EasyUI与web.jar,许多工具类,需要请前往主页参考自取。
一,登录与注册
login.jsp(登录界面)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>网上书城登录</title>
<%--
<link href="${pageContext.request.contextPath}/static/css/fg.css" rel="stylesheet">
<script type="text/javascript" src="${ pageContext.request.contextPath }/static/js/easyui/jquery.min.js"></script>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.js"></script> --%>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/static/css/fg.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.js"></script>
</head>
<body class="text-center">
<form class="form-signin" action="${pageContext.request.contextPath}/user.action?methodName=login" method="post">
<h1 class="h3 mb-3 font-weight-normal">用户登录</h1>
<label for="name" class="sr-only">账号</label>
<input type="text" id="name" name="name" class="form-control" placeholder="请输入账号" required autofocus>
<label for="pwd" class="sr-only">密码</label>
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" id="login">登录</button>
<p class="mt-5 mb-3 text-muted">© 2017-2021</p>
</form>
<script>
$(function () {
<%--$("#login").click(function () {--%>
<%--$.ajax({--%>
<%--url:'${pageContext.request.contextPath}/user.action?methodName=login',--%>
<%--data:"name="+$("#name").val()+"&pwd="+$("#pwd").val(),--%>
<%--success:function (data) {--%>
<%--}--%>
<%--});--%>
<%--});--%>
})
</script>
</body>
</html>
register.jsp(注册界面)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>网上书城注册</title>
<link href="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/css/bootstrap.css" rel="stylesheet">
<link href="${pageContext.request.contextPath}/static/css/fg.css" rel="stylesheet">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script src="https://cdn.bootcss.com/twitter-bootstrap/4.4.1/js/bootstrap.js"></script>
</head>
<body class="text-center">
<form class="form-signin" action="${pageContext.request.contextPath}/user.action?methodName=register" method="post">
<h1 class="h3 mb-3 font-weight-normal">用户注册</h1>
<label for="name" class="sr-only">账号</label>
<input type="text" id="name" name="name" class="form-control" placeholder="请输入账号" required autofocus>
<label for="pwd" class="sr-only">密码</label>
<input type="password" id="pwd" name="pwd" class="form-control" placeholder="请输入密码" required>
<div class="checkbox mb-3">
<label>
<input type="checkbox" value="remember-me"> Remember me
</label>
</div>
<button class="btn btn-lg btn-primary btn-block" type="submit" id="">注册</button>
<p class="mt-5 mb-3 text-muted">© 2017-2020</p>
</form>
</body>
</html>
user(实体类)
package com.zking.entity;
/**
* 用户实体类
*/
public class User {
private long id;
private String name;
private String pwd;
private int type;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getPwd() {
return pwd;
}
public void setPwd(String pwd) {
this.pwd = pwd;
}
public int getType() {
return type;
}
public void setType(int type) {
this.type = type;
}
@Override
public String toString() {
return "User [id=" + id + ", name=" + name + ", pwd=" + pwd + ", type=" + type + "]";
