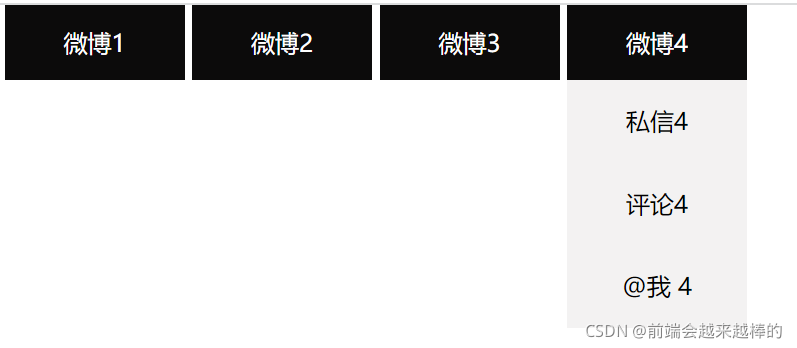
01 导航栏(当鼠标经过导航栏时候就出现菜单选项)
?主要是使用了toggleClass添加类名思想(当然,也可以通过 hide 和 show 的使用,也可以通过hover,然后通过slideToggle实现菜单出现)注意:stop()方法结束上一次动画

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>下拉菜单</title>
<!-- 引入jQuery -->
<script src="jquery.min.js"></script>
<style>
* {
margin: 0px;
padding: 0px;
}
/* 易错 */
.n {
float: left;
margin-left: 5px;
}
.n a {
text-align: center;
display: inline-block;
width: 120px;
text-decoration: none;
height: 50px;
line-height: 50px;
background-color: rgb(12, 11, 11);
color: #fff;
}
.content {
display: none;
}
.n .content li {
list-style: none;
display: block;
width: 120px;
height: 55px;
text-align: center;
line-height: 55px;
background-color: rgba(196, 191, 191, .2);
}
/* 展现 */
.show {
display: block;
}
</style>
</head>
<body>
<div class='n'>
<a href="#">微博1</a>
<div class='content'>
<ul>
<li>私信1</li>
<li>评论1</li>
<li>@我 1</li>
</ul>
</div>
</div>
<div class='n'>
<a href="#">微博2</a>
<div class='content'>
<ul>
<li>私信2</li>
<li>评论2</li>
<li>@我 2</li>
</ul>
</div>
</div>
<div class='n'>
<a href="#">微博3</a>
<div class='content'>
<ul>
<li>私信3</li>
<li>评论3</li>
<li>@我 3</li>
</ul>
</div>
</div>
<div class='n'>
<a href="#">微博4</a>
<div class='content'>
<ul>
<li>私信4</li>
<li>评论4</li>
<li>@我 4</li>
</ul>
</div>
</div>
<script>
// 获得点击的a
$('.n a').hover(function() {
// 使用this获得内容
$(this).siblings('.content').toggleClass('show');
})
</script>
</body>
</html>02 排他思想?

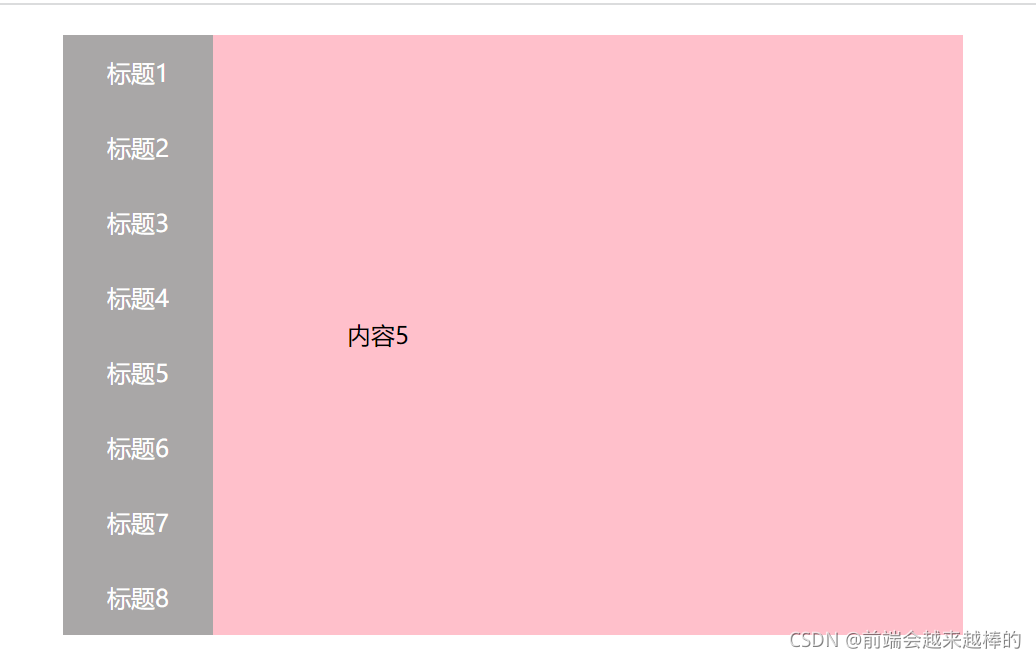
?利用siblings兄弟元素和 $(this)
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>点击按钮变色(排他思想)</title>
<!-- 引入jquery -->
<script src="jquery.min.js"></script>
<style>
button {
background-color: black;
color: #fff;
height: 40px;
width: 80px;
border-radius: 20px;
border: 0px;
}
</style>
</head>
<body>
<button>点击变色</button>
<button>点击变色</button>
<button>点击变色</button>
<button>点击变色</button>
<button>点击变色</button>
<button>点击变色</button>
<script>
$('button').click(function() {
$(this).css('backgroundColor', 'pink');
$(this).siblings('button').css('backgroundColor', 'black')
})
</script>
</body>
</html>?03? 标题内容对应

