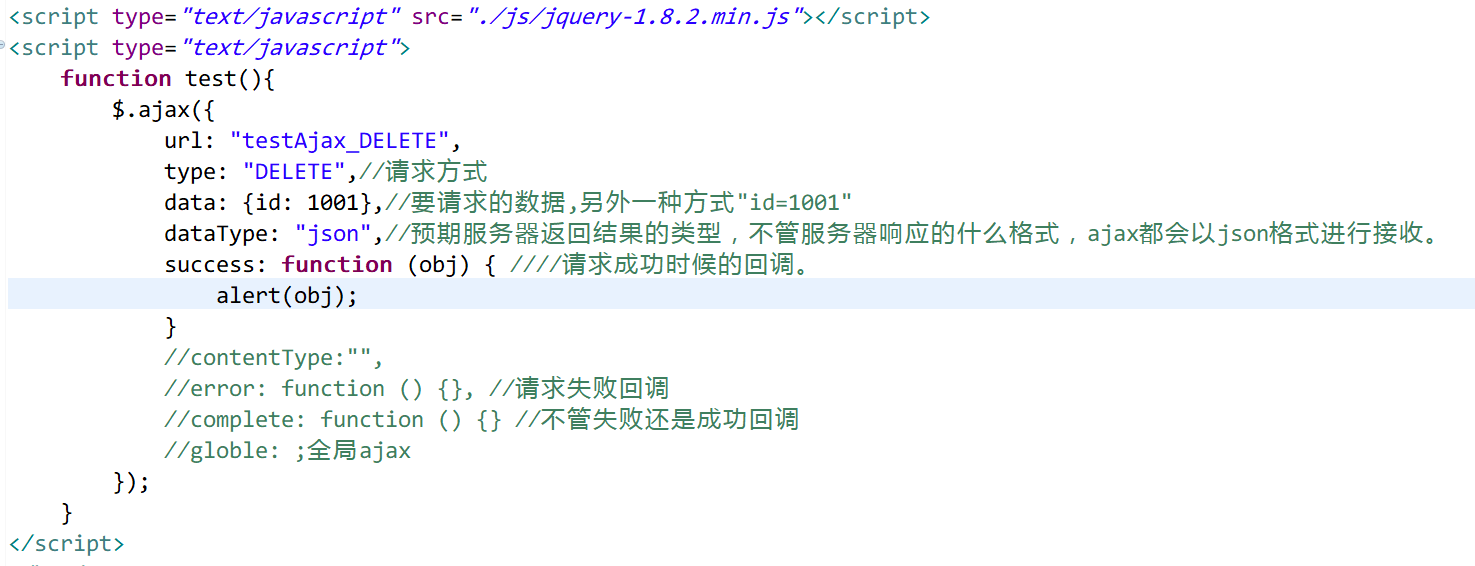
ajax请求一旦发送出去,下面的代码,可以正常执行。
ajax自己有同步和异步的说法,它的异步体现在,不阻塞用户的操作。
ajax请求一旦发送出去,下面的代码,可以正常执行。
同步就是必须请求执行完,才可以执行后面的代码,前提都是页面不刷新。
jquery中的ajax就是封装了javascript的ajax,ajax依赖xmlhttprequest,在不同的浏览器中有不同的实现方式。
ie浏览器当中,ajax这个技术早都已经出现了,这几年才火起来了。原来ajax出现的时候,最早在ie浏览器中支持。
最早是集成到了ie的activex的控件。这个东西相当于ie浏览器中创建。在ie浏览器当中需要根据activexobject对象创建,然后根据这个对象,才可以获取到xmlhttprequest对象,在普通的浏览器当中,直接xmlhttprequest就是作为浏览器对象存在的,直接new就可以了。
原生ajax是存在浏览器的兼容性的。jquery解决了大部分浏览器的兼容性。
杨博超第一次当老师,是在五年前,第一次试讲的时候,就是讲解$.ajax这个东西。
讲完之后,就说做个例子演示一下,就出问题了。
我们一般用的时候,用的就是chrome浏览器,杨博超当时就用火狐了。
在chrome浏览器当中,$.ajax.dateType,有这个东西,谷歌浏览器中不用写,写不写都行。
但是火狐当中就不行,之前用chrome没有写过,火狐中没有出来效果。
领导说加个dataType试一下。jquery解决了大部分浏览器的兼容性问题,还是存在一定的兼容性问题。
如果它解决了一切兼容性问题,那么这个springmvc当中的hiddenHttpMethodFilter就不用讲解。
但是因为ajax因为浏览器的兼容性,所以不得不讲解一个hiddenHttpMethodFilter。