}
public User(long id, String name, String pwd, int type) {
super();
this.id = id;
this.name = name;
this.pwd = pwd;
this.type = type;
}
public User() {
// TODO Auto-generated constructor stub
}
}
UserDao(方法)
package com.zking.dao;
import java.util.List;
import com.zking.entity.RolePermission;
import com.zking.entity.User;
import com.zking.util.BaseDao;
import com.zking.util.PageBean;
public class UserDao extends BaseDao<User>{
// 登录
public User login(User user) throws Exception {
String sql = "select * from t_easyui_user where name = '"+user.getName()+"' and pwd = '"+user.getPwd()+"'";
return super.executeQuery(sql, User.class, null).get(0);
}
// 注册
public void add(User user) throws Exception {
String sql = "insert into t_easyui_user(name,pwd) values (?,?)";
super.executeUpdate(sql, user, new String[] {"name","pwd"});
}
}
UserAction(子控制器)
package com.zking.web;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.UserDao;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
public class UserAction extends ActionSupport implements ModelDriver<User>{
private User user = new User();
private UserDao userDao = new UserDao();
public User getModel() {
return user;
}
public String login(HttpServletRequest req, HttpServletResponse resp) {
try {
User u = userDao.login(user);
if( u == null) {
return "toLogin";
}
req.getSession().setAttribute("cuser", u);
} catch (Exception e) {
e.printStackTrace();
return "toLogin";
}
return "main";
}
public String register(HttpServletRequest req, HttpServletResponse resp) {
try {
userDao.add(user);
req.setAttribute("msg", "用户账号或密码错误");
} catch (Exception e) {
e.printStackTrace();
return "toRegister";
}
return "toLogin";
}
}
配置xml文件
<?xml version="1.0" encoding="UTF-8"?>
<config>
<action path="/user" type="com.zking.web.UserAction">
<forward name="main" path="/bg/mainTemp.jsp" redirect="false"> </forward>
<forward name="toLogin" path="/login.jsp" redirect="true"> </forward>
<forward name="toRegister" path="/register.jsp" redirect="false"> </forward>
</action>
</config>
效果展示:

二,权限树形菜单
卖家和买家拥有不同的权限,不同的用户登录进来菜单不同,假设用户登录,只能显示用户菜单
方法:保存用户登录信息,根据type属性查询用户权限表,在用户权限表获取菜单id,根据菜单id获取菜单
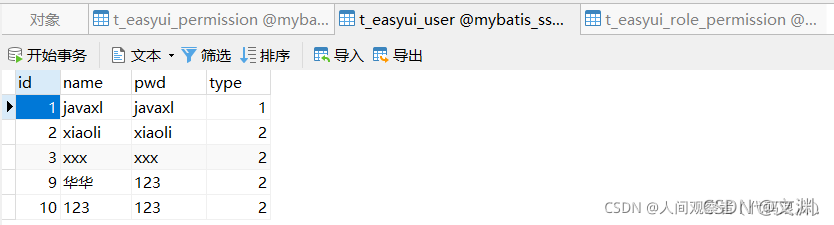
用户表:

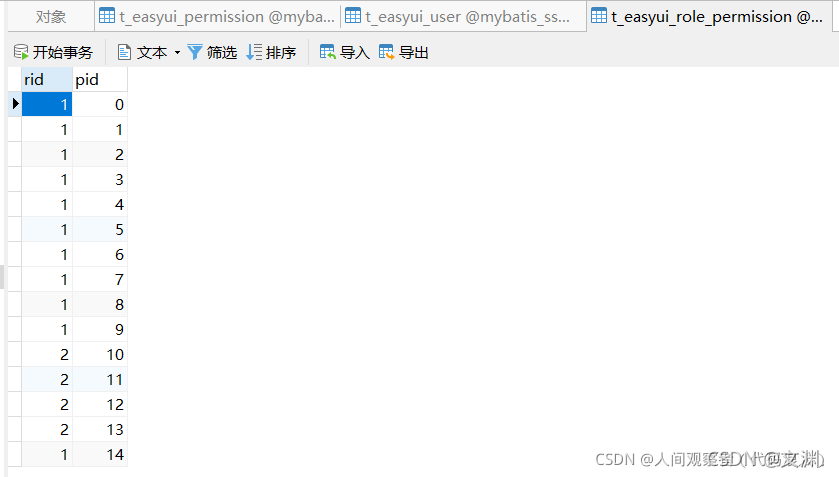
用户权限表:

1,编写实体类
package com.zking.entity;
/**
* 权限表实体类
*/
public class Permission {
private long id;
private String name;
private String description;
private String url;
private long pid;
private int ismenu;
private long displayno;
public long getId() {
return id;
}
public void setId(long id) {
this.id = id;
}
public String getName() {
return name;
}
public void setName(String name) {
this.name = name;
}
public String getDescription() {
return description;
}
public void setDescription(String description) {
this.description = description;
}
public String getUrl() {
return url;
}
public void setUrl(String url) {
this.url = url;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
public int getIsmenu() {
return ismenu;
}
public void setIsmenu(int ismenu) {