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>左标题右详情</title>
<script src="jquery.min.js"></script>
<style>
* {
margin: 0px;
padding: 0px;
}
li {
list-style: none;
height: 50px;
line-height: 50px;
}
.content {
margin-top: 20px;
text-align: center;
margin-left: 50px;
}
.left {
float: left;
width: 100px;
background-color: rgba(112, 109, 109, .6);
color: #fff
}
.right {
position: relative;
float: left;
width: 500px;
height: 400px;
background-color: pink;
text-align: center;
}
.right li {
position: absolute;
width: 220px;
line-height: 400px;
height: 400px;
background-color: pink;
}
.right li:first-child {
z-index: 1;
}
</style>
</head>
<body>
<!--左边标题,右边标题详情 -->
<div class="content">
<div class="left">
<ul>
<li>标题1</li>
<li>标题2</li>
<li>标题3</li>
<li>标题4</li>
<li>标题5</li>
<li>标题6</li>
<li>标题7</li>
<li>标题8</li>
</ul>
</div>
<div class="right">
<ul>
<li>内容1</li>
<li>内容2</li>
<li>内容3</li>
<li>内容4</li>
<li>内容5</li>
<li>内容6</li>
<li>内容7</li>
<li>内容8</li>
</ul>
</div>
</div>
<script>
// 鼠标经过左边li,获取到右边对应li内容
$('.left li').hover(function() {
// 获取到左边点击数组的索引
var index = $(this).index();
//使得右边对应index值显示,其他隐藏
$('.right li').eq(index).show();
$('.right li').eq(index).siblings('li').hide();
})
</script>
</body>
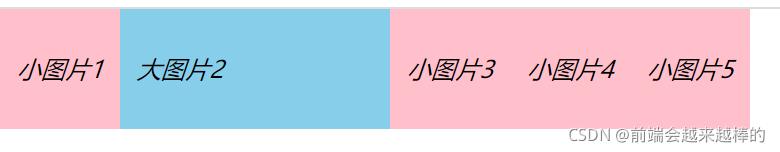
</html>04手风琴?
? 鼠标经过显示大图,否则显示小图

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>手风琴练习</title>
<script src="jquery.min.js"></script>
<style>
* {
margin: 0px;
padding: 0px;
}
li {
list-style: none;
}
.nav {
float: left;
height: 80px;
}
li {
float: left;
width: 80px;
height: 80px;
background-color: skyblue;
}
li i {
position: absolute;
width: 80px;
height: 80px;
background-color: pink;
text-align: center;
line-height: 80px;
}
.current {
width: 180px;
}
.small {
display: block;
}
.current .small {
display: none;
}
.big {
display: none;
background-color: skyblue;
}
.current .big {
display: block;
}
</style>
</head>
<body>
<div class="nav">
<ul>
<li class="current"><i class="small">小图片1</i><i class="big">大图片1</i></li>
<li><i class="small">小图片2</i><i class="big">大图片2</i></li>
<li><i class="small">小图片3</i><i class="big">大图片3</i></li>
<li><i class="small">小图片4</i><i class="big">大图片4</i></li>
<li><i class="small">小图片5</i><i class="big">大图片5</i></li>
</ul>
</div>
<script>
$(".nav ul li").hover(function() {
$(this).stop().animate({
"width": "180px"
}, function() {
$(this).find(".small").stop().fadeOut().siblings().stop().fadeIn()
})
$(this).siblings("li").stop().animate({
"width": "80px"
}, function() {
$(this).find(".small").stop().fadeIn().siblings().stop().fadeOut()
})
})
</script>
</body>
</html>?