在servlet当中,响应数据要用response.getwritter.print或者response.getwritter.write。



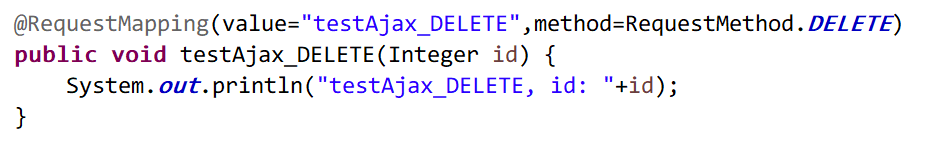
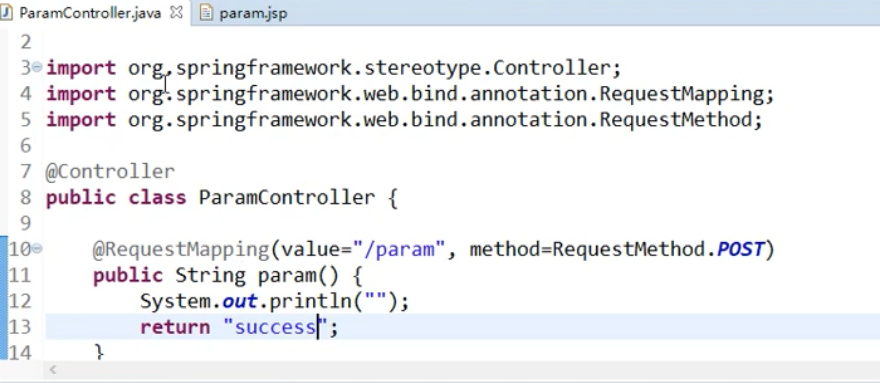
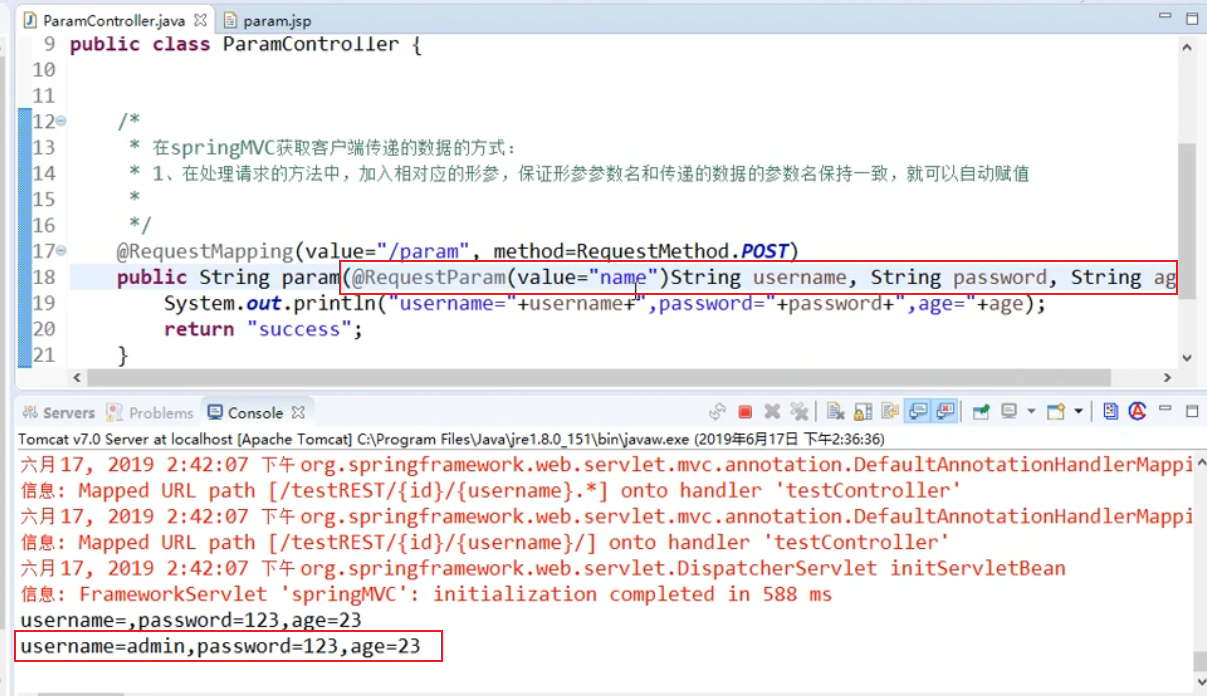
- 方法的形参位置写参数,参数名和数据参数名一致。
演示
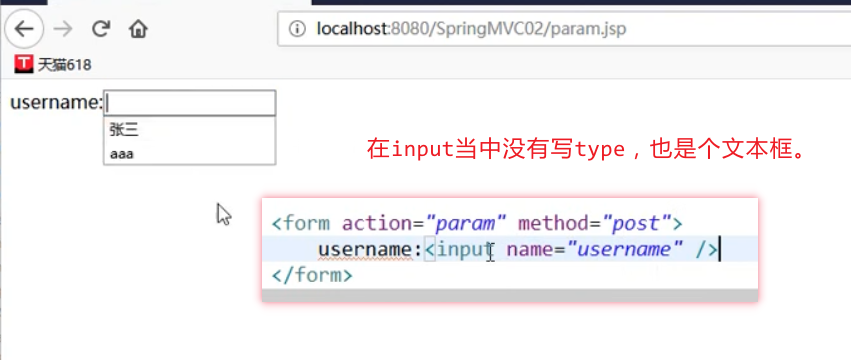
点1