this.ismenu = ismenu;
}
public long getDisplayno() {
return displayno;
}
public void setDisplayno(long displayno) {
this.displayno = displayno;
}
@Override
public String toString() {
return "Permission [id=" + id + ", name=" + name + ", description=" + description + ", url=" + url + ", pid="
+ pid + ", ismenu=" + ismenu + ", displayno=" + displayno + "]";
}
public Permission(long id, String name, String description, String url, long pid, int ismenu, long displayno) {
super();
this.id = id;
this.name = name;
this.description = description;
this.url = url;
this.pid = pid;
this.ismenu = ismenu;
this.displayno = displayno;
}
public Permission() {
// TODO Auto-generated constructor stub
}
}
package com.zking.entity;
/**
* 用户权限表实体类
*/
public class RolePermission {
private long rid;
private long pid;
public long getRid() {
return rid;
}
public void setRid(long rid) {
this.rid = rid;
}
public long getPid() {
return pid;
}
public void setPid(long pid) {
this.pid = pid;
}
@Override
public String toString() {
return "RolePermission [rid=" + rid + ", pid=" + pid + "]";
}
public RolePermission(long rid, long pid) {
super();
this.rid = rid;
this.pid = pid;
}
public RolePermission() {
// TODO Auto-generated constructor stub
}
}
2,获取菜单的Dao(RolePermissionDao)
package com.zking.dao;
import java.util.List;
import com.zking.entity.RolePermission;
import com.zking.util.BaseDao;
public class RolePermissionDao extends BaseDao<RolePermission>{
public List<RolePermission> findRolePermission(int type) throws Exception {
String sql = "select * from t_easyui_role_permission where rid ="+type;
return super.executeQuery(sql, RolePermission.class, null);
}
}
3,根据id获得菜单(PermissionDao)
package com.zking.dao;
import java.util.ArrayList;
import java.util.HashMap;
import java.util.List;
import java.util.Map;
import com.zking.entity.Permission;
import com.zking.util.BaseDao;
import com.zking.util.BuildTree;
import com.zking.util.PageBean;
import com.zking.util.TreeVo;
public class PermissionDao extends BaseDao<Permission>{
// 根据id查询
public List<Permission> listPlus(String ids) throws Exception {
String sql = "select * from t_easyui_permission where id in ("+ids+")";
System.out.println(sql);
return super.executeQuery(sql, Permission.class, null);
}
// 转化所能识别的格式
public List<TreeVo<Permission>> treePlus(String ids) throws Exception{
List<Permission> list = this.listPlus(ids);
for (Permission ss : list) {
System.out.println(ss);
}
List<TreeVo<Permission>> listVos = new ArrayList<TreeVo<Permission>>();
for (Permission p : list) {
TreeVo<Permission> vo = new TreeVo<>();
vo.setId(p.getId()+"");
vo.setText(p.getName());
vo.setParentId(p.getPid()+"");
Map<String, Object> attributes = new HashMap<String,Object>();
attributes.put("self", p);
vo.setAttributes(attributes);
listVos.add(vo);
}
return BuildTree.buildList(listVos, "0");
}
}
4,子控制器(PermissionAction)
package com.zking.web;
import java.util.List;
import javax.servlet.http.HttpServletRequest;
import javax.servlet.http.HttpServletResponse;