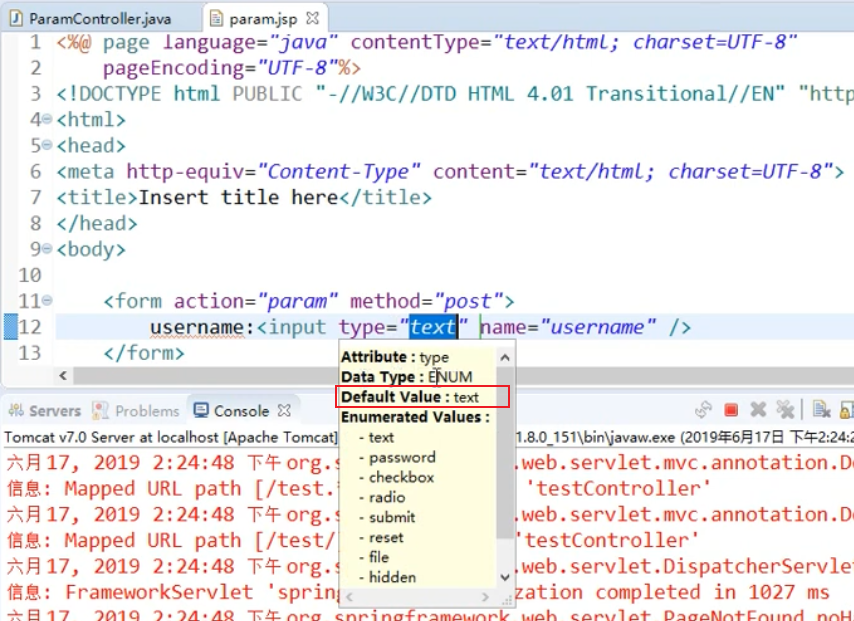
点2 - input的submit类型默认value,就是提交


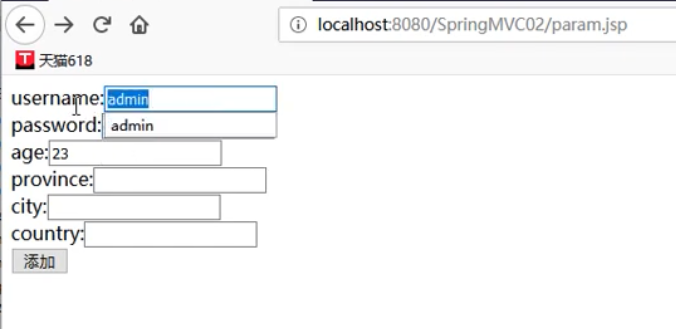
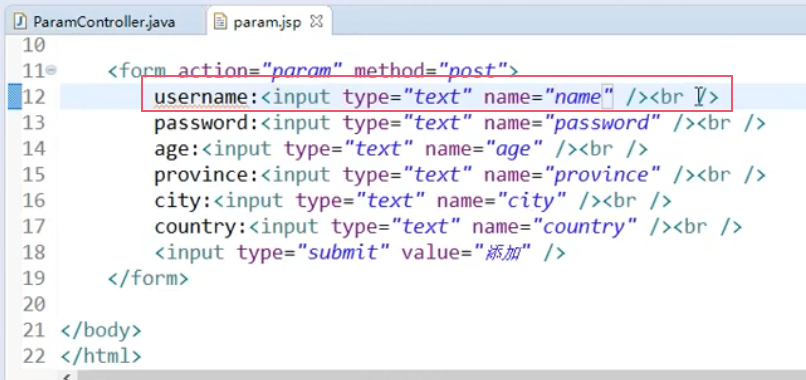
点3 - form表单数据springmvc获取


- 怎么在springmvc的controller的方法中,获取form表单的数据?
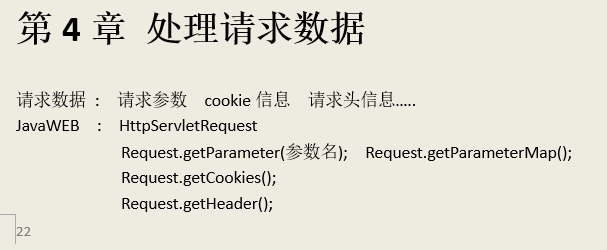
如何获取请求传过来的数据。
请求的本质是:HttpServletRequest。我们在学习javaweb的servelt的时候,是使用这个东西的。
如果使用这个东西,获取请求当中的数据,是很容易的。
Request.getParameter或者Reqeust.getParameterMap,就可以获取请求当中的参数,post请求的请求体。
Request.getCookie()
Request.getHeader()
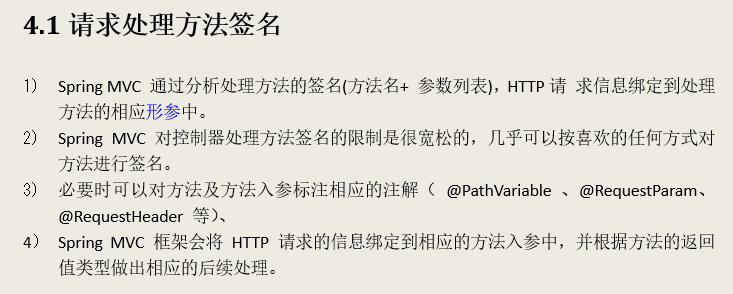
在springmvc中,我们怎么在方法中获取参数呢?
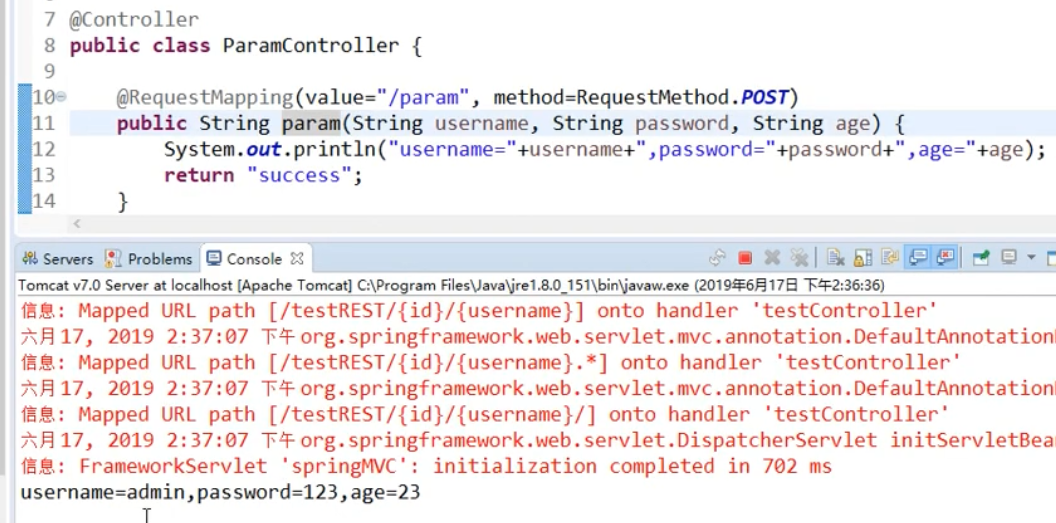
在方法的形参上获取post请求体的数据,保证形参的名字和请求体数据的name一致
另外,如果是get请求的路径当中的参数,怎么获取。
@RequestMapping的value属性通过占位符进行获取,然后在形参通过@PathVariable进行形参赋值。
点4 - 测试



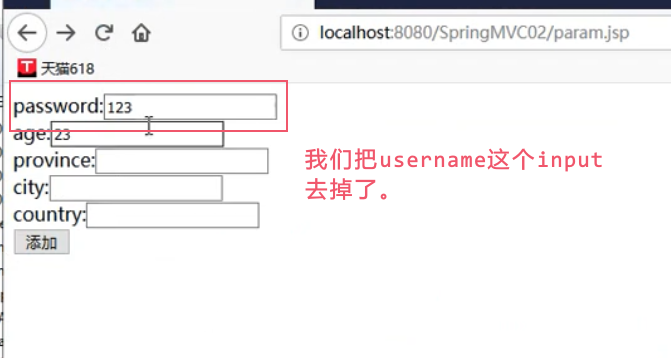
点5 - 如果请求数据属性名和方法形参名字,不一致


表单当中,我们的数据的属性名,叫做name,在方法的形参上,我们叫做username。
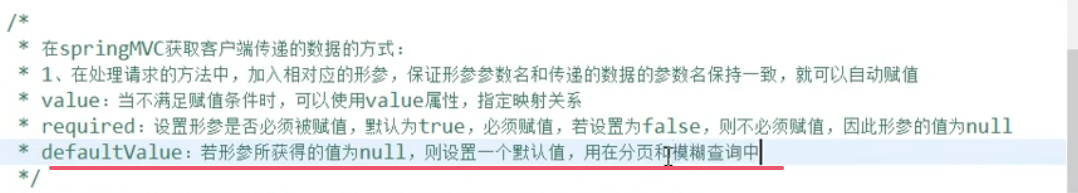
手动通过@RequestParam注解来设置映射关系。
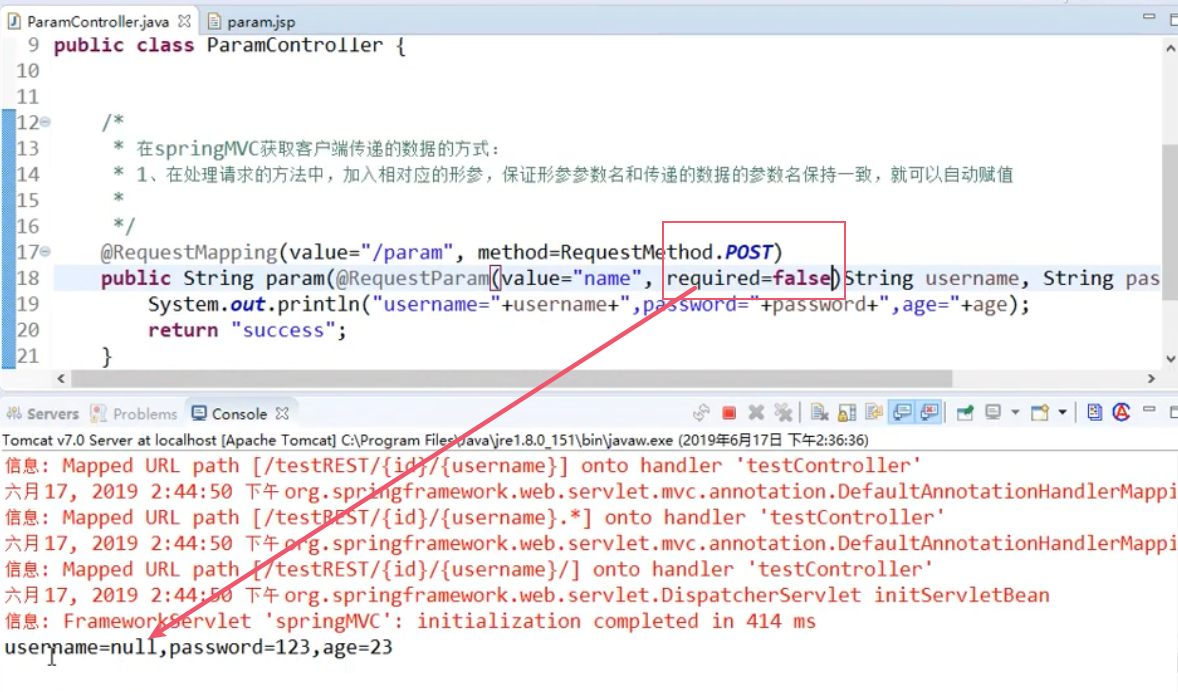
点6 - @RequetParam的required属性



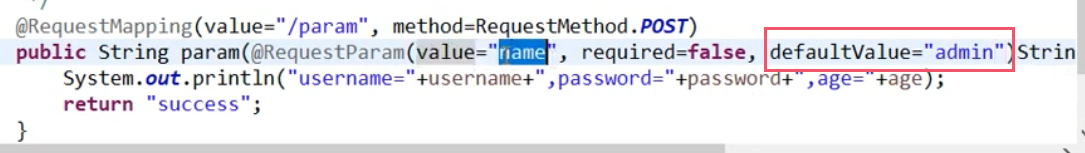
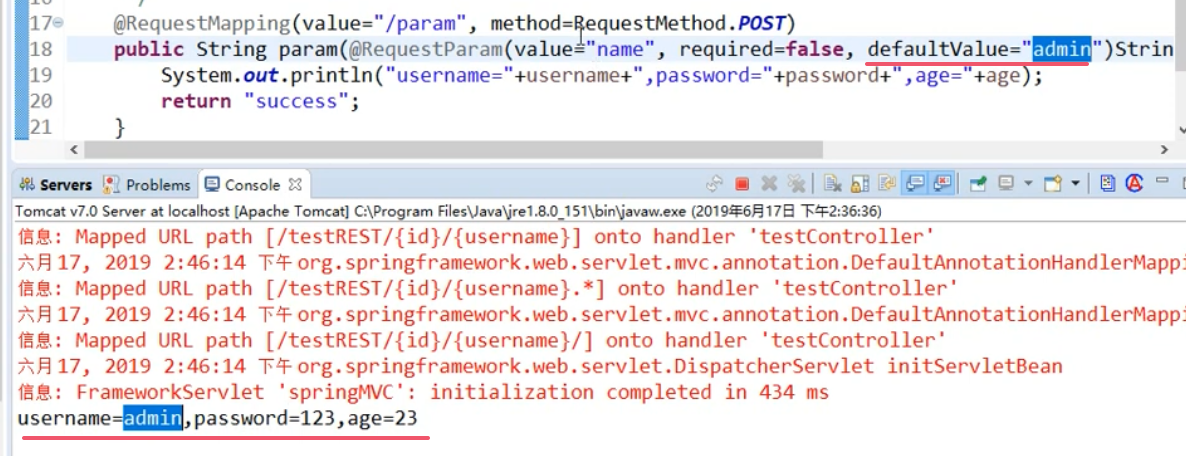
@RequestParam的defaultValue属性