import com.zking.dao.PermissionDao;
import com.zking.dao.RolePermissionDao;
import com.zking.dao.UserDao;
import com.zking.entity.Permission;
import com.zking.entity.RolePermission;
import com.zking.entity.User;
import com.zking.framework.ActionSupport;
import com.zking.framework.ModelDriver;
import com.zking.util.ResponseUtil;
import com.zking.util.TreeVo;
public class PermissionAction extends ActionSupport implements ModelDriver<Permission> {
private Permission permission = new Permission();
private PermissionDao permissionDao = new PermissionDao();
private RolePermissionDao rolePermissionDao = new RolePermissionDao();
public Permission getModel() {
return permission;
}
public String tree(HttpServletRequest req, HttpServletResponse resp) throws Exception {
try {
// 获取当前登录用户
User cuser = (User) req.getSession().getAttribute("cuser");
if(cuser == null) {
return "toLogin";
}
int type = cuser.getType();
// 根据用户类型获取当前用户权限菜单
List<RolePermission> findRolePermission = rolePermissionDao.findRolePermission(type);
// 保存权限id
StringBuffer sb = new StringBuffer();
for (RolePermission rp : findRolePermission) {
sb.append(",").append(rp.getPid());
}
// 获取当前用户菜单
List<TreeVo<Permission>> treePlus = permissionDao.treePlus(sb.substring(1));
ResponseUtil.writeJson(resp, treePlus);
} catch (Exception e) {
e.printStackTrace();
ResponseUtil.writeJson(resp, "0");
}
return null;
}
}
配置xml文件
<action path="/permission" type="com.zking.web.PermissionAction">
<forward name="toLogin" path="/login.jsp" redirect="true"> </forward>
</action>
主界面(mainTemp)
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>后管主界面</title>
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui/themes/default/easyui.css">
<link rel="stylesheet" type="text/css" href="${pageContext.request.contextPath}/static/js/easyui/themes/icon.css">
<script src="https://cdn.bootcss.com/jquery/1.12.4/jquery.js"></script>
<script type="text/javascript" src="${pageContext.request.contextPath }/static/js/easyui/jquery.easyui.min.js"></script>
<script src="${pageContext.request.contextPath }/static/js/main.js"></script>
</head>
<body class="easyui-layout">
<input type="text" name="ctx" id="ctx" value="${pageContext.request.contextPath}">
<div data-options="region:'north',border:false" style="height:60px;background:#B3DFDA;padding:10px">网上书城</div>
<div data-options="region:'west',split:true,title:'West'" style="width:150px;padding:10px;">
<ul id="bookMenus"></ul>
</div>
<div data-options="region:'south',border:false" style="height:50px;background:#A9FACD;padding:10px;">底部版权</div>
<div data-options="region:'center',title:'Center'">
<div id="bookTabs" class="easyui-tabs" style="width:100%;height:100%;">
<div title="首页" style="padding:20px;display:none;">
欢迎来到网上书城
</div>
</div>
</div>
</body>
</html>
配置js文件(main.js)
$(function () {
var ctx = $("#ctx").val();
$('#bookMenus').tree({
url:ctx+'/permission.action?methodName=tree',
});
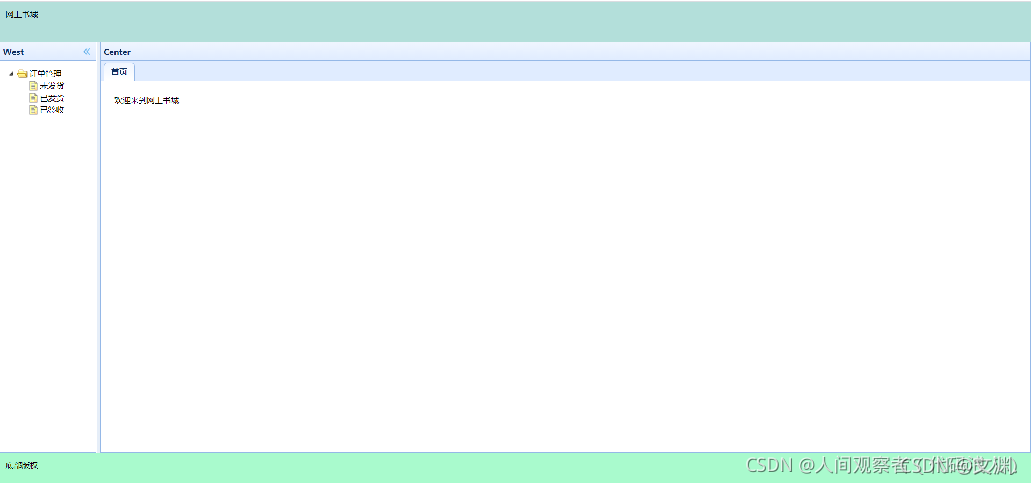
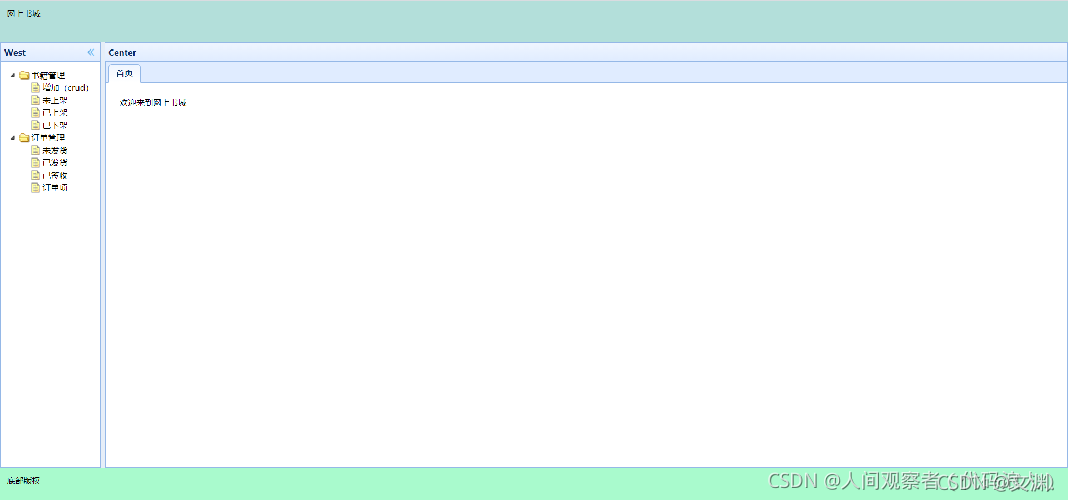
效果展示:


到这里就结束了,有不对或补充的地方欢迎大家评论,谢谢!