- 之前使用servlet做分页,分页的时候,servlet需要获取当前页数。
- 第一次访问的时候,没有当前页数。
11 - @RequestParam的属性

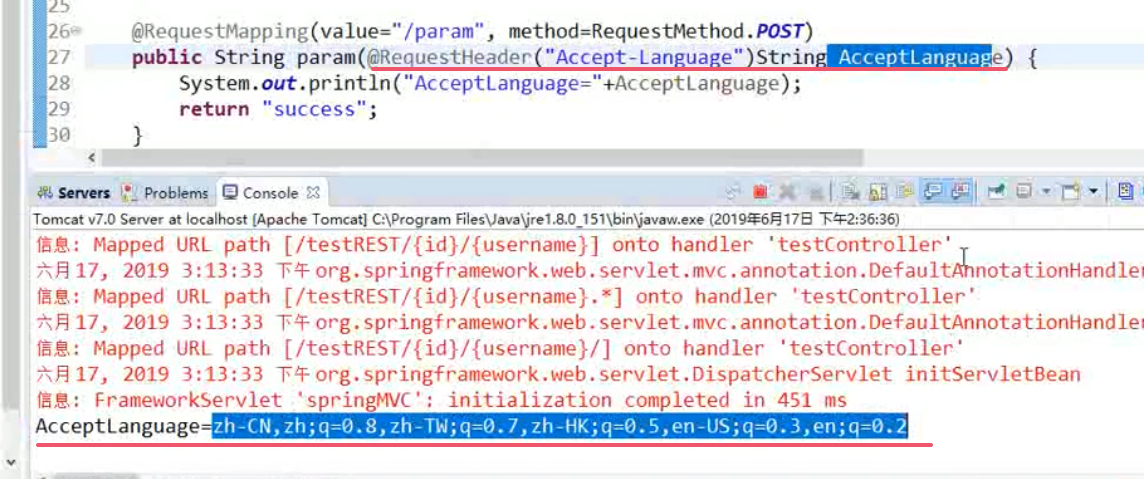
12 - @RequestHeader和@CookieValue的用法
@RequestHeader注解属性和@RequestParam注解完全一样



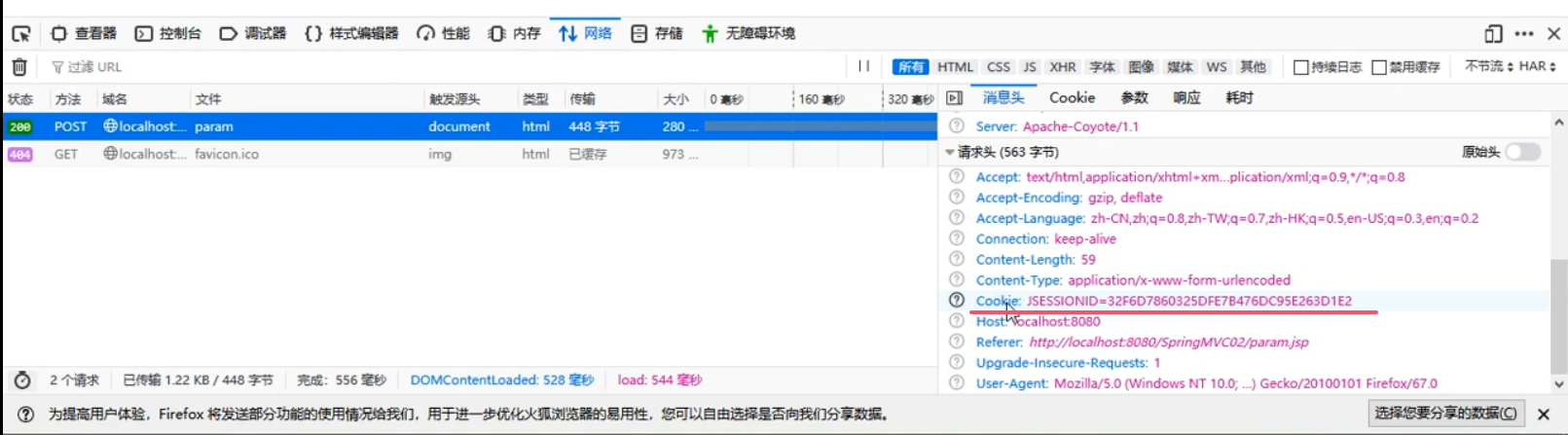
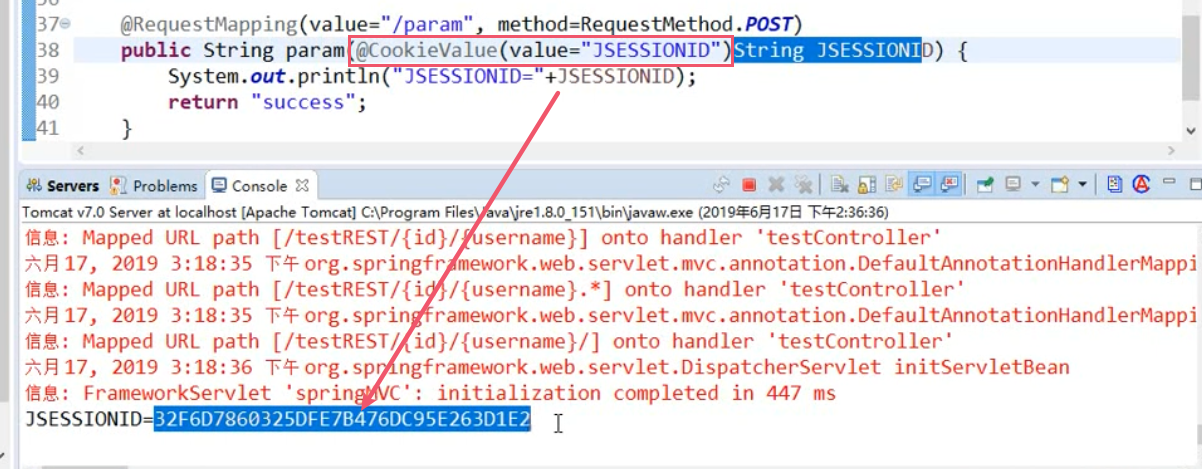
@CookieValue用法

现在cookie当中,没有存放任何信息,只有一个默认的Jssessionid。
因为session是依赖cookie的。

我们也可以,直接对cookie进行操作,request.getCookies,cookie当中放的信息,就是多个键值对。

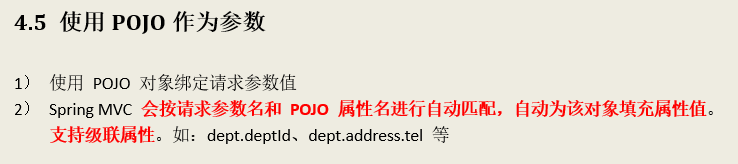
13 - 使用POJO获取客户端数据

- servlet传递参数的过程,也会用实体类对象,封装一下。
- 我们创建一个实体类,放在bean包下,名字叫做user,有id、username、password、age属性。
- 再创建一个class,名字叫address,有province,city,country三个属性。有set和get方法和tostring方法。
- 一个用户对应一个address地址信息。
- 在user对象中设置address属性,设置set、get、tostring方法
- 在方法中写一个user类型的user参数。


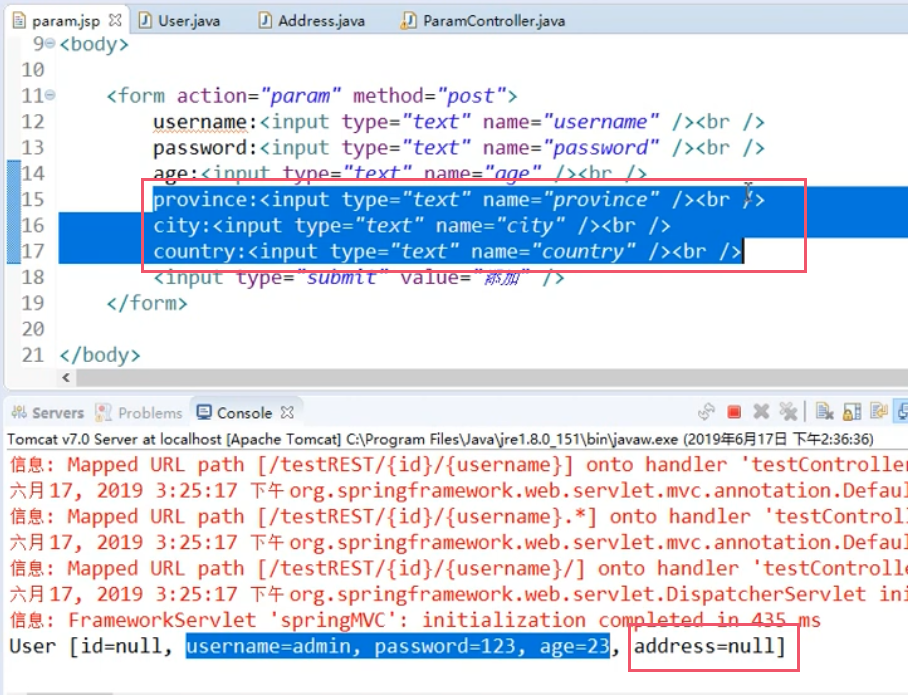
但是address属性没有拿到。
因为用户提交的form数据,没有address属性的,只有province、city、country数据
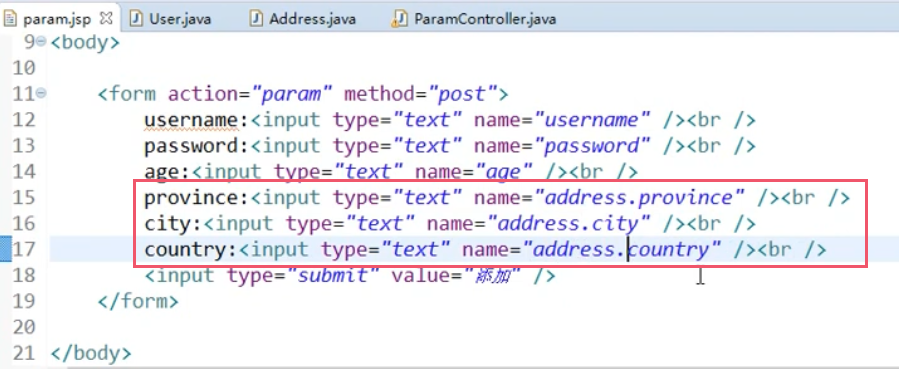
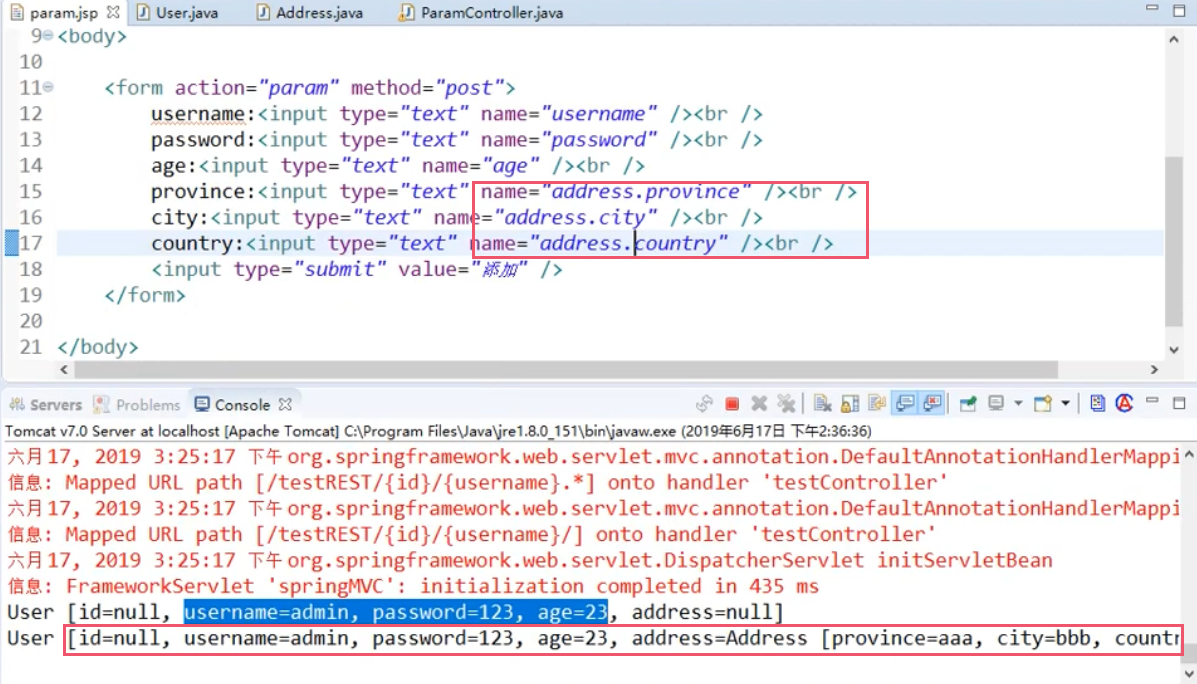
springmvc支持级联属性。


- 在用户提交数据的时候,数据的属性,和实体类的级联属性相同。
- 保障实体类属性名,和表单元素的name属性一致。
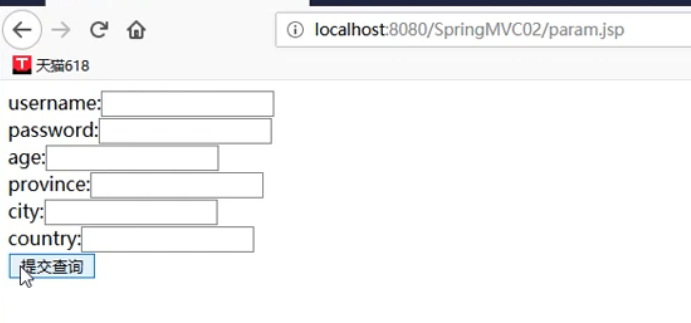
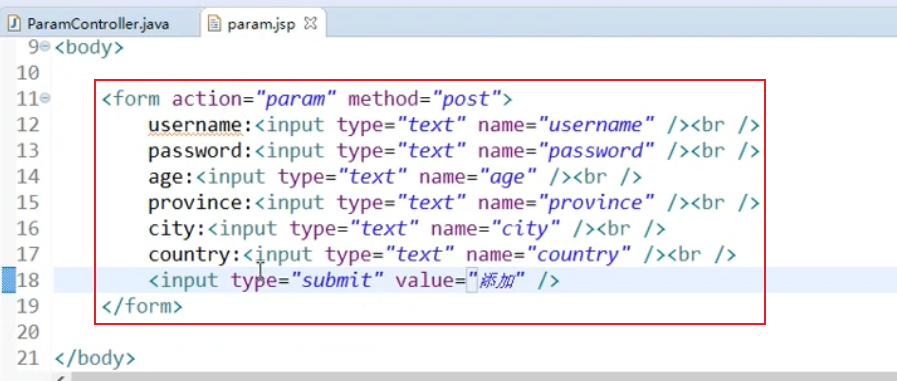
原来的做法
form表单中有六个文本框,我们需要在serlet中写6个request.getparameter,写完之后,先将三个province、city、country三个字段放到一个address对象中,再将其他的数据,放到一个user对象中。现在不需要了,直接用user对象接收数据就可以了。
写一下笔记

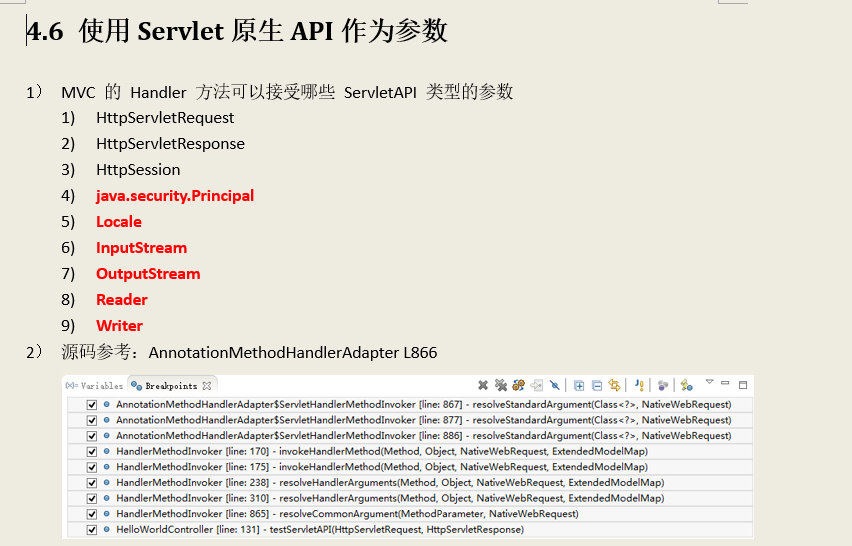
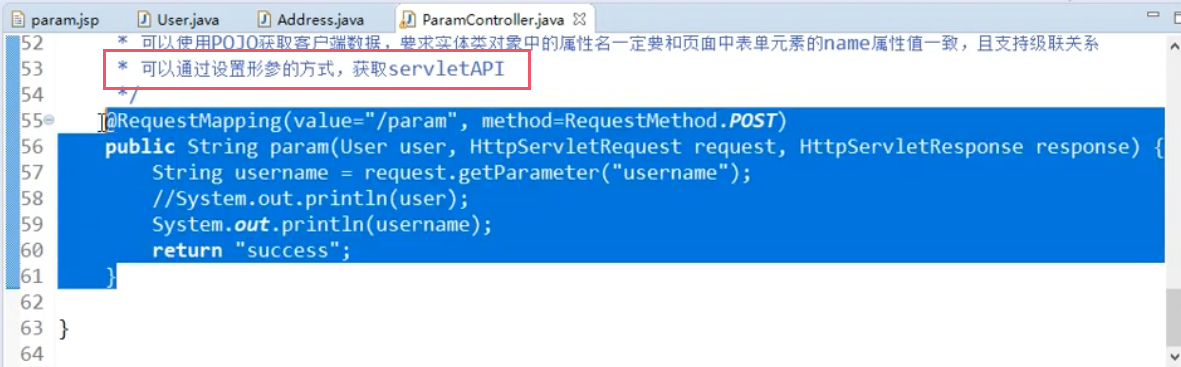
14 - 获取servlet API

springmvc形参位置可以获得客户端传过来的参数,请求头信息,cookie信息。
dispatcherservlet是一个servlet。
请求交给dispatcherservlet处理,处理请求的时候,要调用控制层中相对应的方法。
调用的时候,方法有参数,会对参数进行赋值。
dispatcher是一个servlet,其中就会有request,response,以及servlet其中的其他东西。
这就说明控制层方法中,可以传参servlet相关的东西。
能够传递的东西包括上面的9个玩意。

我们能够在控制层方法中传递的参数,包括下面的内容:

io流
功能分类:输入流,输出流。
输入流是读,输出流是写。参照物就是java程序。从文件输入到java程序,就是java程序读内容。
根据操作的颗粒不同:字节流,字符流。字节流用比较多,图片视频默认都是字节存储。
inputstream, outputstream, reader, writer,这些都是抽象类。
fileinputstrea,fileoutputstream,filereader,filewriter。
缓冲流:buffered
数据流:data
对象流:object,对象流就是序列化,重要。数据记录在文件当中,要用到序列化。
这些流很好区分:
输入流:input,reader
输出流:output, writer
字节流:stream
字符流:reader,writer
方法:读,写,一次读一个字节,一次读一个数组(从哪里开始读,读多长)。
往作用域中放值
如果不给方法注入request,我们怎么往作用域中放值呢?
如果我们有request对象,直接request.setAttribute就可以做到了。
如果没有request对象,我们应该怎么办呢?

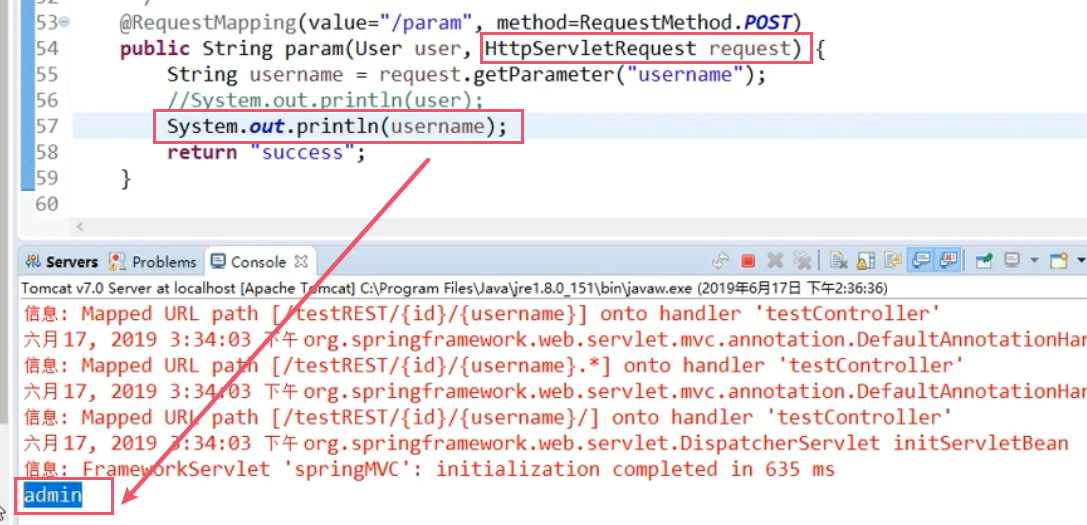
第一种方式,就是控制层方法中使用httpservletrequest对象,然后通过request.setAttribute就可以往request作用域当中放值了。
第二种方式,看下一个章节